Make a Podcast RSS widget
Contents
- Create a podcast RSS widget
-
- Open your rss widget for editing (or create a new widget)
- Paste your podcasting URL(s) into the Feed URL and click on the + button to add the feed. Add more feeds by pasting URLs and clicking + for each one
- In the Feed Content section of the setup screen, click to open the Advanced settings
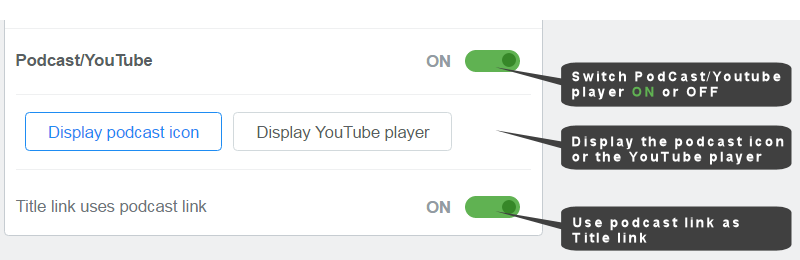
- Scroll down to the Podcast/YouTube options
- Choose from Display podcast icon or Display YouTube player
- Click Save & Get code button for save your changes into the widget
Easy Steps
About podcast RSS feeds
FeedWind can be used to display all types of information such as newsfeeds, video and images. It can also be used to distribute a popular online broadcasting method: the podcast. For those who have not come across them, a podcast is a new term derived from the popular iPod from Apple, which is often used to listen or watch these broadcasts.
The best way to describe a podcast is that of a miniature broadcast. With a similarity to a TV or radio program, a podcast is a regular installment of audio/video which can be fed to any website using FeedWind. A podcast might contain up to date information about a topic, news, videos with linked chapters or a serialized eBook which is delivered chapter by chapter. Here’s a beginners guide on podcast to help you get started. Whatever the podcast contains, FeedWind will display it all. In addition the FeedWind can also be customized to match the design, style or content of the site displaying it and podcast RSS widget feeds can be filtered too, to focus their content on a particular topic or series.
Detailed instructions on creating a podcast feed
1. Find your podcast URL
First you need to find the URL that gives you the podcast’s RSS feed. The feed is often not displayed as an icon and may take a little searching to find.

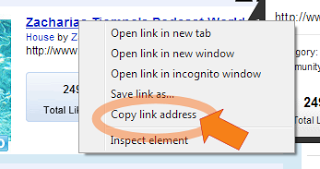
When you find the site with podcast feeds you want to display, simply right click over the link for the podcast and from the dropdown menu, select “copy link address,” and then go to the FeedWind RSS setup page and paste the link into the RSS Feed field.
2. Make desired design/customization changes
You can then start making design changes such as font colors, using a background image for the Feed Title and a background color for the header bar. The Advanced Settings for this section will allow you to make even more modifications and use a custom CSS to really make your podcast fit in well like the podcast was designed specifically for your site!
3. Choose whether to switch on HTML
You can toggle the display of any images associated with the podcast and leave only text, and a player or link, or display the full content associated with that podcast. To do this choose between the options in the ‘Style‘ options of General >Advanced options. Choose “Full HTML” for all content (images, text, links etc.) or text-only / text +thumbnail if you prefer a simpler layout within your widget.
4. Enable the podcast player
Using the Feed Content >Advanced settings section of FeedWind to enable the podcast player. When a reader clicks on the podcast icon, their browser will open up a podcast player and allow them to use regular play/pause/rewind/fast forward controls. As a podcast is basically a component of an RSS feed, alongside your podcast player icon, there may be text, links, images, videos and other HTML content from the feed source page in your podcast RSS widget.

If you enable the video or image display you can create a great looking podcast feed which will improve the looks and user experience for any website. Podcasts are available for literally thousands of topics and millions of music streams so whatever your site focuses on, there are probably podcasts related to it.
You can use as many podcast feeds as you want on your site too, so you can add (aggregate) feeds from multiple URLs and filter them just as you can with other RSS feeds.
Those who have video or audio material can share their own podcasts by giving their FeedWind code to others, so they can display your podcasts on their sites using a FeedWind widget you have created.


