Create a custom X widget with FeedWind
Contents
Easy Steps
About our X (Twitter) widget
The FeedWind X (Twitter) widget is easy to set up and customize to match your website design.
As with all our RSS widgets, the X widget is fully featured with customization options. You can choose which elements of your calendar feed to display and choose fonts, colors and use a custom CSS (Pro and Plus plan only) to make more detailed styling adjustments.
Getting started
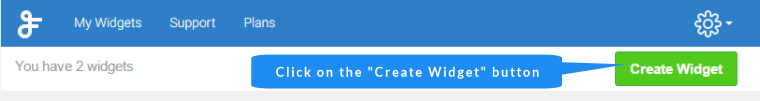
To create a X (Twitter) widget you must first either sign in to your FeedWind dashboard or if you don’t have an account, you can create one in no time at all! (We just need an email address and that’s it!). Sign in to your dashboard and then click on the “Create widget” button.

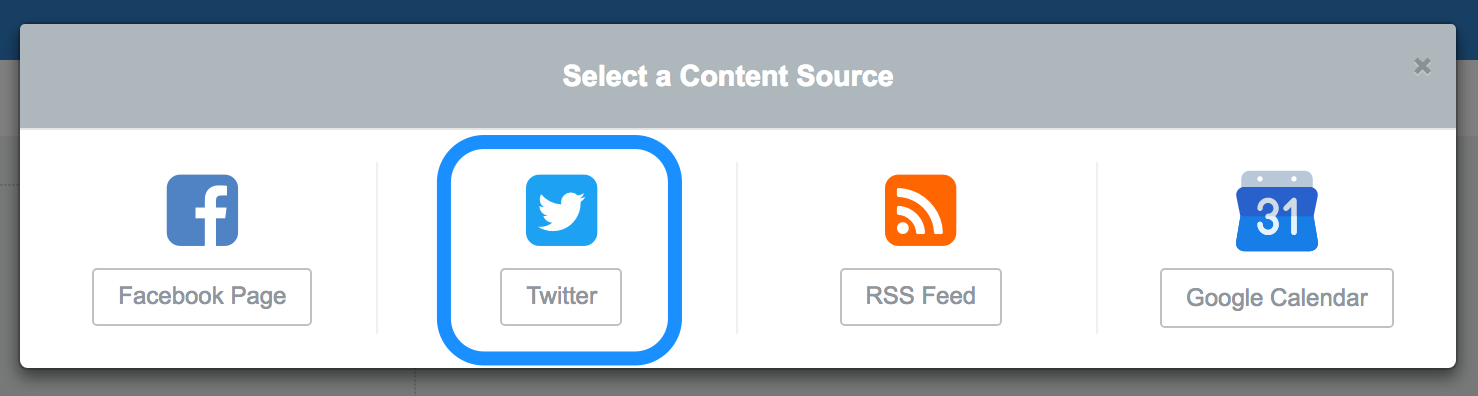
You will then be presented with 4 options, select the option to create a X (Twitter) Widget. You will then see our setup screen, tailored specifically to fit X (Twitter).

