Getting started with Feedwind and RSS
Contents
- Create an RSS/Facebook/Google Calendar widget using FeedWind setup
-
- Copy the URL of the RSS feed, Facebook page/Google Calendar ID you want to use in your widget.
- Visit the FeedWind setup page, sign in (or sign up to create an account - just requires an email address) and paste the feed URL from Step 1.
- Adjust the parameters/settings in the setup screen.
- Use the Save & Get code button at the top of your screen to save and get the widget code.
- Copy the widget code from the modal that appears - You can choose from the regular JavaScript/HTML version, or an iFrame URL.
- Paste the snippet into your web page. This can be placed in the "head, body, div, iFrame" or a widget area of a page, post or page element such as sidebar/footer etc. You will need to use the HTML editor to do this; otherwise you may just see the actual code snippet instead of your widget.
- Reload your web page and you should see your new widget.
Easy Steps
Getting started – quick links
The FeedWind setup screen explained
Introduction to RSS
How often does an RSS feed update?
Finding the RSS feed URL
The FeedWind code snippet
Overview of the FeedWind setup screen sections
We know that not everyone will understand exactly how a widget is created in the FeedWind setup page and/or exactly what steps to follow to create an RSS widget. This tutorial is to help those new to FeedWind and perhaps those new to the world of RSS feeds too. The aim is to help you create the RSS feed widget you want.
Introduction to RSS
RSS feeds allow a website to deliver content to others – usually dynamic (changing) content such as news, share prices, a daily blog, weather or other information that is updated relatively frequently – hourly, daily – sometimes by the minute in the case of share prices. A common sight is the ticker-tape widget of stock market prices and currency exchange rates you see on finance websites. The display at the airport that streams information past is also an RSS type feed. Wherever information is updated over time, it can be shared and many website owners do exactly that. This opens the door for any webmaster to aggregate and curate (gather information on a particular topic and make it into a single feed) RSS feeds to create one or more feeds that deliver highly focused information.
Information is published by millions of websites in the form of these RSS feeds. The actual feed is a small text file that is distributed over the Internet to anyone who wants it. Written in XML (like HTML), RSS is just a list of feed items and like HTML, can include style settings such as image sizes, video formats. You can find out more in our detailed RSS guide. There is no styling in an RSS feed, nor a standard container in which to display it; this is where FeedWind comes in.
How often do RSS feeds update?
Some feeds update virtually live, others might take a week. The feed owner (the site where the feed comes from) has control over the update frequency for their feeds. Generally, for a CSM such as WordPress, updates are pretty much immediate. Some servers however from large sites such as Tumblr, only update their feed cache every few hours. FeedWind caches feeds from your feed sources and updates approximately every 15 minutes, refreshing your widget(s) with new content.
Finding RSS feed URLs
Finding feed URLs can be tricky in some cases, especially if you do not own or have access to the website or service you want to feed from. Often the URL of a site is the basis for the feed URL so they are relatively easy to find
For example if www.greatbicycles.com has a blog which they write on every day, a URL such as: https://www.mygreatbicycles.com/blog/rss might contain a feed of all their blog entries – a summary of them, just their videos etc. depending on what the website owner has made available. The format for RSS feed URLs can vary considerably so it is best to look for an RSS icon on the page which will have a link. This is an RSS feed icon. They appear all over the Internet, usually in the header, sidebar, footer areas of a web page. By right-clicking on an RSS icon you can copy the link address, which is the RSS URL you need for FeedWind.
Try it here using this icon for the FeedWind Support feed URL: ![]()
In some browsers the RSS icon may appear in the toolbar of the browser, in others you will have to search for the icon. When you locate the icon, right-click on it and select “Copy link address” from the menu. Then head over to our setup screen at https://feed.mikle.com you can paste the RSS link into the first input field of our setup screen. The preview will immediately display a basic version of the feed. If you need some starting points try our newsfeed listing of RSS feeds from popular news sources.
Overview of the FeedWind setup screen sections
The FeedWind widget setup page has several sections which are not compulsory to complete but can make quite a difference to the appearance of your widget. RSS feeds are made up of the Main Title for the whole feed, seen in the title bar of the preview, Content Titles, and the Content that accompanies each feed item title. Some feeds are text only but they all have a link in the content title so that users can find the originating page. FeedWind allows you to modify a number of aspects of the feed content, containers, and overall design.
The FeedWind setup screen contains four components.
1) Feed URL
This is where you enter the RSS feed URL (or for a Google Calendar widget, your Calendar ID). You can add multiple feed URLs by clicking the + icon after pasting each feed URL. Our suggested limit is 15 because using higher values can result in a negative effect on your page loading speed as it requires access to all the servers providing those feeds. We are working constantly to improve performance in this respect.
2) General
This section includes settings relating to the display format, container dimensions and content styling plus the option to specify a custom CSS URL in the Advanced Settings.
