Create a single column widget for mobile
Contents
Single column widget for mobile features helps you decide how many feeds/posts widgets can have on mobile devices. As a result, you will have easy-to-read widgets in stacked/vertical format. This feature gives the desktop version the flexibility to change the view with multiple feeds/posts in horizontal format.
Examples
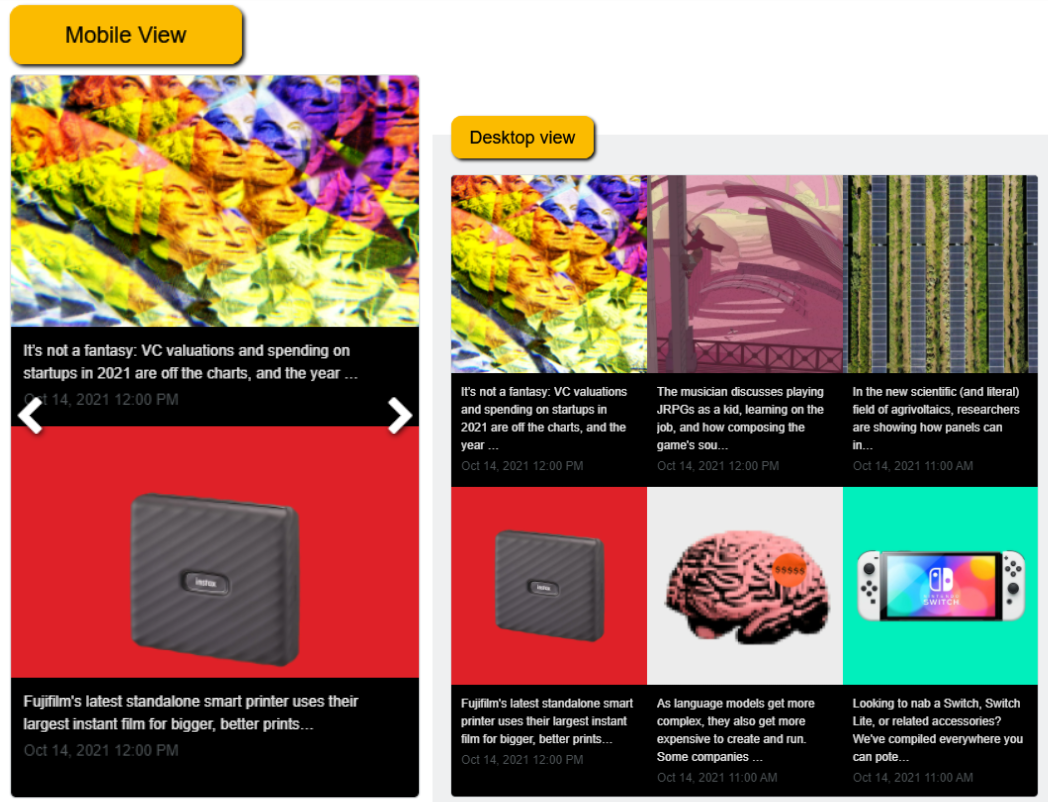
You can display the different layouts on Desktop and Mobile as follows.
Desktop view > 3 (Columns) x2 (rows) – layout horizontally
Mobile view > 2 feed layout vertically

