Style settings
Contents
- Create a RSS widget
-
- Text (RSS, Facebook, Twitter)
- Thumbnail (RSS, Facebook, Twitter, Instagram)
- Large image (Facebook, Twitter, Instagram)
- Card (RSS)
- Overlay (RSS)
- HTML (RSS)
Easy Steps

FeedWind style options in detail
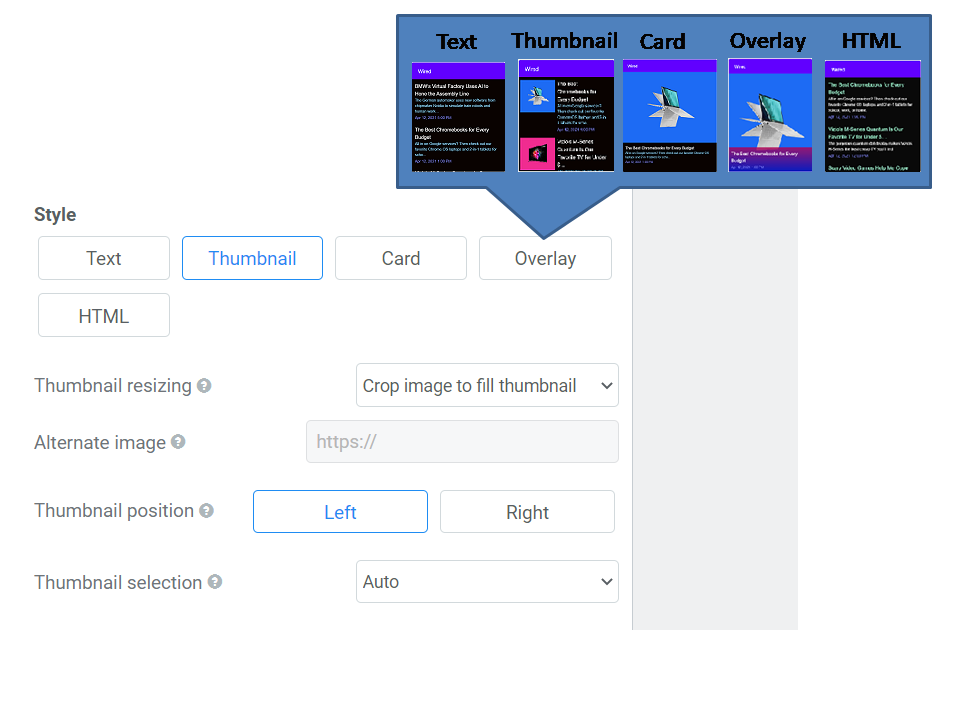
There are three basic styles for the FeedWind RSS widget. Text only, Text + Thumbnail, Card, Overlay, Full HTML Options to change these are in the General section of the setup screen.
- Text (RSS, Facebook, Twitter)
- Thumbnail (RSS, Facebook, Twitter, Instagram)
- Large image (Facebook, Twitter, Instagram)
- Card (RSS)
- Overlay (RSS)
- HTML (RSS)
Text
No images or media will be included in the feed widget, but dates and titles are included by default and these can also be disabled if required.
Thumbnail
A thumbnail image will appear alongside the text and will not include links or other HTML styling. This is suitable for those feeding news or blogs where an excerpt of the content is displayed alongside a thumbnail image. The amount of text (specified in characters) and the thumbnail style are controlled by settings in the setup screen. To alter thumbnail sizing and other more advanced styles, a custom CSS can be used with your widget.
Card
An image will appear right below the widget title and take up the width of the widget. The card style is suitable for users who want to emphasize image over text. Read more….
Overlay
This option found under puts your feed content into a material design-themed overlay. The image and title are presented similar to the ‘Card’ Style, except the bottom banner is an opaque overlay on top of the image rather than a solid white background with lettering beneath the image. Mousing over the overlay style will transition the overlay to cover the image, providing a type of ‘read more’ functionality in your feeds. The default settings in terms of width and height are ideal for this style.
The Overlay option allows two additional options in the ‘General’ settings menu: changing the background color of the overlay using the ‘Background’ color picker or RGBA values, and the use of gradient color schemes in the overlay with ‘Add linear-gradient background’. You can enter the two colors to use for the gradient in the ‘Top’ and ‘Bottom’ text boxes.
Large image
A large image option is available for Facebook, Twitter, & Instagram widgets. Will have the following image position along with the full width of the widget.
- Facebook: Below description.
- Instagram: Below widget title.
- Twitter: Below posts.
Add posts by width in Large image style
- Posts (available when Scroll is Horizontal) – You can decide how many posts are displayed horizontally.

HTML
The widget will display the full HTML content of RSS feed(s). This will include full-size images and links within the content. This setting is useful for larger widgets where you wish to display a whole page as a feed, or where there are links and richer content. To modify the style of HTML feeds, a custom CSS must be used. Some options and settings from the setup screen will not be available when the HTML Style is used. To modify an HTML-styled widget, you can use custom CSS. This will allow you to apply more advanced styles, and override some of the HTML in the feed.
RSS feeds can contain an array of HTML, so there is no particular style, shape, or size of the content which can also contain almost any type of media such as video, images, audio podcasts, static and dynamic (scrolling) text, and hyperlinks. Although this makes RSS very versatile, it can make the feed content unpredictable – especially where you are using third-party feeds instead of feeds from your own sites.
You may have to tinker a little with the settings to get the right result when using feeds with HTML selected, but FeedWind is very versatile and can deliver almost any style you need. Check out how to use CSS to style a FeedWind widget to match your site design exactly.


