Create an Instagram Feed widget with FeedWind
Contents
Since 2010, Instagram has been the second-fastest-growing social media platform in the world, trailing only its parent company, Facebook. As its registered user-base continues to skyrocket approaching 2020, both businesses and individual personalities are leveraging the platform to reach larger audiences.
One way these brands create a lasting impression on consumers is to create a cycle of visibility between their official site and its attached social media pages, so visitors to either platform can absorb information and view imagery as they prefer.
One of FeedWind’s goals is to simplify the pipeline companies use to create their visibility cycle using dynamic website content. Clever marketers know that consistent imagery among front-facing campaigns is essential, as it gives consumers a better idea of what to expect when the brand is mentioned and creates a sense of familiarity.
Setting Up Instagram Feed With A Linked Facebook Account
To set up an Instagram feed with a linked Facebook account, take the following steps to switch your Instagram account to Professional:
- Make sure your Instagram account is set to Professional. In your Instagram app, locate Settings > Account > Linked Accounts
- Select Switch to Professional Account.
- Select Next under “Creator” or “Business”. See the provided descriptions to see which account applies to how your needs.
Linking With a Facebook Account
Users can set up their FeedWind Instagram widget with or without a connected Facebook account. To link with a Facebook account, return to Instagram, under Settings > Account and find the section labeled Facebook. Here, you can decide whether to link to a Facebook account by following the on-screen prompts, or select “not now” when prompted to turn on Facebook sharing if you’d to to set up the Instagram widget without a connected Facebook account.
The FeedWind Setup Screen
The following steps are to be completed in the FeedWind setup screen:
-
- Return to the FeedWind setup screen, and select the green [Create Widget] button at the top right.

-
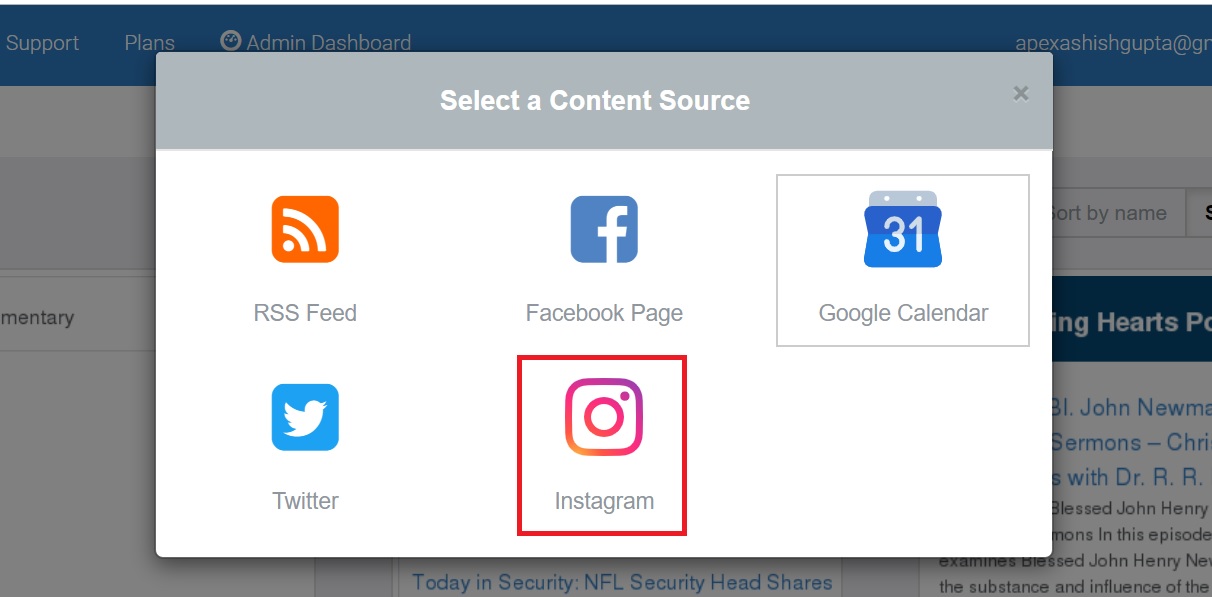
- From the window which reads “Select a Content Source”, choose the Instagram button, as shown. The initial steps will probably require a confirmation from Instagram and Facebook to use your information with an external application (FeedWind), so expect pop-up windows asking for permission.
