How to Create a Vimeo Video Widget for Your Website – Easy Guide
Contents
Creating a Vimeo video gallery widget & display on your website is easy, even if you’re not very tech-savvy! Here’s a simple guide to help you put Vimeo videos on your website using a tool called FeedWind. This lets your site show the newest videos automatically.
Step 1: Get the Vimeo Video Feed
First, you need the special web address (URL) that tells FeedWind where to find the videos:
- Visit the Vimeo Channel: Go to the Vimeo page with the videos you want to show. For example, We will use a design channel, & the address might look like this: https://vimeo.com/channels/lowcydizajnu/.

- Make a Feed URL: Add /videos/rss/ to the end of the Vimeo page address. Now, it should look like this: https://vimeo.com/channels/lowcydizajnu/videos/rss/.
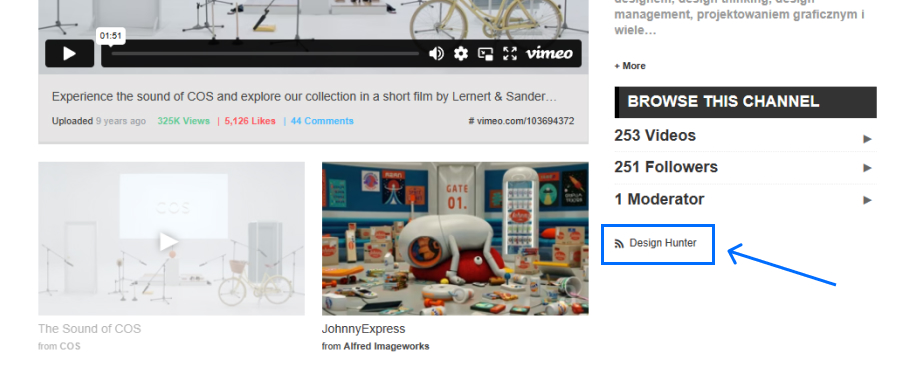
Or you can copy the video RSS feed URL from the channel page directly please check the following image for reference.
- Check the Feed: Open this new address in your web browser to ensure it shows a list of videos. It might look weird, but it’s working as long as there’s stuff there!

Step 2: Create a FeedWind Account
You need an account with FeedWind to make this work:
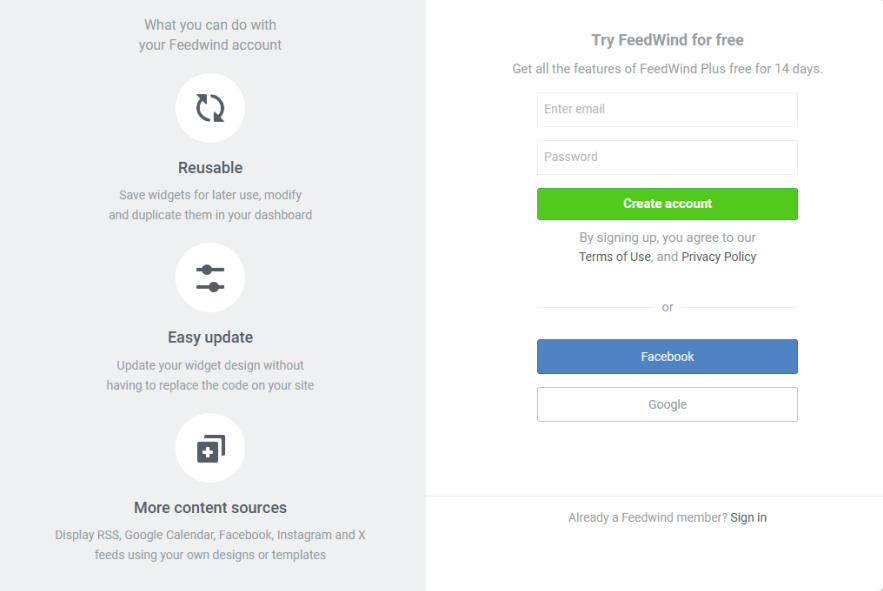
- Sign Up or Log In: Head to the FeedWind website (https://feedwind.com/) and either sign up for a new account or log in if you already have one.

