Fonts
Contents
- 1 Customize fonts in your FeedWind widget
- 1.1 Choose a font Family
- 1.2 Option 1. Choosing websafe fonts from the setup screen
- 1.3
- 1.4 Feed Title font size
- 1.5
- 1.6 Feed Content font size
- 1.7
- 1.8 Feed Title bold style
- 1.9 Feed Item Title bold style
- 1.10 Font color
- 1.11
- 1.12 Option 2: Changing the font in FeedWind using CSS
- 1.13 Option 3: Using Google Fonts
- 1.14 Take the following steps to implement Google Webfonts for one or more of your widgets:
- 1.15 Example Widget using Google fonts [Noto Sans]
- Easy to set Fonts
-
- Open your widget for editing (or create a new one)
- Visit the "General/Titles/Content" section of the setup screen depending on which font item you wish to style
- Choose a font style from the dropdown menu
- Enter a font size and/or choose font colors
- Check the preview pane to see if your widget displays correctly
- Save your widget using the Save & Get code button
Easy Steps
Customize fonts in your FeedWind widget
This tutorial is focused on fonts and will instruct you on how to change the styling of fonts that are used in the FeedWind RSS widget.
Quick Links:
- Choose a font family
- Use custom CSS and @font-face to specify a custom font
- Use Google Webfonts
- Feed Title font size
- Feed Title bold style
- Feed Item Title bold style
- Feed Item Title font
- Content font
- Font color
Choose a font Family
There are several ways to choose a font family for FeedWind:
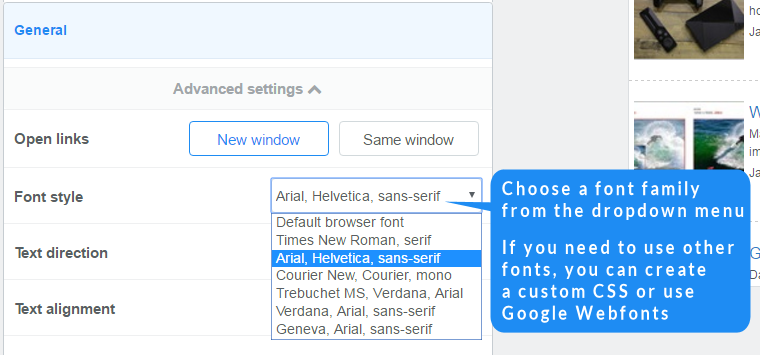
Option 1. Choosing websafe fonts from the setup screen
To begin with, there are a standard selection of web-safe fonts in the Feed Title and Feed Content ►Advanced Settings sections of the setup screen.
The standard font families supported by Internet browsers which we support are:
- Times New Roman
- Arial/Helvetica/Sans-Serif
- Courier
- Trebuchet MS
- Verdana
- Geneva
There are many browsers and not all fonts are available as standard in them all but there will be a replacement that will be very similar in style and proportion. This is why “font families” are used, so that standardized font replacements can be specified. Select the font family you want from the list.

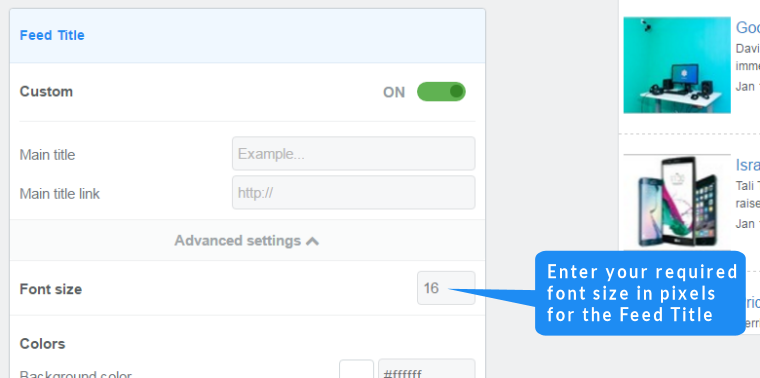
Feed Title font size
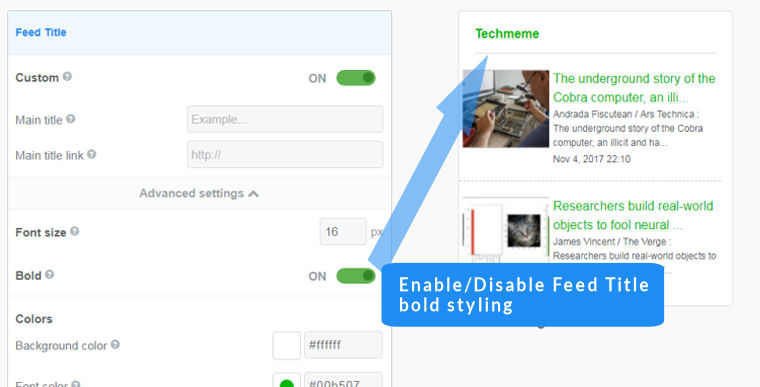
You can choose a font size for your main widget title in the Feed Title settings section.