- The screen shifts from its blank state to the Instagram setup menu options. At the top-left, there is a box labeled [Add Instagram Source] where the URL to your Instagram Business page should be copied. A preview of the feed will appear on the right of the screen.
- There are three sections in our Instagram feed setup, which contain numerous options. More information can be found on each option by clicking the question mark (?) next to its name. The sections are as follows
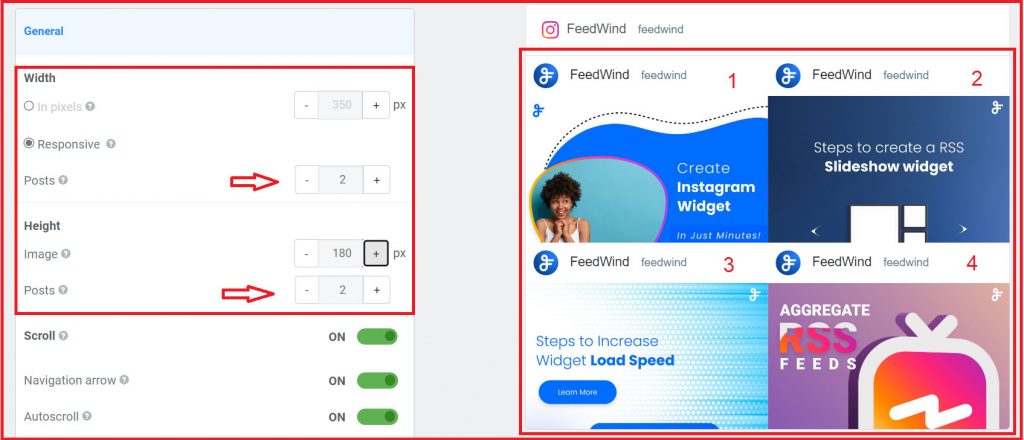
- General– Contains the usual settings related to the widget’s default appearance, including height, width, scrolling, and style.
- Header– Contains options related to the widget’s headers, allowing custom headers to be entered manually, as well as changes to the font and background.
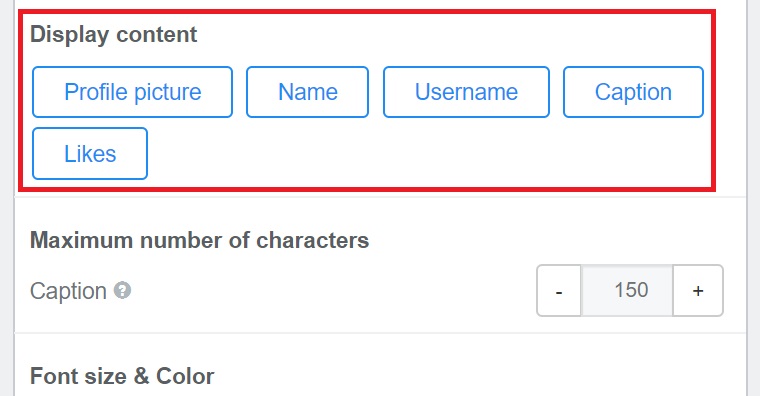
- Post– Contains Instagram-specific parameters that can be adjusted for pinpoint control over the appearance of widgets. Items include the Display content section, with switches for displaying profile pictures, names, captions, and likes, as well as max character limits and fonts.

-
- After you are satisfied with the look and feel of your Instagram widget, click the Save and Get Code button at the top-right of the screen.