The X (Twitter) widget setup screen
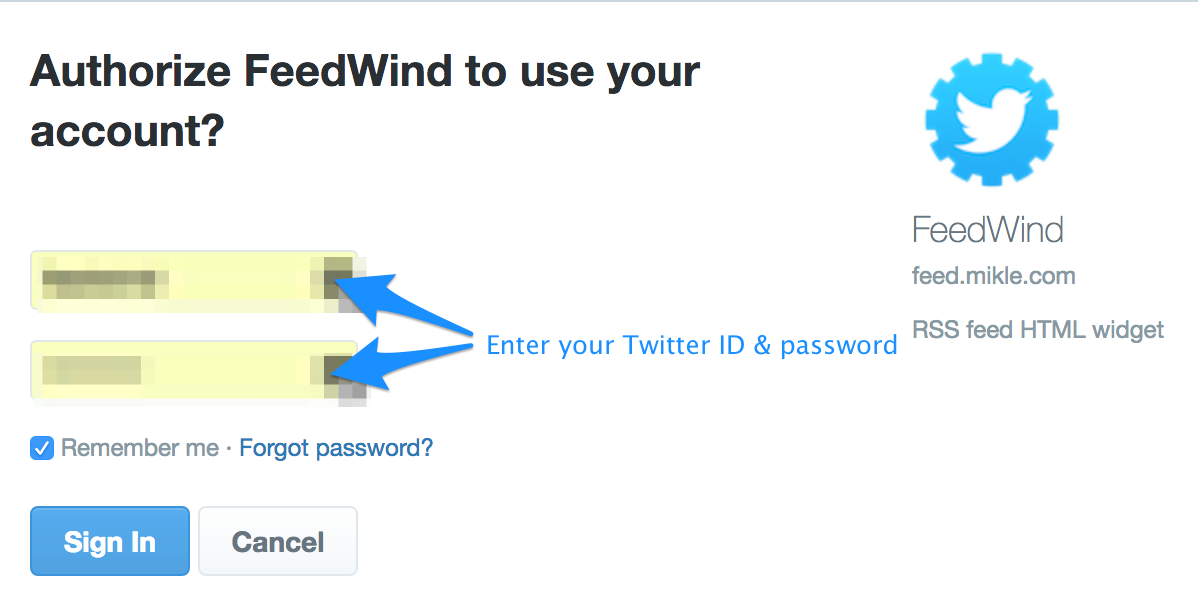
Entering your X (Twitter) ID
To get a feed of your tweets, you must first authorize FeedWind to use your X account.

X (Twitter) Widget Options in FeedWind
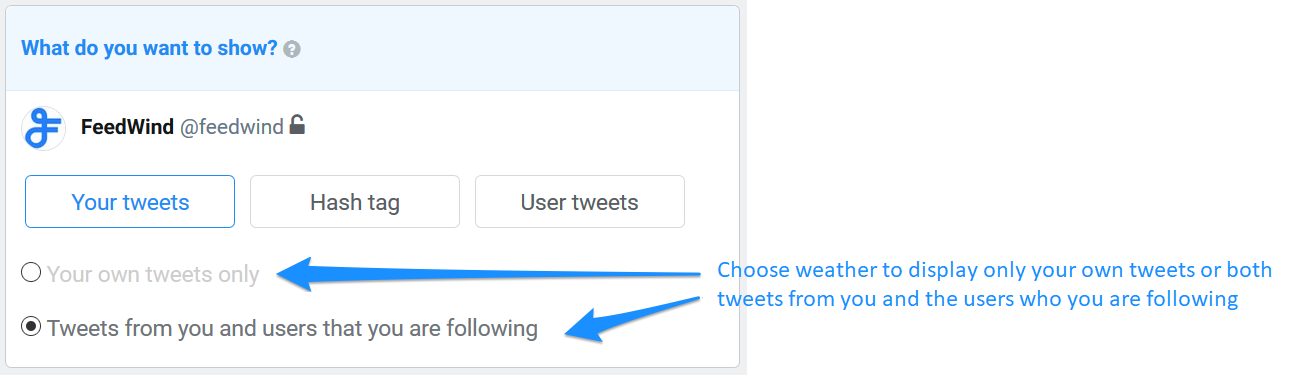
Showing and Hiding Specific X (Twitter) Information
You can select which types of Tweets are displayed in their FeedWind. Three options are available with the X (Twitter) widget.
There are three options from which to choose:
- Your tweets – By selecting this option, you can display tweets and retweets you posted, as well as people you follow.
- Hashtag – Limits the widget to only display tweets with a specific hashtag. This feature is ideal for controlling the visibility of certain feed items by tag in a company feed, for example. (Only tweets posted within the last 7 days are displayed.)
- User tweets – Display tweets created by a specific Twitter user. For instance, a fan website could display a feed from its featured celebrity.
