Hosting CSS on Google Drive
NOTE: This feature is available to FeedWind Plus and Pro users only.
How to host CSS files on Google Drive for custom design widgets
Easy Steps
You can host CSS files on Google Drive, so you don’t need to have your own server for custom FeedWind widgets. It is useful for online platforms like Wix and Weebly for building websites, as these platforms don’t store CSS files.
You can create CSS files with any text editor and upload them directly into your Google Drive. To work with FeedWind, set the CSS document’s permissions to “Anyone can view” in the sharing options. See our tutorials on CSS customization instructions on how to use CSS files with various content sources like RSS, Facebook, and Google Calendar, or check our quick guide below.
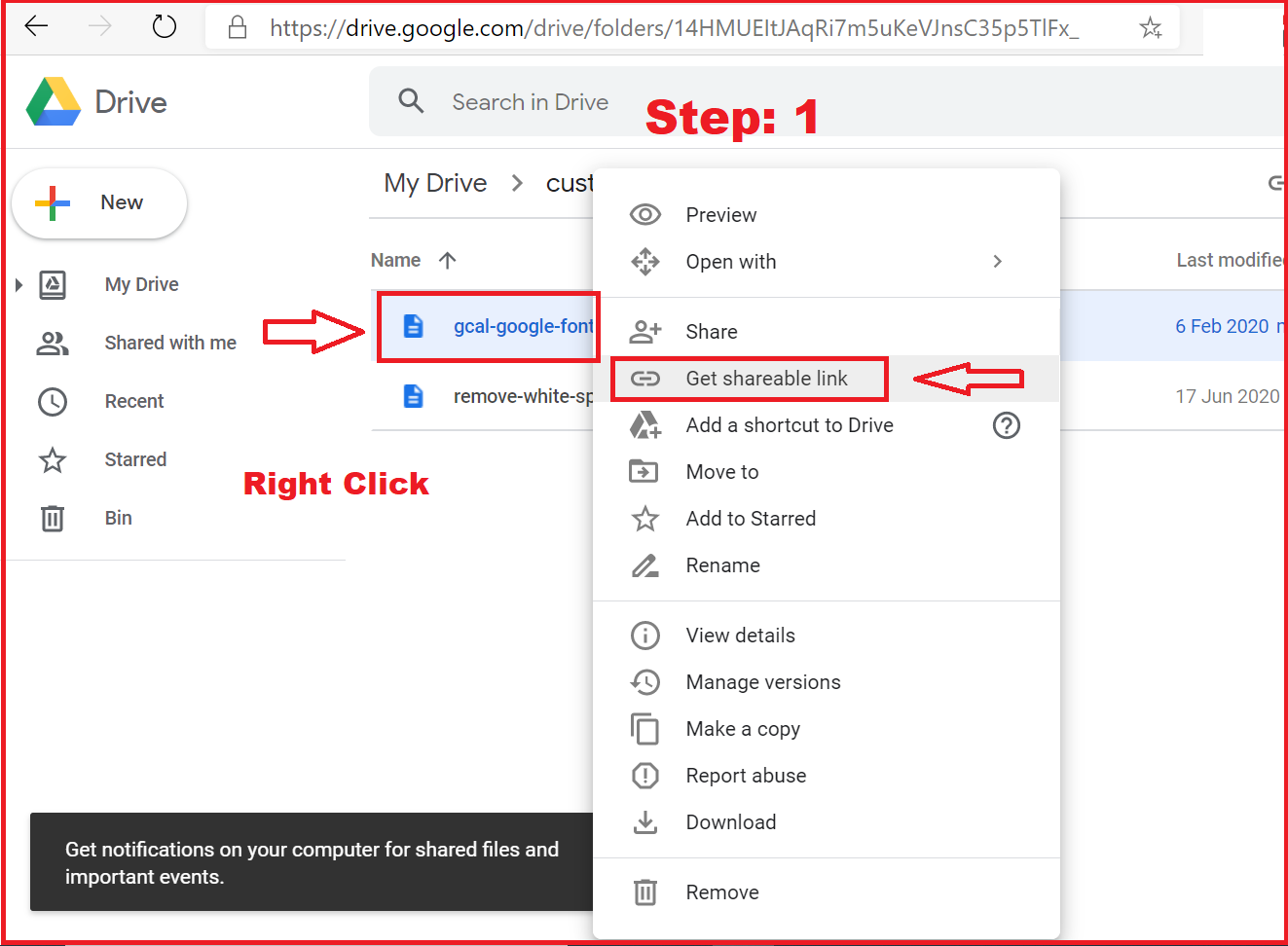
Step 1:

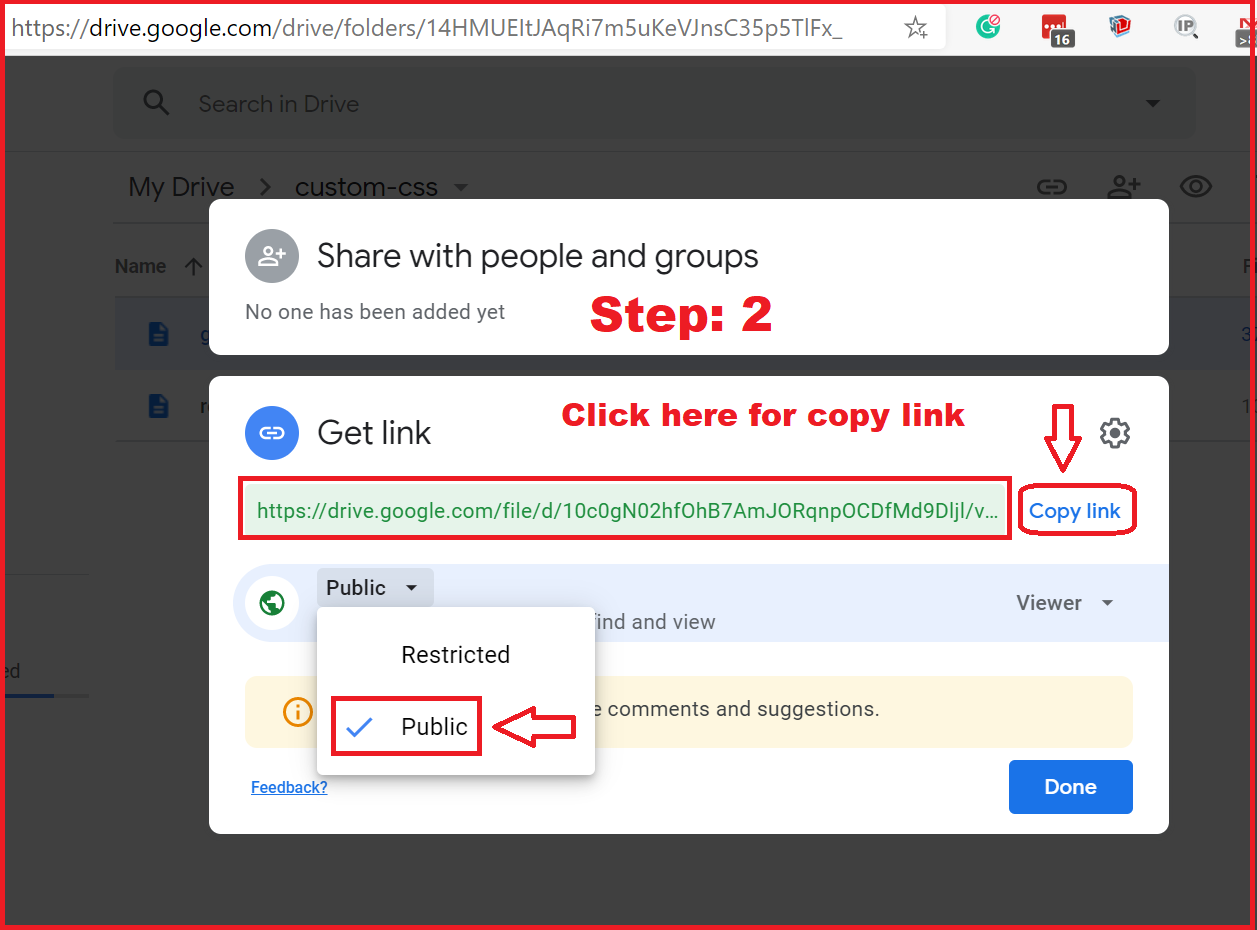
Step 2: