YouTube for website
Contents
The easiest way to display YouTube videos on your website without any coding knowledge, adding YouTube to a website can grow the audience and boost website engagement.
With FeedWind, adding a YouTube widget is very simple.
Step 1: Create a YouTube widget from the FeedWind dashboard
Log in to your FeedWind account. To create a widget click on the ‘Create Widget’ button.

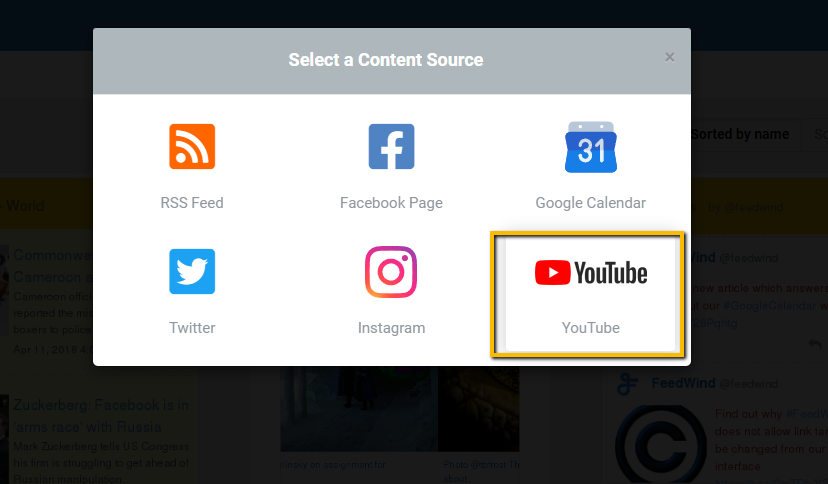
From the content source popup select “YouTube”

Step 2: You can add your YouTube channel or playlist link in the FeedWind setting screen
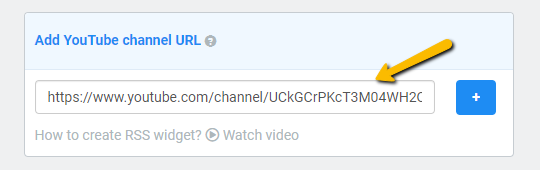
Copy YouTube channel URL and paste it into the source input field as shown below

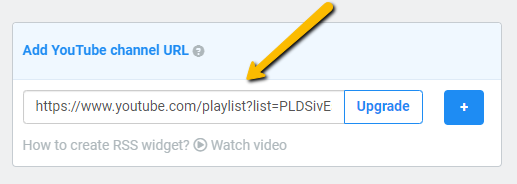
or copy YouTube playlist URL and paste it into the source input field as shown below.

Formats
Example Channel URL: https://www.youtube.com/channel/UCkGCrPKcT3M04WH2QilLJWQ
Example Playlist URL: https://www.youtube.com/playlist?list=PLDSivEsDzkZIl-600QUlwSgKfeEBbkocF
Channel format: https://www.youtube.com/channel/{channel-ID}/
Playlists format: https://www.youtube.com/playlist?list={playlist-ID}
User format: https://www.youtube.com/user/{username}/
Step 3: Design a YouTube widget and copy the code
Using setting options, design the rest of the YouTube widget to match your website theme. You can also set a widget in a “Thumbnail” or “Card” style. Learn more about widget styles.

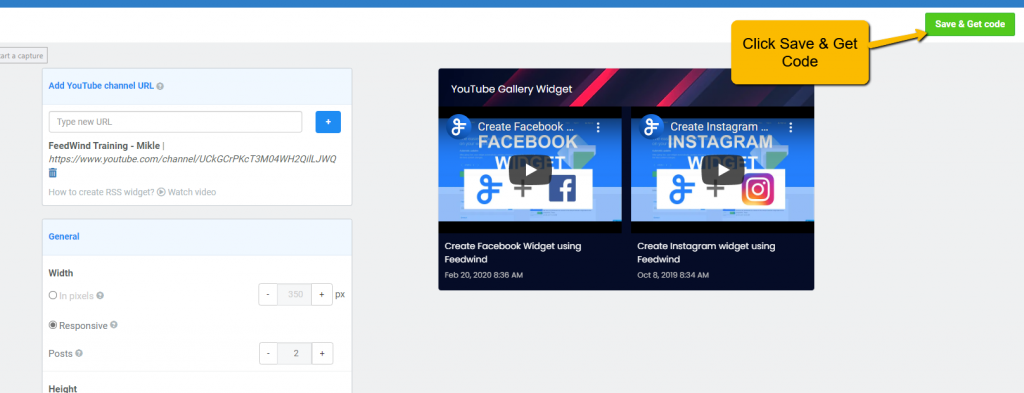
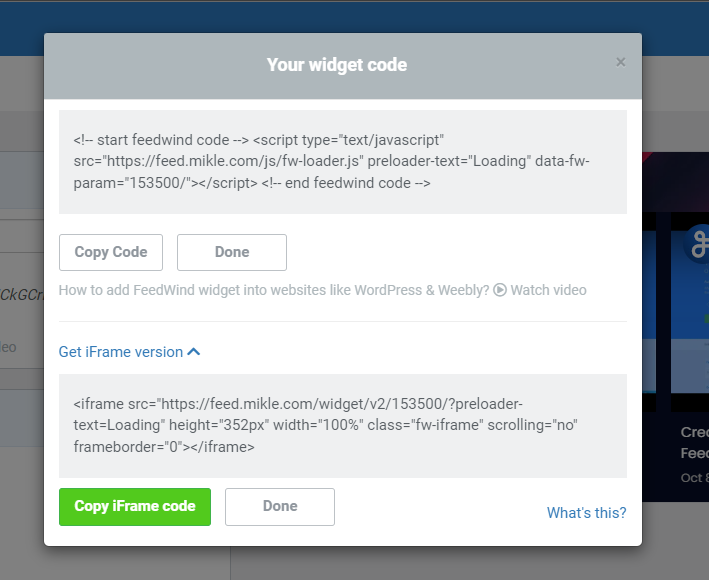
Once your custom YouTube widget design is ready, click on the ‘Save & Get code’ button, this will call up a popup window with the script we want to embed.

Just click on the ‘Copy Code’ button to copy the widget snippet to the clipboard. You can use a copied code snippet to add to your website where you want to display the YouTube widget.

Once the widget snippet is added to your website, it will now automatically update new videos as you post them on your YouTube channel.
If you find any difficulty installing widget snippets on your website, please check out some of our helpful articles.
Reach out to support for any help you need ?