- Copy the provided code by whichever means is most convenient for your browser. Then, paste the code in the HTML of your website. The website may need to be refreshed to see the new Instagram widget displayed properly.
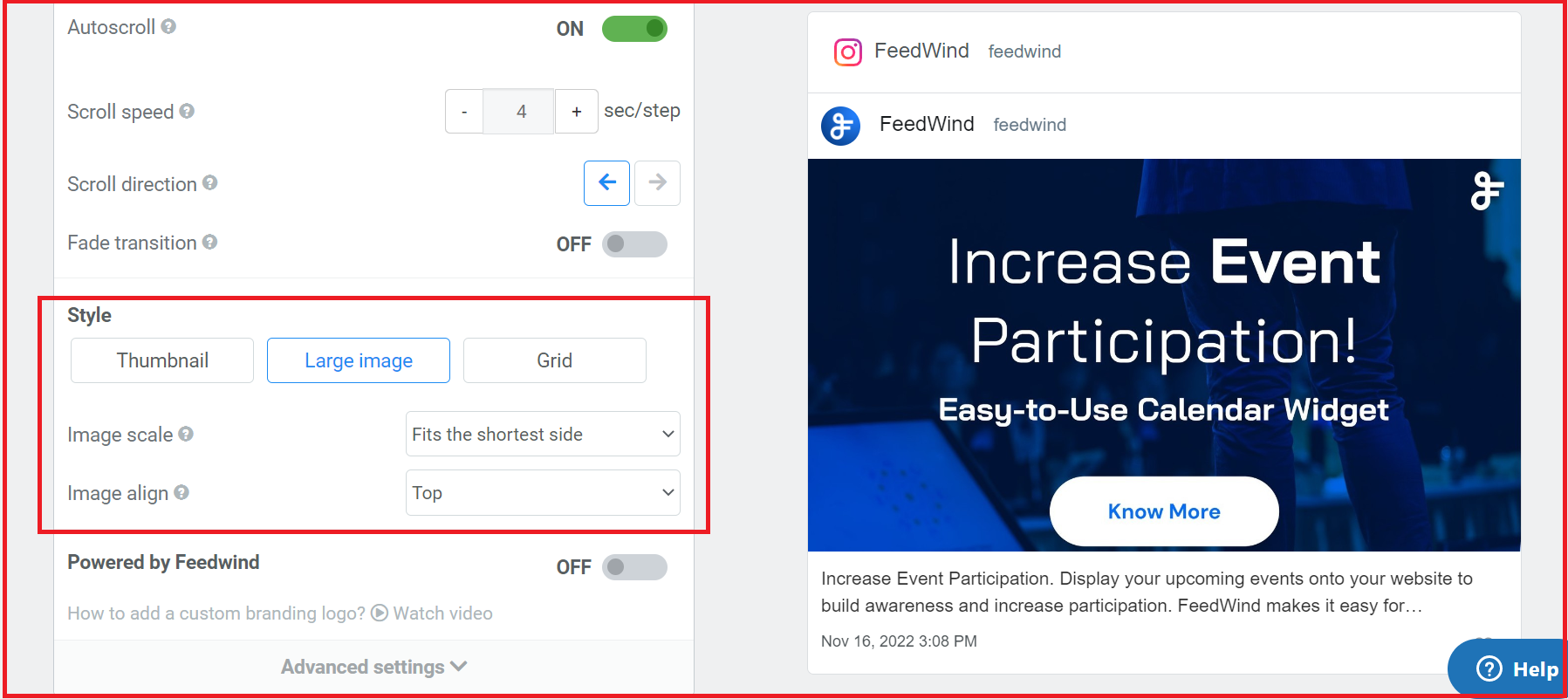