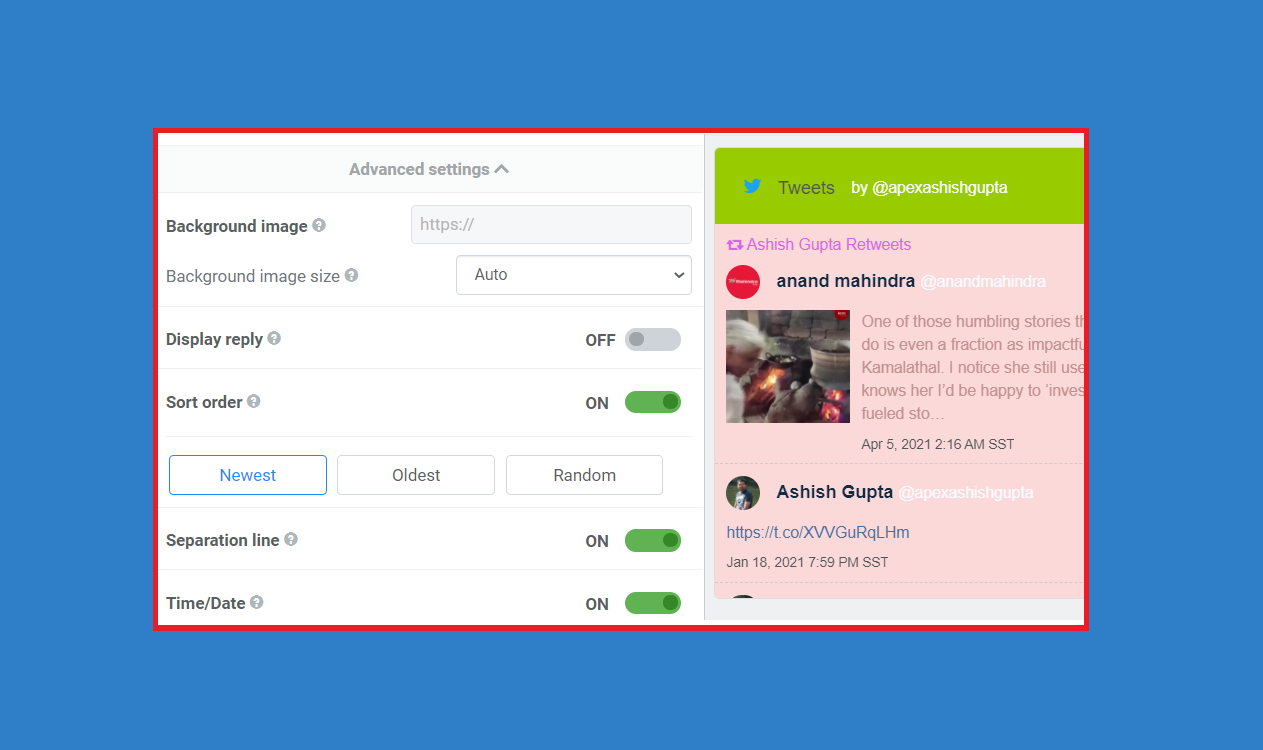
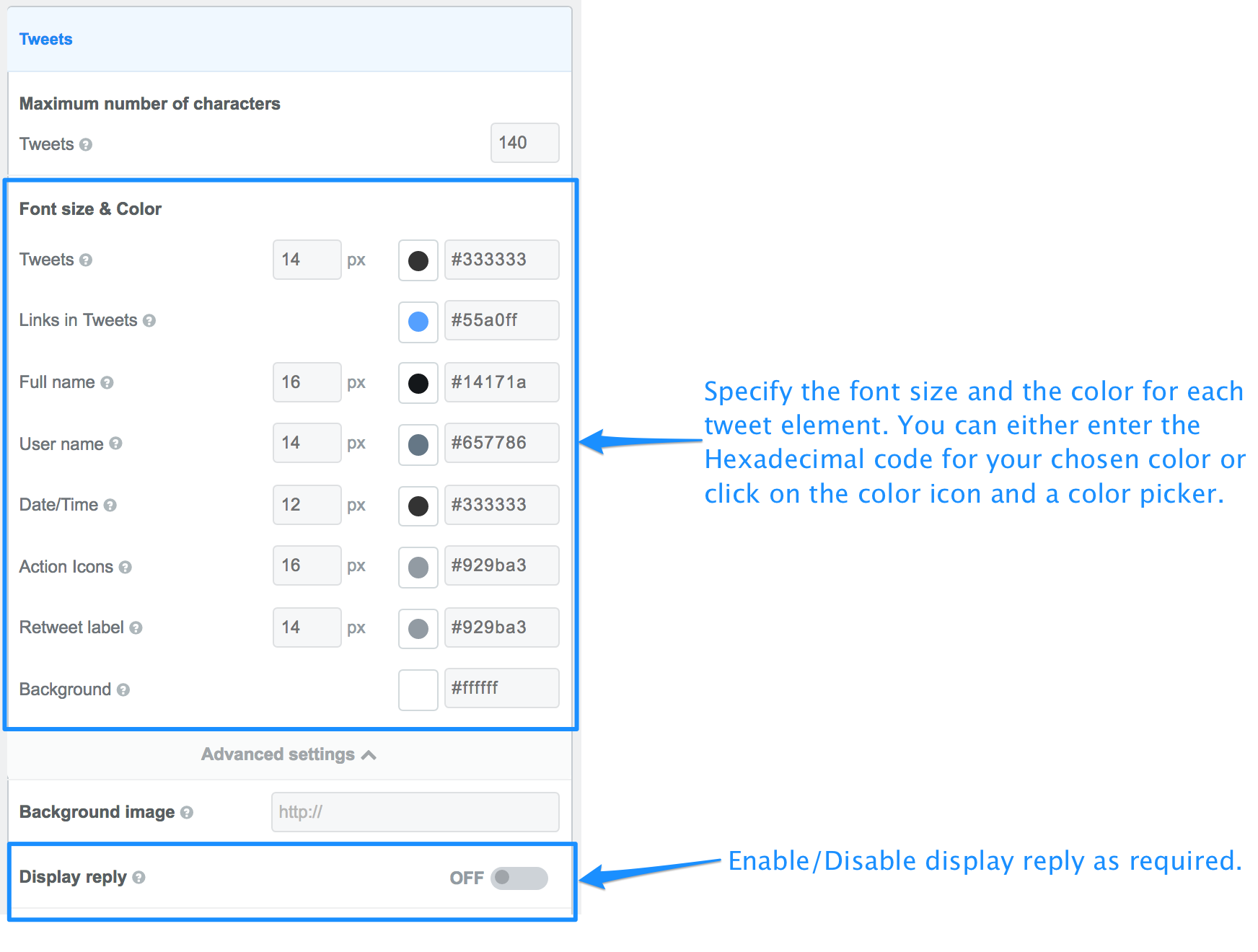
Replies can be displayed in both Your tweets and User tweets, though their default setting is ‘off’. To display replies, navigate to your X (Twitter) widget’s settings in the FeedWind setup screen. Under the section labeled ‘Tweets’, select ‘Advanced Settings’. Click the switch to the right of ‘Display reply’ and set it to ‘on’.
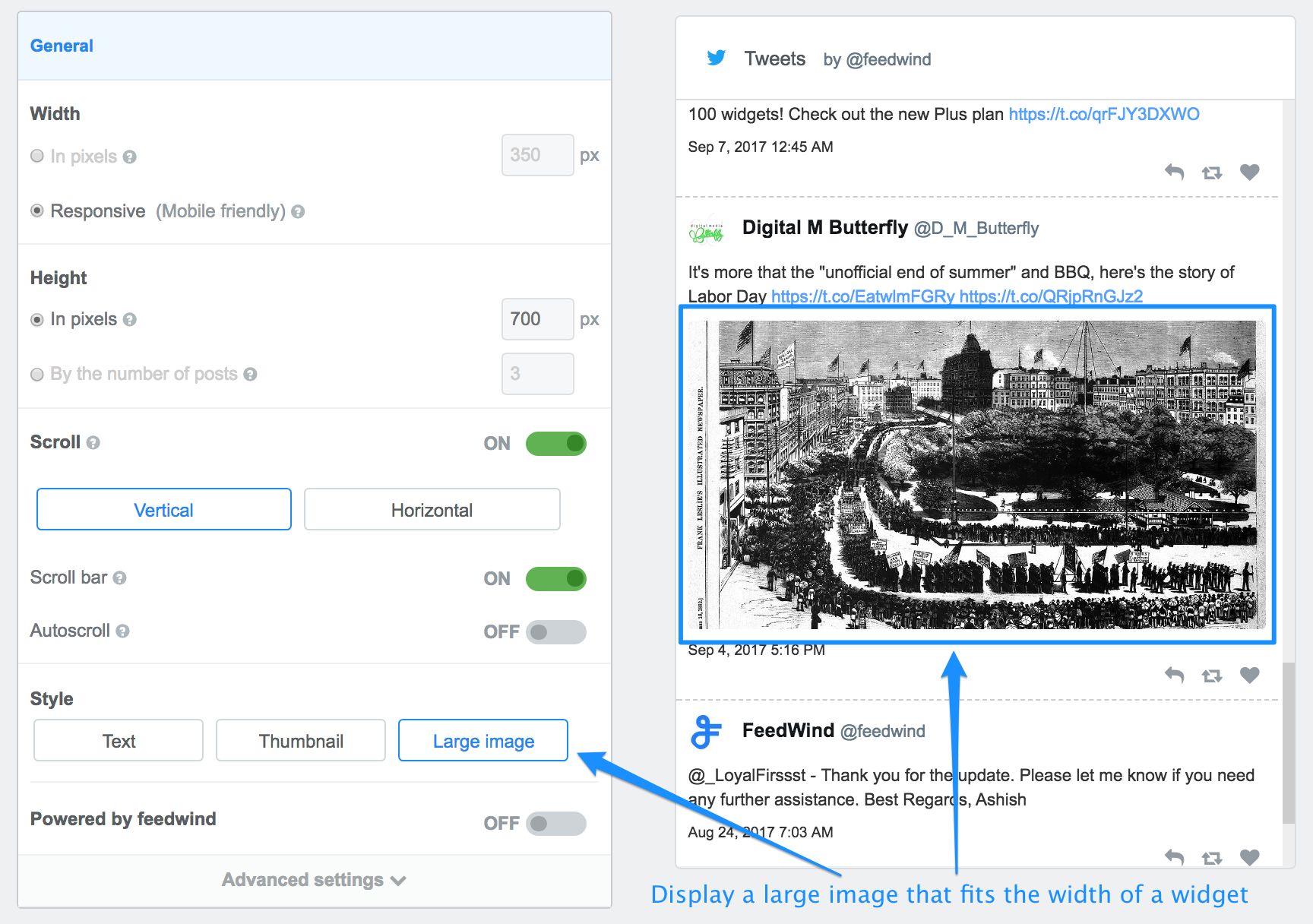
X (Twitter) widget Options
These are options are specific to X (Twitter) widgets in the FeedWind options menu:
