RSS Feed Widget for WordPress
Contents
 Quick Links
Quick Links
| Using FeedWind with WordPress | Overview of using FeedWind with WordPress |
| WordPress RSS feed URLs | A list of the available RSS URLs from WordPress |
| Creating an RSS widget for WordPress | Details of how to implement a FeedWind widget in WordPress |
| Using your widget code in WordPress | Find out how to use our code on a WordPress site |
| Use CSS to custom-style your widget | Create a custom widget styled to match your site design perfectly |
Using FeedWind RSS Widget in WordPress
The WordPress CMS platform owes part of its popularity to the easy customization of the templates and the ability to add widgets. Anyone familiar with WordPress will know that there are many widgets available that can be purchased or downloaded for free. What many do not know is that WordPress widget areas do not require ready-made downloadable plugins to be used as widgets. Simple HTML/CSS can just as easily be copied into a Text Widget in the WordPress widget area and will appear as a fully functional WordPress RSS widget when the page, sidebar, footer, etc. displays.
There is good reason to use FeedWind RSS in WordPress, as the built-in RSS widget for WordPress is extremely limited, offers only a basic format/layout, and cannot be customized from a design viewpoint. The FeedWind RSS widget can be customized using CSS and (unlike the built-in WordPress RSS widget), can appear in page/post body areas as well as in Widget Areas.

WordPress RSS implementations – WordPress-hosted Vs. Self-hosted.
WordPress comes in two versions:
- Free hosting by WordPress on a WordPress.com site (such as https://www.example.wordpress.com) or
- A self-hosted version installed at your own server/host such as https://www.example.com
There is little difference between these when you use them but behind the scenes, there are some subtle differences that affect widget users. WordPress.com sites (the free hosted version) do not support JavaScript in the same way as non-freebie WordPress sites. In addition, to prevent their servers from being used to run heavy script loads, JavaScript is generally disallowed. The way WordPress does this is to strip out code that they perceive can cause problems with their server security or loading. The specifics are explained on a WordPress.com support page.
What can I use an RSS feed widget for?
Typical uses of such a feed would include an RSS feed from yours or other blogs with related content, news feeds, product feeds from affiliates to eCommerce stores, and financial or trading information – your imagination is the limit really as there is an RSS feed from millions of data sources available. Adding these data feeds can really bring a site to life with site-relevant content that updates in real-time.
WordPress RSS URLs
WordPress offers a number of options when it comes to grabbing an RSS feed from its pages. The official codex relating to RSS can be found here.
These are the default feed URL structures:
https://example.com/?feed=rss
https://example.com/?feed=rss2
https://example.com/?feed=rdf
https://example.com/?feed=atom
If you are using custom permalinks
https://example.com/feed/
https://example.com/feed/rss/
https://example.com/feed/rss2/
https://example.com/feed/rdf/
https://example.com/feed/atom/
Creating a WordPress RSS feed widget
WordPress allows for a script (the FeedWind code, a simple JavaScript tag) to be added into a text widget in whatever predefined areas the template allows, such as the header, sidebars, and footer. Before we do that, we need to create an account so you can get your widget code. (Just an email address is required)
Once you have signed up, you can create a widget and get the HTML/iFrame code you need to install a widget on your WordPress site.

Preparing FeedWind RSS Widget
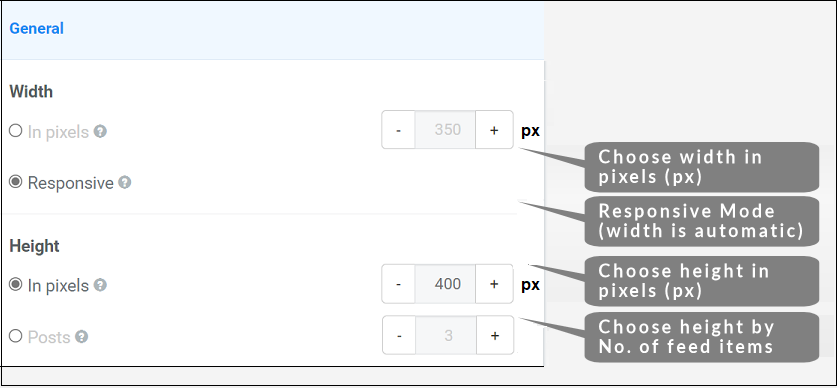
First, we should prepare a FeedWind widget to place in the WordPress widget area. The FeedWind setup screen allows a number of parameters to be set. One of the most important of these is the width of the widget that the RSS feed will be delivered through. The dimensions will have to fall within those of the screen area in which the feed is displayed. For example, if your WordPress Widget Area such as a sidebar is 200px wide, the FeedWind RSS setting should reflect a maximum width of 200px or less to allow some margin/padding area. Once you have adjusted the settings for the RSS feed you wish to use, you are ready to prepare WordPress for FeedWind.
Preparing WordPress for FeedWind
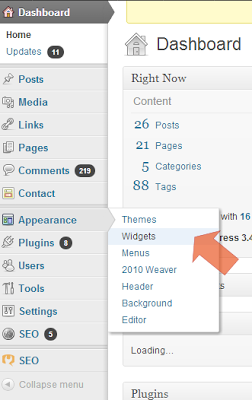
Navigate to Appearance > Widgets in the WordPress dashboard and you will see the right-hand pane showing the available Widget Area locations.
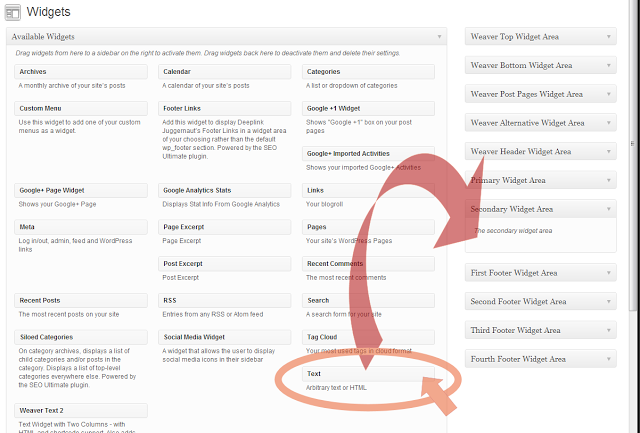
In the left pane is a list of the available widgets. To use the FeedWind code, we will first open the widget area up that we wish to use in the right-hand pane – in our example we will open the Secondary Widget Area.