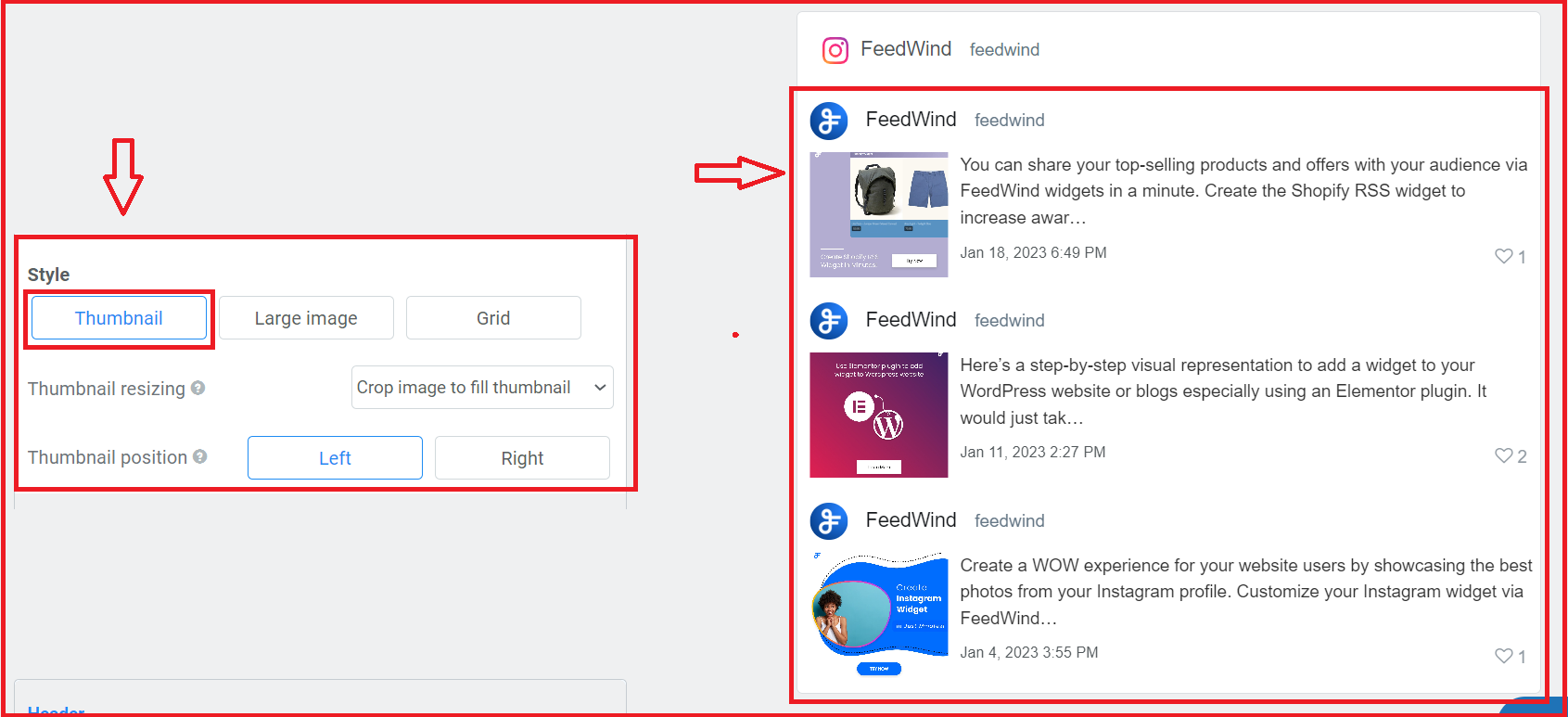
Instagram Widget Style settings

Instagram Widget style options in detail
There are three basic styles for the FeedWind RSS widget. Text only, Text + Thumbnail, Card, Overlay, Full HTML Options to change these are in the General section of the setup screen.
