Adjust white space from widget feed title & content
Contents
This tutorial will guide you, on how you can use a custom CSS option to add or remove white space from widget titles or feed content.
To adjust widget spacing you can create a new CSS file and add the following classes with the respective values.
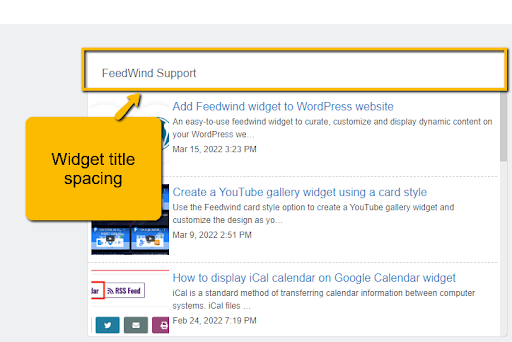
Default CSS setting for widget[RSS] title:
.fw-feed-title {
margin: 0px 20px;
padding: 20px 0px 15px 0px;
}

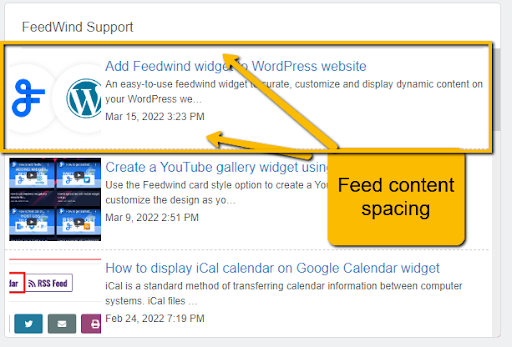
The default setting for widget[RSS] main content:
.fw-feed-item {
margin: 0px 20px;
padding: 20px 0px 15px 0px;
}

For widget title use the following classes
Facebook:
header .fw-fb-feed-header-title
Instagram:
header .fw-ig-header-title
YouTube:
header .fw-yt-feed-title
Twitter:
header .fw-tw-feed-header-title
Google Calendar:
header .fw-gc-feed-header-title
For the feed content main section use the following classes
Facebook:
#fw-fb-feed-items .fw-fb-feed-item
Instagram:
#fw-ig-feed-items .fw-ig-feed-item
YouTube:
.fw-yt-feed-item
Twitter:
#fw-tw-feed-items .fw-tw-feed-item
Google Calendar:
#fw-gc-feed-items .fw-gc-feed-item
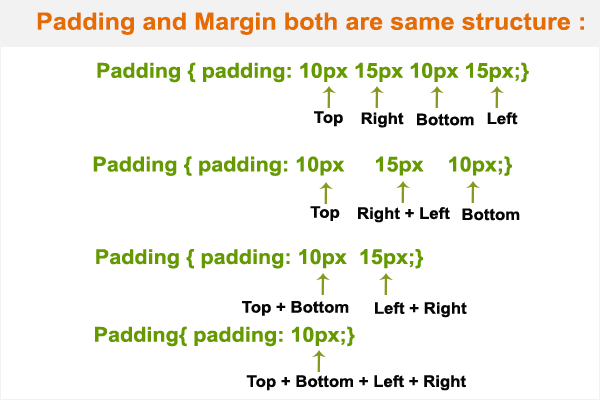
Padding/Margin structure
padding:10px 15px 10px 15px;

After creating and adding all required CSS properties it’s now time to upload them, upload CSS to your hosting server, copy the link and add it to the Custom CSS link input field as shown below figure.
Paste the CSS URL → Go to → “General” section → Click “Advanced settings” → “Custom CSS Link”

You can also use Dropbox or Google Drive to upload CSS files. Get started Now!