Match Your Widget Style to Website Design
Contents
It is not mandatory that a FeedWind widgets reassemble typical CNN or CBS news sidebars with basic colors. An RSS feed can use complex media elements in custom formats that match specific web designs. This freedom comes with cost, however, as FeedWind’s build-in constraints exist to stop unexpected results. With a little experimentation, though, it is entirely possible to draw logical conclusions about what to edit in your CSS document. These external tools can help you match widgets with one of countless color schemes found on the internet:
Graphics/Paint software
Photoshop, Corel Paintshop, or the open-source Gimp are good enough for most tasks associated with custom CSS. In fact, built-in programs like Windows Paint and Apple’s equivalent Paint S will usually suffice for the purpose of simple manipulation, since FeedWind’s elements are made to allow graphical customization.
Browser Development Consoles
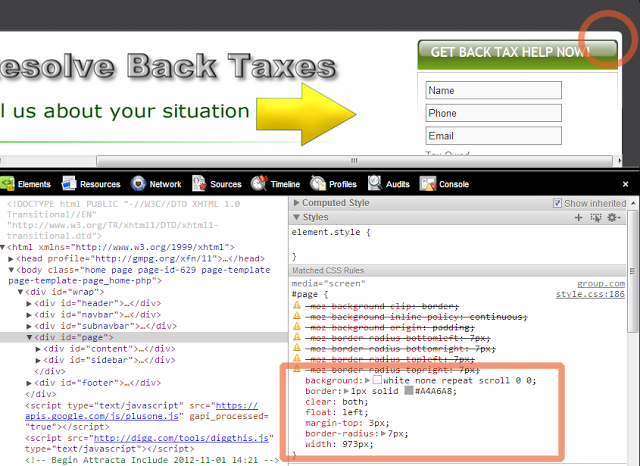
Modern web browsers allow you to examine the details of page elements by pressing F12 to see the developer’s console. It’s a handy way to look at the CSS of the website you’re trying to match and see what colors, shapes, and fonts were used so you can emulate it in the custom CSS file. The language’s parameters are uniform enough that you can cut and paste colors by hex code, removing any mystery as to whether it will match the one used on a given website. Pressing the F12 key in a popular browser like Chrome, Safari, or Firefox, hover page elements, right-click, and select “Inspect” from the drop-down menu that appears. We use Firefox to create custom RSS widgets in our examples. The code is displayed in a hierarchical manner when viewed as HTML, CSS or Script mode. Our developer console of choice is in Mozilla’s Firefox web browser.

After locating the specific element you want to examine, check the lower pane for the item highlighted on the left side. On the right, you can see details to extract the element’s design information for FeedWind. Some sites have elements with radius used corners or fill colors, and these are undefined by HTML since they’ve been converted to images from vector elements. In our example, we take HTML for the corner radii element, border thickness, and relevant color codes. Information about the element will be displayed extensively in the bottom developer pane.
Use a Screenshot to identify dimensions
If the element is a graphic not described in the HTML, you can take a screenshot instead, using CTRL+ALT+PRINTSCRN and CTRL+V. The copied image can be pasted into any paint program or saved as an image file on most operating systems. Set the browser to 100% zoom for correct pixel sizes, else they could be distorted from their ideal radius size. Here you can use a number of methods to get the radius. The easiest is to zoom in on the corner you are interested in and draw a perfect circle using the vector tool. Making sure the “Fill” is set to transparent, with any color border, drag the circle over the corner and resize it until the circle radius matches the corner.

The vector circle drawn over the corner radius we are looking to match (seen in orange) has dimensions displayed in the toolbar. This information is available in any drawing package that deals properly with vectors such as Corel Paintshop Pro or Photoshop. Even Windows Paint provides the radius dimension of a recently drawn circle. Simply use a circle drawing tool and draw one until it fits snugly on the inside, middle, or outside of the corner you are matching.
Elliptical radius
For elliptical corners, there are two radius dimensions, an -x and -y radius so you can use relevant commands in your custom CSS to produce the exotic shapes.
Many other measurements can be taken using the screenshot, pasted into a paint package then overlaid with a shape to get measurements in pixels. A crop tool is another popular way to get pixel dimensions, as most programs provide a tool-tip that shows the size of the cropped area.
Careful with that Z-index
An important point to note here is that if you use z-index layers to achieve your custom FeedWind widget, you must make sure that the widget is in the uppermost layer otherwise although you may be able to see and read the news, but be unable to click on the links.
GET YOUR COLORS RIGHT
To get colors right, the same process is used, except you are looking for CSS “color” commands which are followed by the HTML color number in either full 6 character Hex 6 or Triple Hex where every other digit is ignored. Triple Hex color codes simply reduces the number of shades available to a fixed palette. CSS also supports simple color names like Blue, DarkRed, LimeGreen, of which there are 147 in total.
Even those with little programming experience can customize FeedWind by using the CSS template at the beginning of this article; all you have to do is add your preferred parameters to make a custom RSS widget exactly the way you want it. To help you further, there are tutorials for all the main functionality and features of the FeedWind RSS widget at our support pages.