3) Feed Title
In this section you can adjust styling and properties related to the Feed Title in the Title bar of the widget. This includes the title bar background, font size, colors and the main feed title link.
4) Feed Content
In this section you can adjust styling and properties related to the Feed Content in the main feed content including: feed content styles, backgrounds, sort ordering, date/time formatting, media players and specification of the maximum number of feed items.
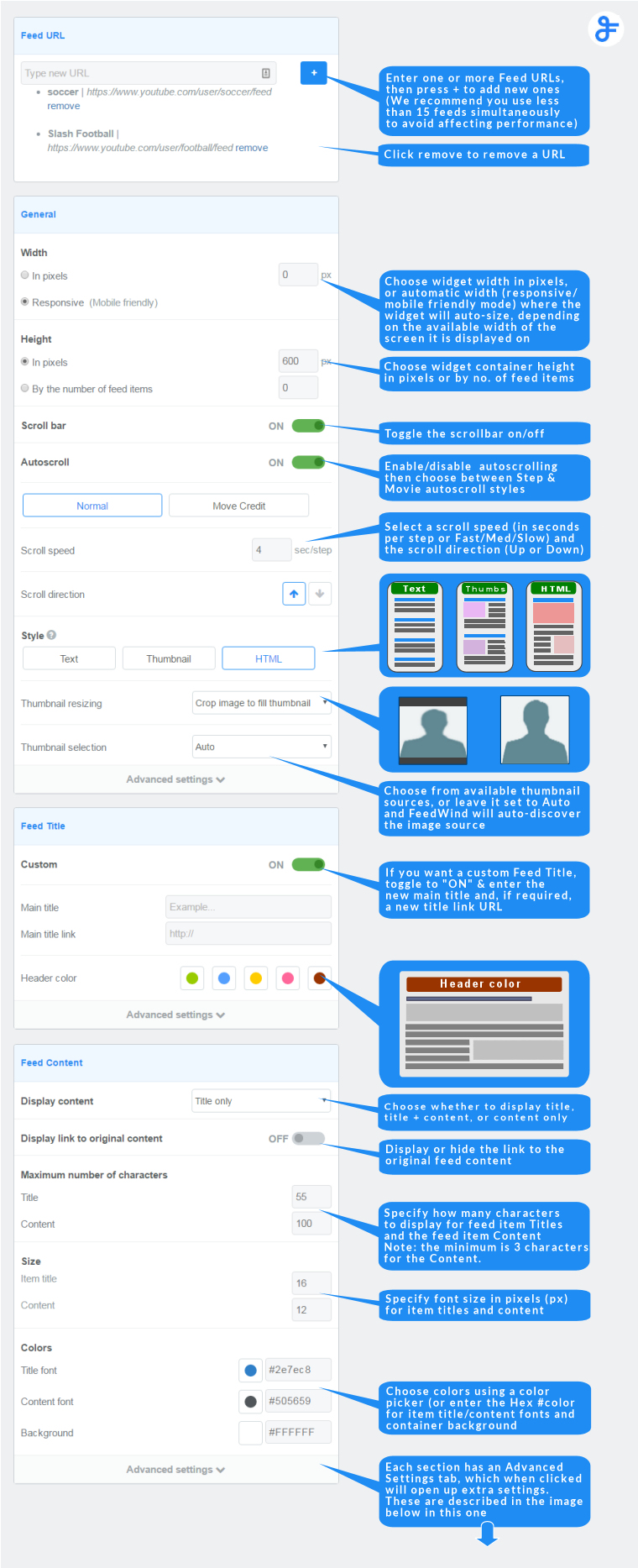
The setup screen for an RSS feed
Here is a quick reference to explain the features in the RSS widget setup screen. Click to find out more about Google Calendar widget setup and Facebook page widget setup.

Please see this article for the full details of the setup screen widget settings, including the Advanced Settings options.
Using the Feedwind code snippet
The code that is needed to display a feed on your web page is automatically created and can be copied at any time using the Save & get code button. This is a block of script for copy/pasting into a web page in the HTML/text editor of your cms/platform. There are a number of different ways to apply this code to display an RSS widget on a website: much depends on the platform you are using to publish your site.
The first thing to understand is that RSS is an XML format file that uses standard protocols to make requests for information from other sites and servers. The actual content of the XML file is not discussed here as it is outside the scope of this tutorial. If you need to understand the underlying code/CSS W3Schools.com is a great place to learn online programming and how to use individual commands in the test area.
All a webmaster needs to know about getting an RSS feed onto a website relates to the placement of our widget code. To create an RSS feed display on a website, start with the FeedWind setup page and create a simple RSS widget there. All you need is a feed URL such as “https://rss.cnn.com/rss/edition.rss” which syndicates news from CNN.
Try FeedWind today – creating a widget has never been easier and it only takes a minute!