Tip: If you are unsure as to where the contents of a particular widget will appear (our example WordPress template offers no less than eleven different widget areas!) simply type a word into the text area, save the widget, and have a look at the site page and see where that text appears.
Try it in different areas until you become accustomed to where they all are. To see where a widget wraps just copy a paragraph in there. Remember to remove the test text afterward.
We then drag a text widget element from the “Available Widgets” pane and drop it in the relevant widget area in the right-hand pane – in our example, this is the “Secondary Widget Area.”

The text widget will open automatically to reveal a dialogue where a title and some content can be placed. This is where we will put the FeedWind HTML. After the settings have been adjusted, the HTML from the FeedWind setup page can be copy-pasted into the text widget you just created in WordPress.
Hit the [Save] button and you will then be able to see your new RSS feed widget appear in the widget area you selected.
![Hit the [Save] button](https://feed.mikle.com/support/wp-content/uploads/sites/2/2016/04/wordpress_rss_3-1.png)
If you use a feed that produces images/video that is larger than the available container, you will see a cropped version with only a vertical scroll available. To get a horizontal scrollbar to appear you have to place the widget inside an outer container. This is explained in another tutorial about FeedWind RSS containers – this tutorial also covers percentage container sizing, if you use 100% sizing you get a container inside another with a horizontal and vertical scroll.
There are a number of different RSS feed types. Some will display images, some just text, others have video or podcasts, some include HTML, and others do not.
The easiest way to quickly discover what media types are included in the feed you are using, is just to play with the settings and switch these on and off in the Feed Contents and Feed Title>Advanced settings section of the FeedWind setup page. Switching on the “HTML” style option is required if you want video and images in the content.
The RSS link you use should specify what type of content will be displayed in that particular feed. When you are happy with the code you have inserted, press the [Save] button and when you look at the relevant page or post (depending on the Widget Area) you should now see your new RSS feed.
Insert FeedWind into a WordPress Post or Page
Use the correct editor
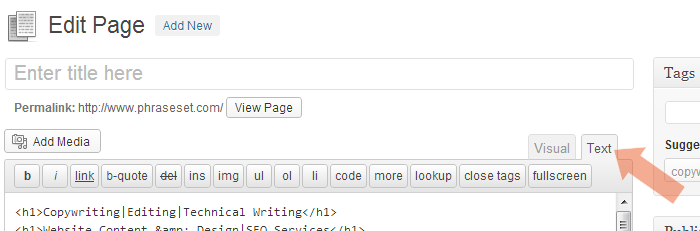
The WordPress page/post editor has a tab that allows different views of the content. One is intended to be a WYSIWYG editor (what you see is what you get), and the other shows the same content but includes HTML/CSS code that might be present but invisible to the site page visitor. Your WordPress RSS widget will not display if the code is changed or “cleaned up” by your CMS when saved. Do not change editors from Text to the Visual editor in WordPress before saving as WordPress can alter the code you entered when saving in Visual mode in its attempt to “clean up ” code. This article on WordPress code stripping will help you understand the issue.
In the Text Editor (see image below) simply paste the FeedWind code snippet where you want the widget to appear.

Customization using CSS
The FeedWind widget can easily be custom styled using CSS which can add all kinds of opportunities in terms of matching the page layout and providing flexible container shapes. The content of the widget’s RSS feed can vary and include all types of media (audio, video, text, images, and other online formats available such as podcasts, reviews, webinar feeds, etc.) so do search online for RSS feeds on your favorite topics.
Using the FeedWind widget your website can become a wealth of information, all provided through FeedWind RSS and there’s no ongoing maintenance required. This is the opportunity to have an instant magazine published live adding as many RSS feeds as you like to your page or site.
Using custom CSS, you can create seamless integration with any site design Please check out our FeedWind CSS guide.
Why does my website widget display no feed content in WordPress?
There are a few reasons why this may happen:
1) The WordPress installation is a wordpress.com hosted site (as opposed to hosted on your own server/host.). This version where your site is hosted by WordPress, does not support Javascript on the site so it will not display our widget which as with many widgets, relies on JavaScript to function. Those with more advanced knowledge of WordPress and Javascript can follow this link to find out more details about how WordPress handles JavaScript .
2) If you are using the “Preview” page or post, the new website widget may not display: This depends on the version of WordPress and should work okay in later versions. (Above Version 3.5).
3) There may actually be no posts or feed items available/existing in the RSS feed. (check by entering the feed URL into a browser and see if there is content in the feed).
4) There may be a system error (failure to contact your feed server etc.).
If you are experiencing difficulties with your WordPress implementation of FeedWind and need assistance, please let us know via our support channel.