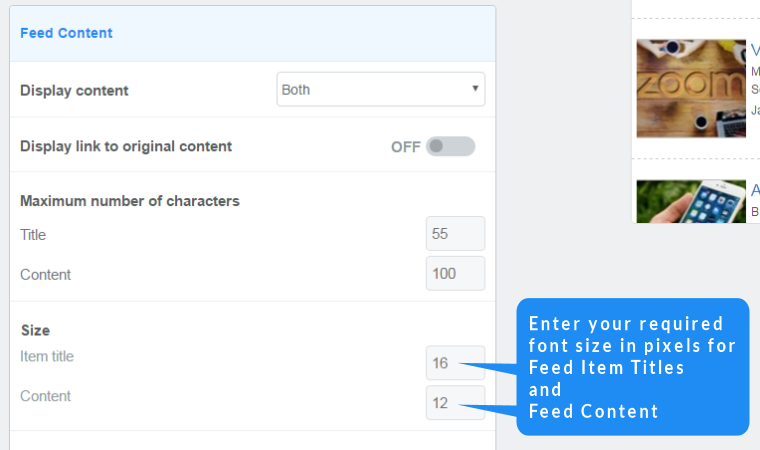
Feed Content font size
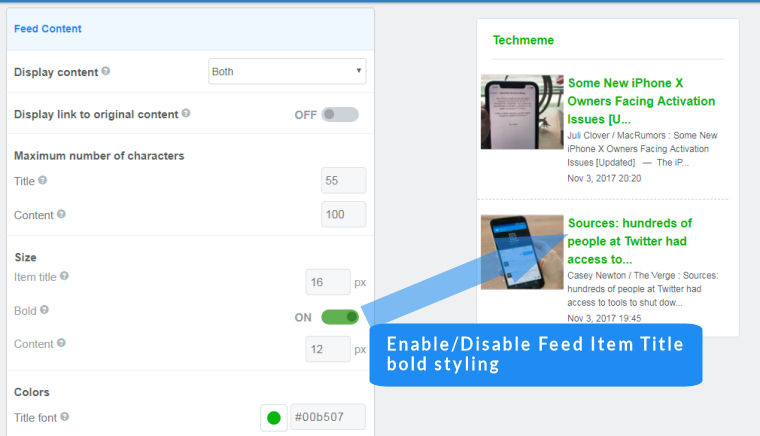
You can choose a font size for your feed content, for both the Feed Item Titles and for the Feed Content in the Feed Content settings section.
Feed Title bold style
Enable/Disable bold styling for the Feed Title.

Feed Item Title bold style
Enable/Disable bold styling for Feed Item Titles.

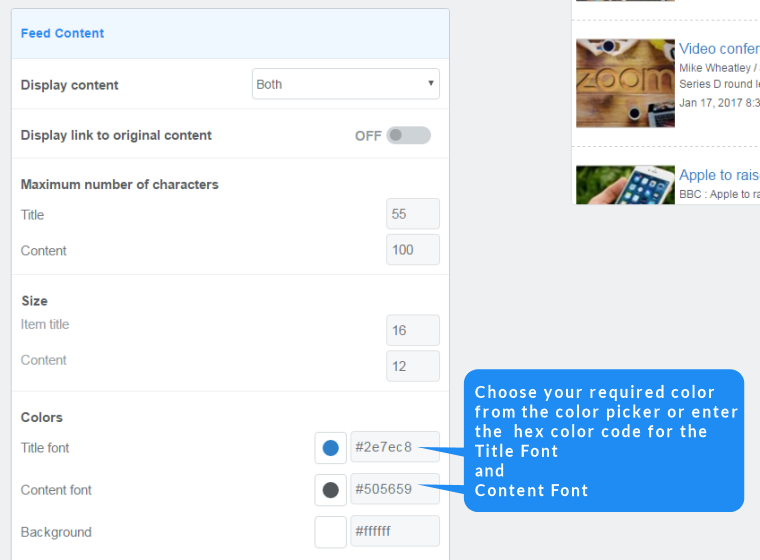
Font color
Choose font colors for the Feed Item Titles and the Feed Content by clicking on the color picker ● or entering the hexadecimal color number.
Option 2: Changing the font in FeedWind using CSS
First you need to create a custom CSS file and add the URL to your FeedWind setup screen. Then, to use a custom font in your widget you can add @font-face to the CSS file. This allows you to upload your font file in any of the popular formats for fonts (TTF, EOT, OTF etc..) and allow FeedWind to find and use it.