Learn how to use the single-column widget on mobile to create a responsive widget
The single-column widget involves three parts.
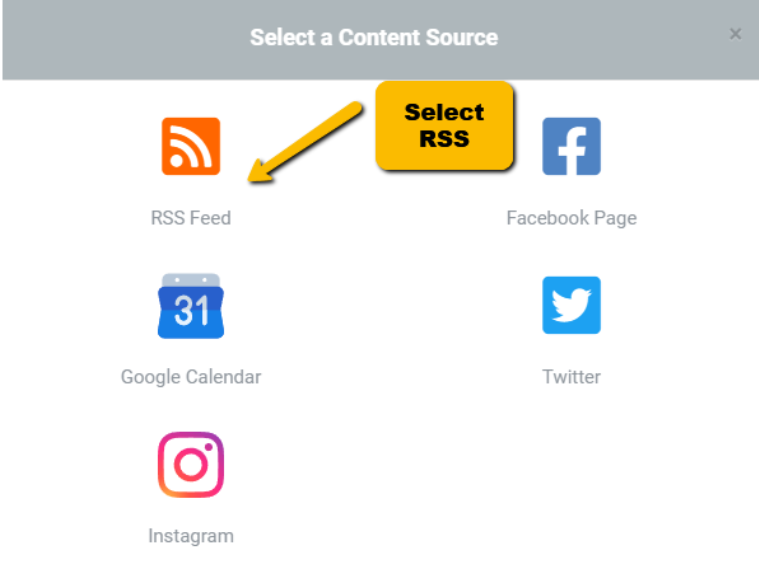
- Widget type: RSS
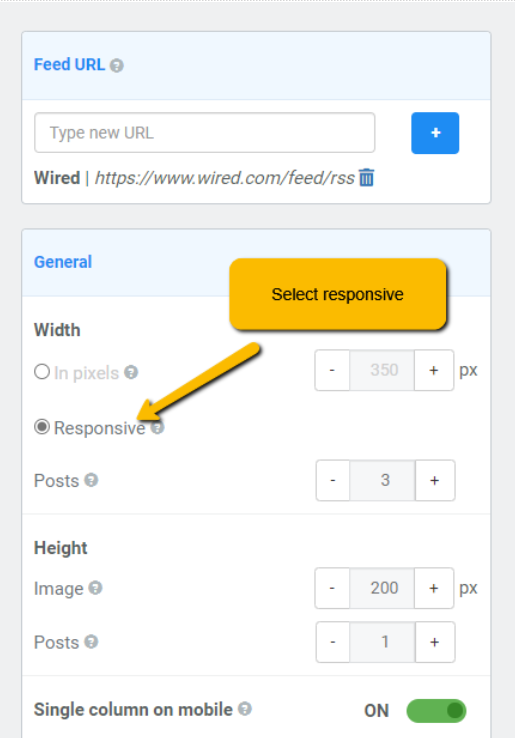
- The widget should be responsive by Width
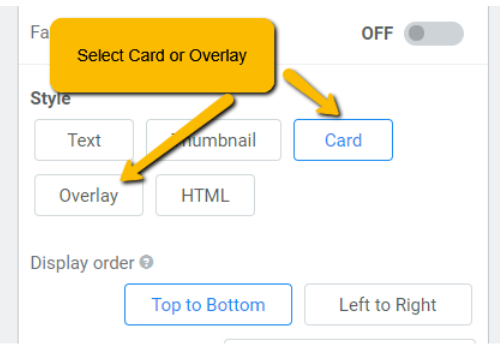
- Style should be Card or Overlay
Create the widget in FeedWind
To set up a single column widget for mobile, you’ll first create the RSS widget.

In your widget setting screen, navigate to General ➤ Width ➤ Select “Responsive”

Under style, select ‘Card’ or ‘Overlay’

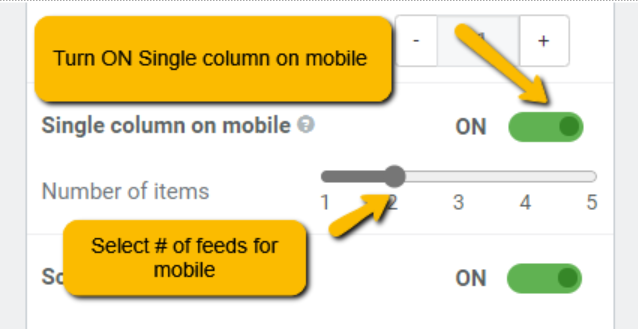
Once Card / Overlay is selected, this will enable the “Single column on mobile” feature option. Please turn “ON” to activate this feature, then choose the number of items displayed only on mobile vertically.

Click Save & Get code


