Borders and corners
Customizing the RSS widget borders and corners in FeedWind is both intuitive and flexible – perfect for matching your site’s branding without sacrificing ease of use. Get started by following steps listed below.
- Modify Container Borders and Corners
-
- Open your widget for editing or create a new widget.
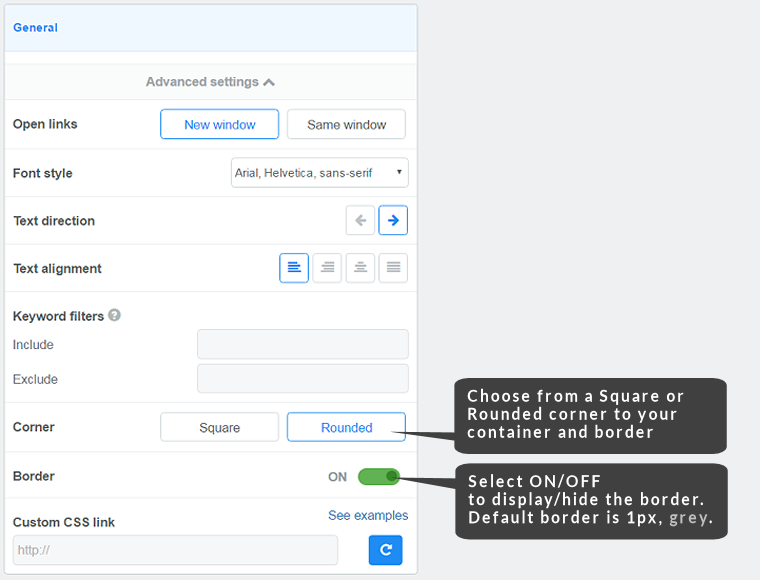
- Click the General tab, then Advanced Settings.
- Scroll down to the Border option.
- Use the slider control to decide if the border is displayed (On) or hidden (Off).
- Select Rounded or Square corners as required.
- Click the Save & Get code to update the widget.
Easy Steps
FeedWind uses the inherent functionality of CSS to allow greater control over the visual makeup of a feed along with changes like coloring and fonts.

Managing Borders With CSS
Default Border
A grey border is drawn around your RSS widget by default. You can also remove the default border in the Advanced settings tab in the General section mentioned above. Changing the more intricate attributes like the border’s color and thickness must be done through a custom CSS. Using CSS you can specify any type of border styling you want in your widget. You can find out more about customization in our customizing FeedWind tutorial.