- Start a New Widget: On your account dashboard, click on “Create Widget.”

Step 3: Make Your Vimeo Video Widget
Here’s how you set up the video display:
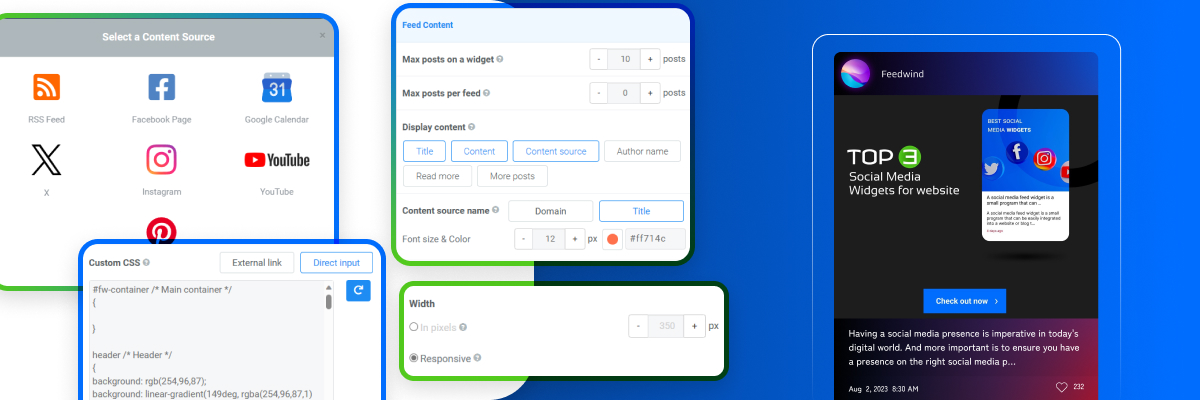
- Choose Widget Type: Pick “RSS Feed” since you want to show videos using RSS feeds.

- Enter Your Feed URL: Put the feed URL you made into the right spot.

- Thumbnail selection: Select by <media_thumbnail>

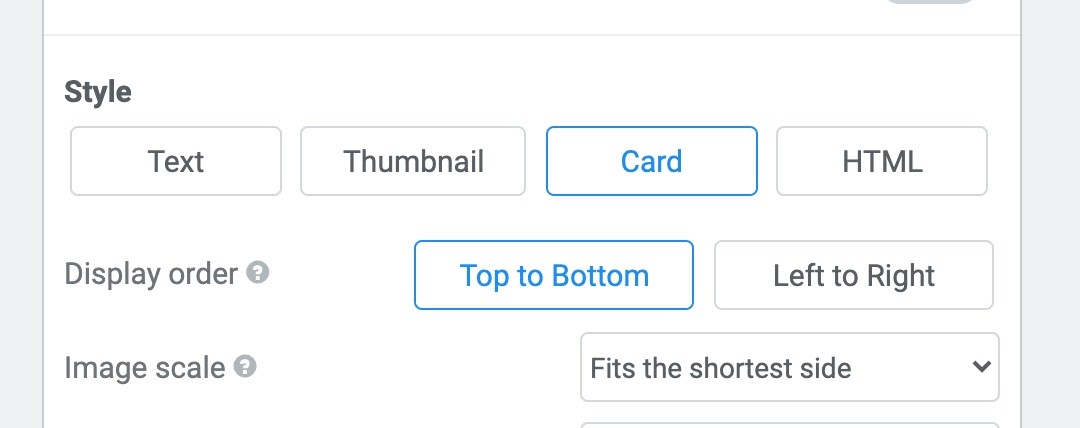
- Style: Select Card style

- Style Your Widget: Choose how big it should be, what colors to use, and what details to show, like video titles or pictures.

