Images
- Select image type
-
- Open your widget for editing (or create a new one)
- In the General section of the setup screen, choose either a fixed width in px or responsive width
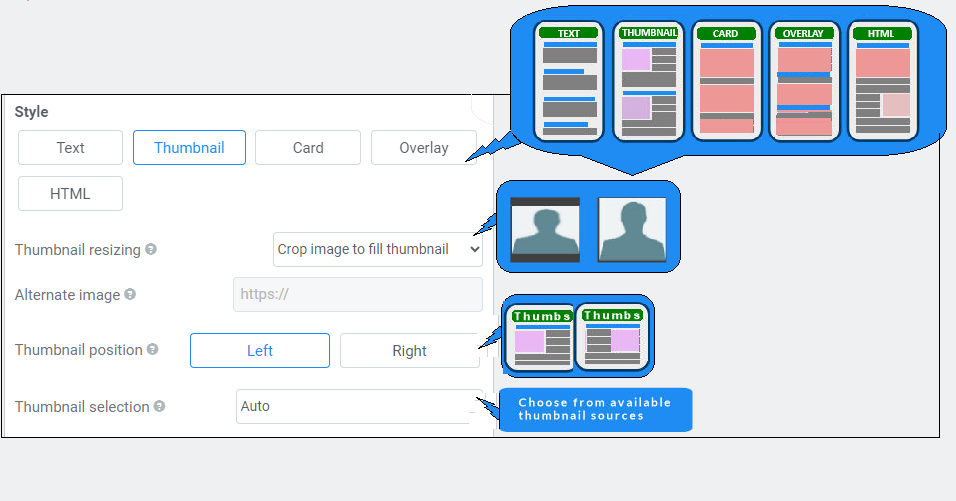
- In the same section, scroll down to the Style settings
- Choose from the three option buttons labeled: Text, Thumbnail, Card, Overlay or HTML
- Check the preview pane to see if your widget images display as desired
- Save your widget using the Save & Get code button - if your widget is installed it will be auto-updated
Easy Steps

Choosing your widget image size/type
FeedWind supports automatic image scaling for feeds containing images of varying dimensions. This enables those using feeds with larger images to display them as a thumbnail without forcing the user to scroll or to only see part of the image.
Images that occur in feed items at multiple sizes can cause excessive blank space to appear for some and can overflow the container in others so part of the image will not be visible. To avoid this, either use thumbnail style or select a widget size that is proportionate to the image sizes in the feed.
The HTML style button needs to be selected in order to allow full-size images and other media to be shown in your feed.
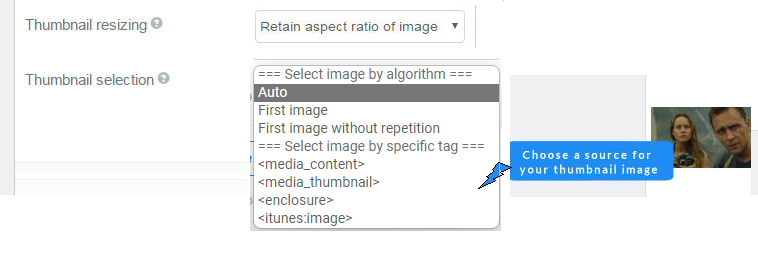
How FeedWind selects thumbnail images
In some posts/feed items, there may be more than one image available. In some cases, there may be a repeated image (such as a repeated icon down the pae used as bullets). Here is how Feedwind chooses the thumbnail image depending on the user’s selection of the Thumbnail Selection option :
- Auto
- We choose the largest image calculated as a sum of the width+height of the image.
- We ignore images under 30px in width or height
- We ignore images repeated 5 times or more
- We ignore pictograms (such as in ameba.jp
- First image – This option helps to display only the first image
- First image without repetition – This option helps to display only the first image without repetition
- <media:content url=”xxx”> tag from the feed XML.
- <media:thumbnail url=”xxx”> tag from the feed XML.
- <enclosure> tag from the feed XML.
- <itunes:image url=”xxx”> tag from the feed XML.

Examples of how FeedWind images can appear
Below are some working examples of different sized containers with the thumbnails/HTML tag switched on/off.
THUMBNAIL – Retain aspect ratio of image
|
THUMBNAIL – Crop image to fill thumbnail
|
FULL HTML WITH RESPONSIVE WIDTH
Where the images resize to match the available container width.


