How to Add Cool YouTube Videos to Your Website Easily
Contents
Want to make your website more fun and engaging by showing some cool YouTube videos right on your pages? You’re in the right place! We’ll guide you through a super easy way to do this using a tool called FeedWind, step by step. You don’t need to be a tech whiz to follow along!

Picking the Perfect Videos
First things first, let’s find the right videos to show on your site:

- Choose what fits: Pick YouTube videos that your visitors will love and that match what your website talks about.
- Go for quality: Clear, professional-looking videos make your site look good.
- Engaging content: Videos many people like and comment on are usually more interesting to watch.
Setting Up FeedWind
FeedWind is like a magic box that lets you show YouTube videos on your site. Here’s how to get started:
1. Sign up for FeedWind and log in.
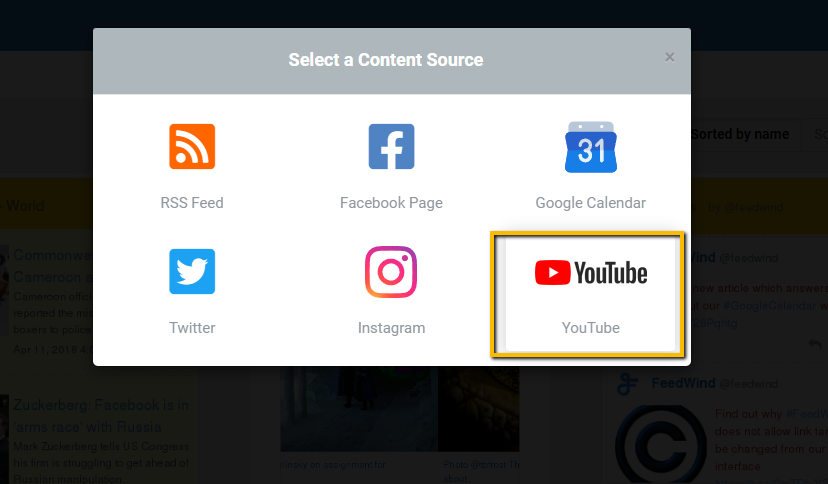
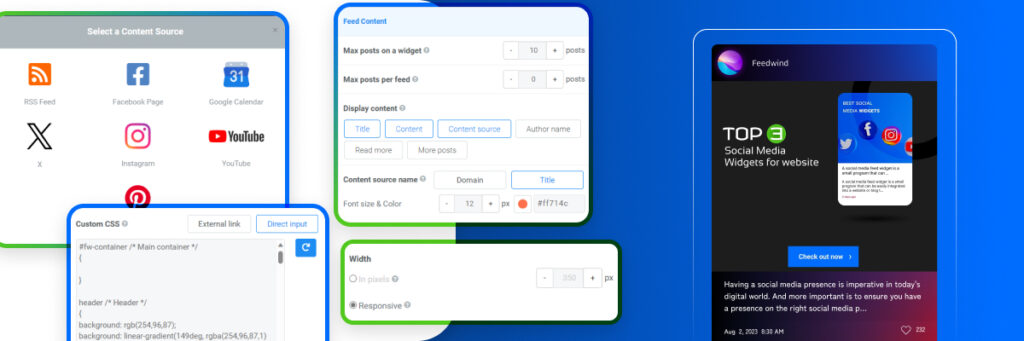
2. Click ‘Create Widget’ and choose YouTube.

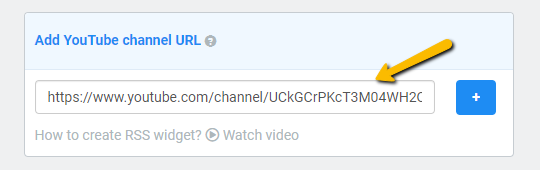
3. Copy and paste the YouTube channel or playlist you want to use.

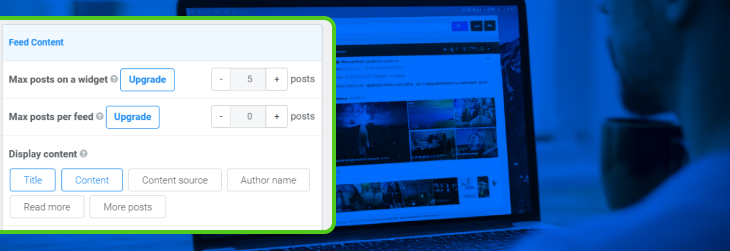
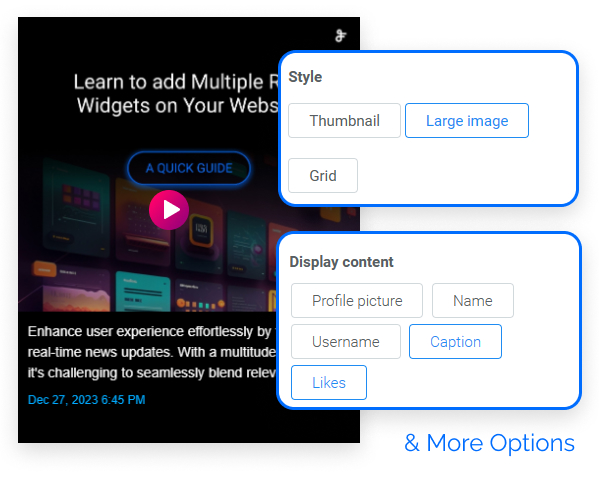
4. Make it your own: Decide how many videos there are and how to display them using a custom design layout and other details.

Making Videos Work Well on Your Site
We want the videos to load fast and look great:
- Just the right size: Not too big or too small, so they load quickly and still look good.
- Let viewers choose: It’s usually better if videos don’t start playing by themselves.
- Easy controls: Make sure people can play, pause, and control the video easily.

Dressing Up Your Video Box
Make the video box look like it belongs on your site:
1.Change colors and sizes to match your website’s style.

2. Play around with FeedWind’s settings until it looks just right.

Helping Your Page Load Fast

Nobody likes slow websites. Here’s a trick to keep your pages zippy:
- Use a lazy load trick. This means videos only load when someone scrolls down to them, not all at once.
Where to Put Your Videos
Think about where the videos will make the most impact:
1.In blog posts to break up the text and add something interesting.

2. Near the top of the page, so people see them right away.

3. Next to related text for how-tos or product info, so people can watch as they read.

Making Sure Videos Look Good Everywhere

Videos should look great on phones, tablets, and computers:
- Test your videos on different devices to make sure they adjust and look nice everywhere.
Keeping Track of What’s Working

See how much your visitors like the videos:
- Use tools like Google Analytics to see which videos people watch the most and how long they stay.
Adding YouTube videos to your website can make it more interesting and fun for your visitors. With these simple steps, you can do it all by yourself, even if you’re not a tech expert. Pick great videos, make them look nice on your site, and make sure everything loads fast and looks good on any device. If you ever get stuck or have questions, just ask for help!