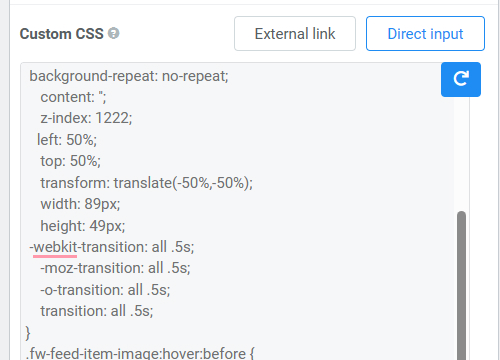
- Add Play button: Copy and paste custom css in the direct Input field
CSS Code..fw-feed-item-image { position: relative; } .fw-feed-item-image:before { background: url(https://dl.dropbox.com/scl/fi/238ai1ehvbwd78r9ihj2s/vimeo-play-btn.png?rlkey=xr63j1xtz1mcw77jng86reilb&dl=0); position: absolute; background-repeat: no-repeat; content: ''; z-index: 1222; left: 50%; top: 50%; transform: translate(-50%, -50%); width: 89px; height: 49px; -webkit-transition: all .5s; -moz-transition: all .5s; -o-transition: all .5s; transition: all .5s; } .fw-feed-item-image:hover:before { -ms-transform: scale(1.2); -moz-transform: scale(1.2); -webkit-transform: scale(1.2); -o-transform: scale(1.2); transform: translate(-50%, -50%) scale(1.2); }
- Preview: You can look at a preview to see how it will look and make any necessary changes.
Step 4: Put the Widget on Your Website
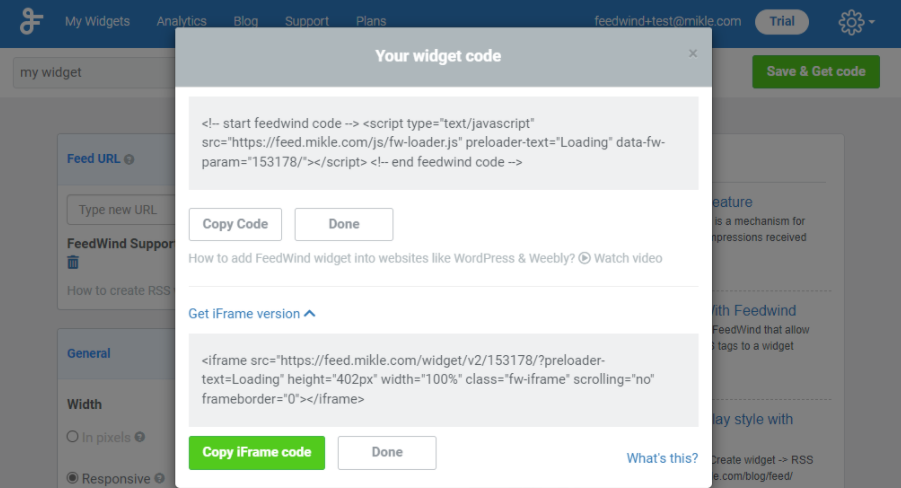
- Get the Code: When happy with its appearance, click “Generate” to get the HTML code.

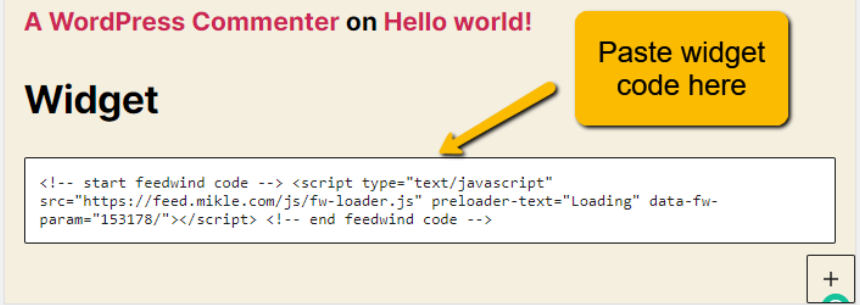
- Add to Your Site: Copy this code and paste it into your website’s code where you want the videos to show up.

Step 5: Make Sure It Works
After you put the widget on your site:
- Test It Out: Visit your site to see if the videos appear right.
- Tweak If Needed: If it’s not looking or working right, you might need to adjust the settings back on FeedWind or double-check the feed URL.
And that’s it! Now your website will automatically display the latest videos from the Vimeo channel, keeping your visitors entertained and engaged with fresh content.