- Thumbnail
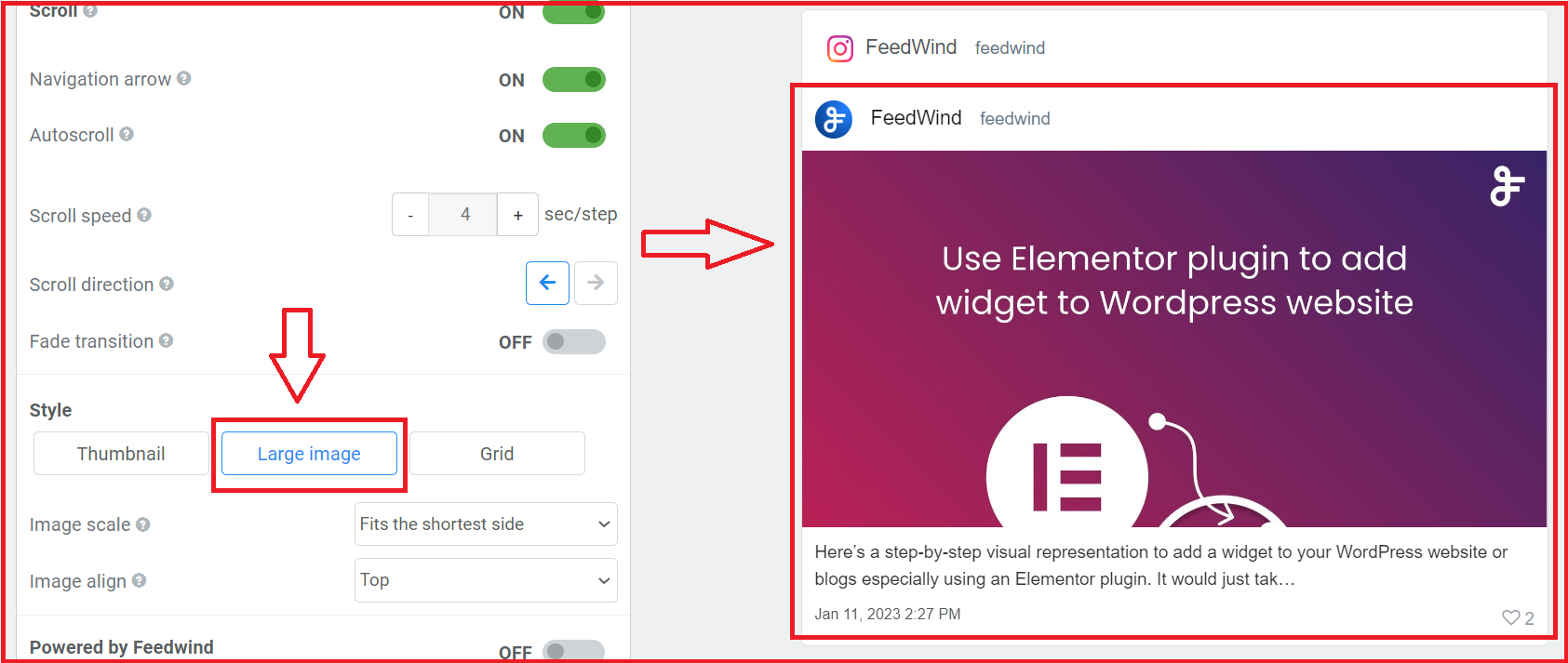
- Large image
- Grid
Thumbnail
A thumbnail image will appear alongside the text and will not include links or other HTML styling. This is suitable for those feeds of news or blogs where an excerpt of the content is displayed alongside a thumbnail image. The amount of text (specified in characters) and the thumbnail style are controlled by settings in the setup screen. To alter thumbnail sizing and other more advanced styles, custom CSS can be used with your widget.

Large image
An image will appear right below the widget title and take up the entire width of the widget. The large image style is suitable for users who want to emphasise images over text.

Grid
Grid style is a feature that allows you to display multiple items in a grid layout, similar to an image grid. With this feature, you can present your feed items in a clean, organized, and visually appealing way on your website.
The grid style feature also allows you to customize the look and feel of your grid. You can adjust the background color, border color, font size, etc.