Facebook posts: Enhance your brand’s online presence with custom overlay design
Stand Out with Custom Overlay Designs
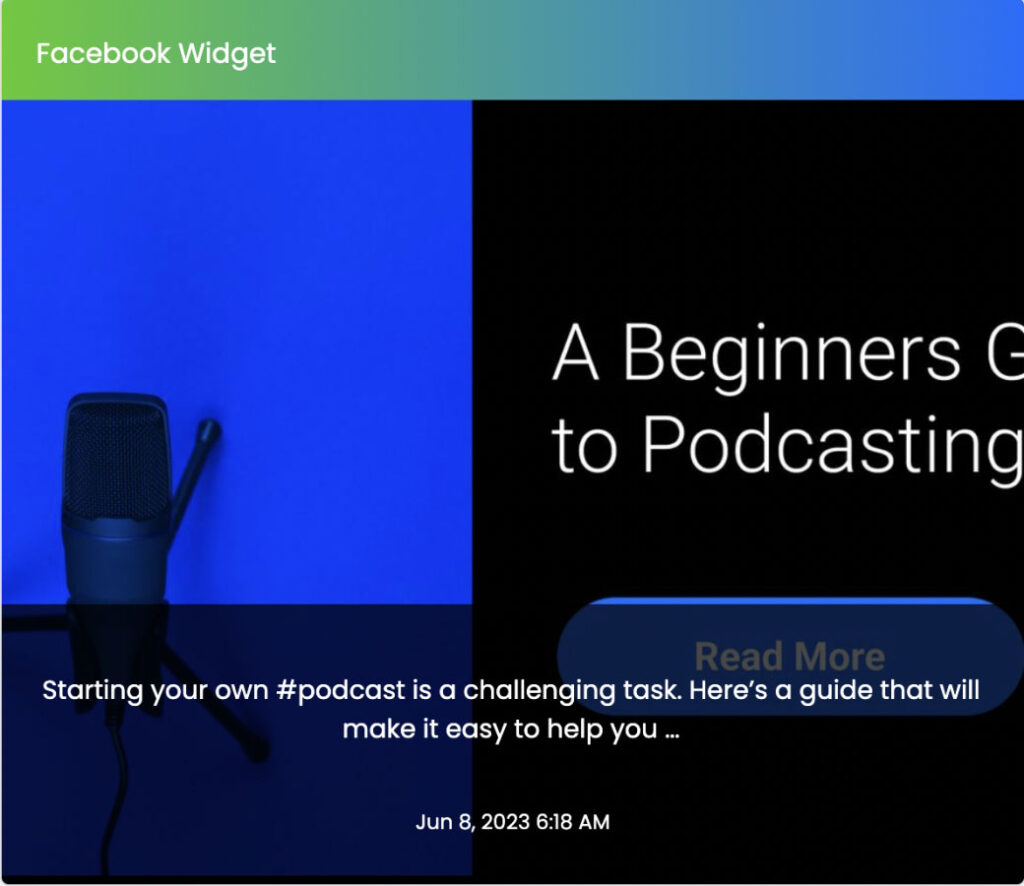
While images play a vital role in catching the eye, the design elements surrounding them are equally important. Custom overlay designs provide an excellent opportunity to infuse your brand’s personality into your Facebook posts. With overlays, you can add captivating text, branded elements, or eye-catching graphics that complement your image and reinforce your message.
- Widget Settings
-
-
Create widget ->
Facebook -
Feed URL ->
https://www.facebook.com/FeedWind/ -
General -> Width -> Responsive/In Pixels ->
Responsive -
General -> Style ->
Large Image -
General -> Height -> Posts ->
2 -
General -> Scroll ->
ON -
General -> Scroll ->
Horizontal -
General -> Scroll -> Navigation Arrow ->
ON -
General -> Scroll -> Autoscroll ->
ON -
General -> Advanced Settings -> Custom CSS link -> Show custom css
Note: Copy CSS from below, paste into your CSS file [your-file-name.css] , make changes as per your need and upload to your server or in Dropbox [ Check How to host CSS on Dropbox Click here], copy the complete CSS path [e.g. http//example.com/css/your-file.css] and paste in "Custom CSS Link" field in Feedwind setting. /* Copy CSS From Here */ #fw-fb-feed-items .fw-fb-feed-item-content-module { margin: 0; padding: 0; overflow: hidden; } #fw-fb-feed-items .fw-fb-feed-item-large-image { border-radius: 0; height: 254px; background-size: cover; background-position: center center; overflow: hidden; margin: 0; } #fw-fb-feed-items .fw-fb-feed-item { margin: 0; padding: 0; clear: both; position: relative; } .fw-fb-feed-item-content-module:after { content: ''; background-color: #000000b7; position: absolute; width: inherit; height: 35%; bottom: 0; left: 0; right: 0; transition: all 0.3s linear; z-index: 0; } #fw-fb-feed-items .fw-fb-feed-item:hover .fw-fb-feed-item-content-module:after { background-color: #5f08ffb7; } header { background: linear-gradient(90deg, #52CA1D 0%, #006DFF 100%); } span.fw-fb-feed-item-description { position: absolute; padding: 2rem; bottom: 12%; text-align: center; z-index: 1000; } span.fw-fb-feed-item-date { position: absolute; bottom: 5%; left: 50%; transform: translateX(-50%); z-index: 12; transition: all 0.3s linear; } #fw-fb-feed-items .fw-fb-feed-item-large-image { height: 450px; transition: all 0.3s linear; } /* CSS Ends Here */
Rest keep as default
-
Create widget ->
Easy Steps
If you have any questions regarding Facebook Feed Widget, refer to our FAQs article.