- X (Twitter) icon – Toggle ‘on’ if you want to display the X (Twitter) icon in each feed item.
- Displaying large images – Presents the tweet’s main image with its text placed above
- Font sizes – Each font element in a tweet can be resized to within ranges that fit the view.



Create custom design X (Twitter) widget
Follow these steps to create your own Twitter Widget.
- Create widget ->
Twitter - What do you want to show? ->
Your tweets - What do you want to show? ->
Tweets from you and users that you are following - General -> Width -> Responsive/In Pixels ->
Responsive - General -> Style ->
Thumbnail - General -> Height -> Posts ->
2 - General -> Scroll ->
ON - General -> Scroll ->
Vertical - General -> Scroll -> Scroll Bar ->
OFF - General -> Scroll -> Autoscroll ->
ON - General -> Scroll -> Autoscroll ->
Normal - General -> Advanced Settings -> Custom CSS link -> Show custom css
- Feed Title -> Custom ->
ON - Feed Title -> Font size ->
16 - Feed Title -> Colors -> Background color ->
#FFFFFF - Feed Title -> Colors -> Font color ->
#FFFFFF - Feed Title -> Advanced Setting -> Twitter Icon ->
Blue Twitter Icon - Tweets -> Font size & Color -> Tweets ->
[14] [#FFFFFF] - Tweets -> Font size & Color -> Links in Tweets ->
