Using CSS to create a FeedWind custom RSS widget
FeedWind allows Pro and Plus users to set up custom cascading style sheets (CSS). This is achieved by creating custom CSS files that can contain instructions for more explicit control over the look, feel, and behavior of your RSS feeds.
Detailed instructions
Adding a Custom CSS File
CSS files can be created using any basic text editor, or an IDE if you want color-coded parameters. Instructions on how to create CSS files are beyond the scope of this document, but there are many tutorials available on the web that are more than adequate to get you started. To help with this, we’ve provided a sample file that should make it plain how the CSS file should be configured. Like any CSS file, the end result should contain three sections: Container, Header, and Content.
After you’ve created or attained a custom CSS file, add it to your web server by whichever means the platform allows. If you don’t have access to a company or personal web server of your own, FeedWind is also compatible with some third-party file hosting platforms like Dropbox. Either way, be sure to take note of the CSS file’s URL on the web server, as it will be used to link the file to FeedWind later.
Once you have the CSS file’s URL:
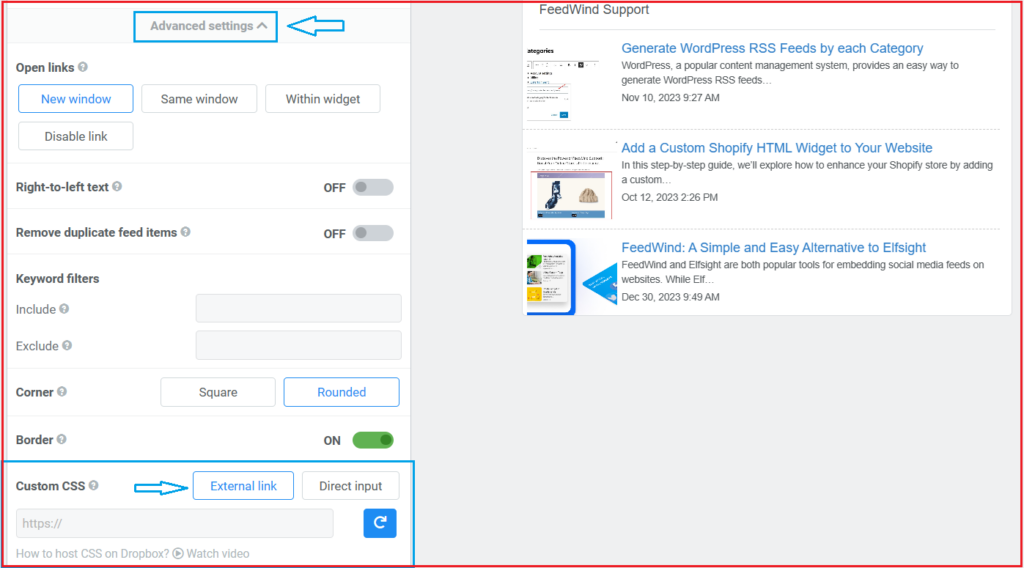
- Click General > Advanced settings.
- Paste the CSS file’s URL in box labeled Custom CSS -> External link.
- Verify that the preview on the right side of the screen reflects the intended changes.

Custom CSS files will sometimes render outside the bounds of the window since custom feeds don’t adhere to the default boundaries. Lack of boundaries is what separates custom CSS from using FeedWind’s built-in UI to control the look and feel. The catch of this freedom is the occasional need for adjustments after the custom CSS has been uploaded if rendering creates clipping issues.
Advanced Topics
The following is more resources to help you with custom CSS and FeedWind:
- CSS Classes and Example
- Custom Fonts With CSS
- Custom Containers With CSS
- Matching Your Widget Style To Website Design
- Hosting Files on Dropbox
- Custom Google Calendar widget using CSS
- Custom Facebook widget using CSS
- Create a custom Twitter widget with FeedWind