Note:1) The font file needs to be placed on a publicly available server.
2) To use the custom font in your widget, you will need to specify the font family for the appropriate elements (classes) where you want that font to appear. These classes are all described in our article about custom CSS.
Here is an example the CSS required to use a TTF font called “SuperBoldRegular” in your widget.
@font-face {
font-family: "SuperBoldRegular";
src: url("SuperBoldRegular.ttf") format("truetype");
font-weight: normal;
Option 3: Using Google Fonts
![]() To create an RSS widget that uses Google Fonts you will need to create a custom CSS. You can copy the example given at the bottom of this article to get a template for your custom CSS file. You can create a feed widget to embed in a website that will match the design of the site where required or simply create a custom RSS widget that looks stunning and will impress your site visitors. The combination of Google Fonts and CSS gives you all the scope you need to build a widget of any style or design. Search for the font(s) you want at the Google fonts website
To create an RSS widget that uses Google Fonts you will need to create a custom CSS. You can copy the example given at the bottom of this article to get a template for your custom CSS file. You can create a feed widget to embed in a website that will match the design of the site where required or simply create a custom RSS widget that looks stunning and will impress your site visitors. The combination of Google Fonts and CSS gives you all the scope you need to build a widget of any style or design. Search for the font(s) you want at the Google fonts website
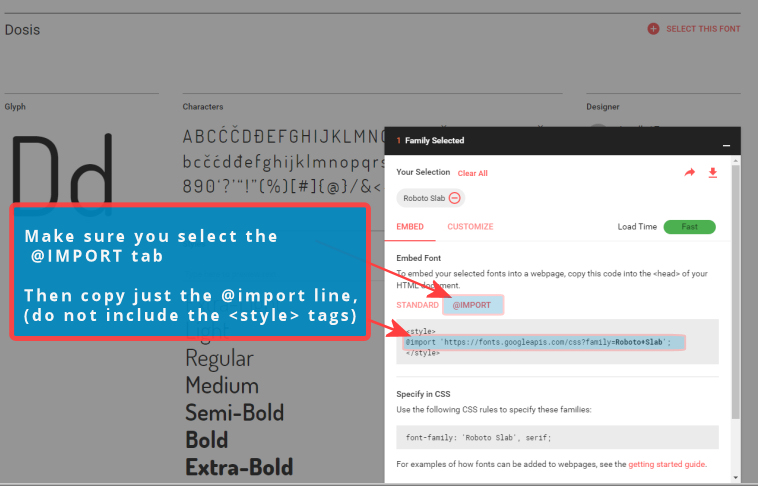
Take the following steps to implement Google Webfonts for one or more of your widgets:
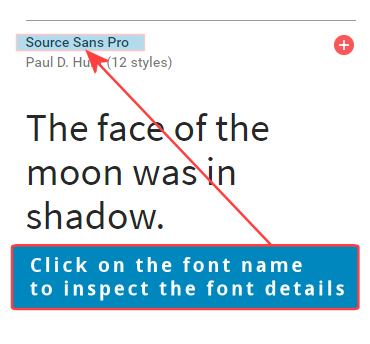
- Click on the font name you chose
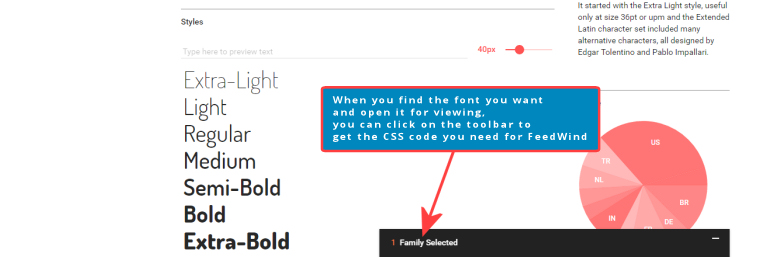
- Open the toolbox from the toolbar at the bottom of the screen
- Select the @IMPORT tab
- Copy the @import line of code
- Paste this line of code at the top of your Feedwind custom CSS



When you have setup your CSS and placed the widget HTML into a web page, the target browser will check out your CSS, look up the font at Google and then integrate it into the style of your widget. See the example below for an idea of how the CSS should look and the resulting widget to the right of the CSS.
Multiple Webfonts can be applied by adding extra ‘@import’ values to the top of the custom CSS and applying those attributes to relevant widget elements in the CSS. Our example below is using multiple Google Fonts in the CSS.
Example Widget using Google fonts [Noto Sans] |
|
|---|---|
| CSS Code Example |
|
| This is an example custom CSS file using Google Font “Noto Sans”:
|
If you need assistance with CSS, fonts or any other FeedWind query, please contact us and we’ll help out.