[#55a0ff] - Tweets -> Font size & Color -> Full Name ->
[16] [#FFFFFF] - Tweets -> Font size & Color -> User name ->
[14] [#FFFFFF] - Tweets -> Font size & Color -> Date/Time ->
[12] [#FFFFFF] - Tweets -> Font size & Color -> Action Icons ->
[16] [#FFFFFF] - Tweets -> Font size & Color -> Retweet Label ->
[14] [#FFFFFF] - Tweets -> Font size & Color -> Background ->
[#FFFFFF]
Rest keep as default
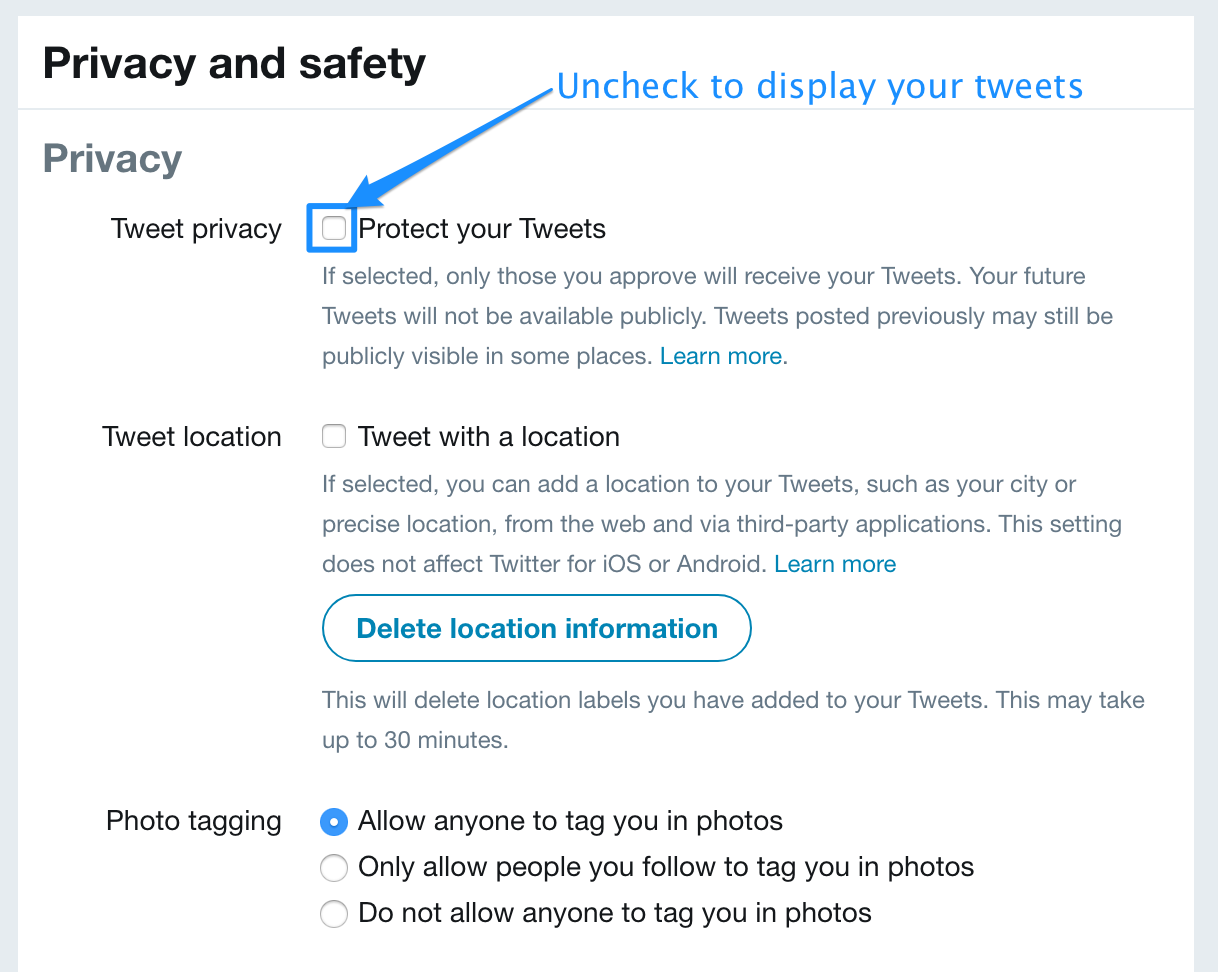
Privacy Setting
Please uncheck “Protect your Tweets” of “Tweet privacy” on your Twitter setting page as follows to display your tweets on FeedWind widget.