Create a Google News Widget
Contents

Why Google News Widget?
If you have a website or a blog which provides the visitors with fresh news and ideas related to the topic they are interested in – it’s likely that they will return to the website. You can provide them with the latest news on virtual currencies, fashion trends, the latest NBA game scores, or whatever your website is about.
With a news widget, you give your website visitors value without having to constantly update the content. Google News is great for that, as it is very up-to-date and brimming with the latest news from publications from all over the world. However, please note that it is forbidden to present Google News as your own content.
This is an example of a Google news feed displayed with the FeedWind widget. The keyword is “makeup trends”
If you wish to add a Google News feed to your website and display it with the FeedWind widget, you just need to follow our instructions. There are two main steps.
Step 1: Set up a Google News RSS Feed
You need to manually create an RSS feed URL by following the instructions below. You can display them by “Top stories”, topic, or search query.
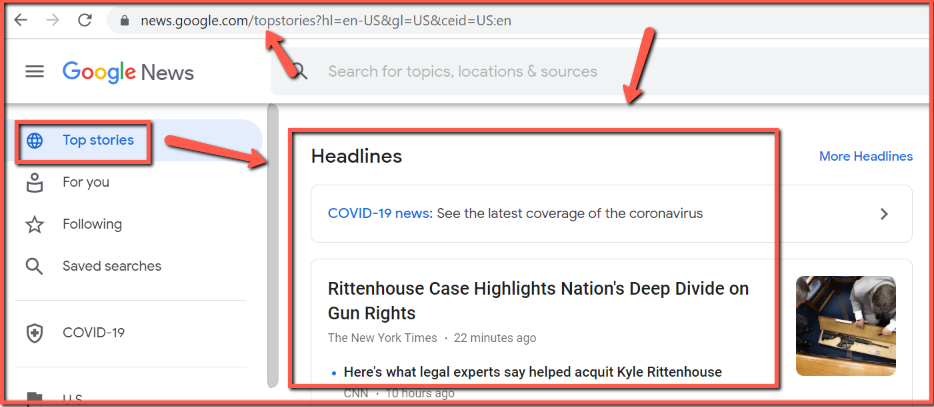
- For Top stories, you can easy to create an RSS feed source URL. Just affix
RSSto thehttps://news.google.comand you get the RSS feed of the top stories of your locationhttps://news.google.com/rss

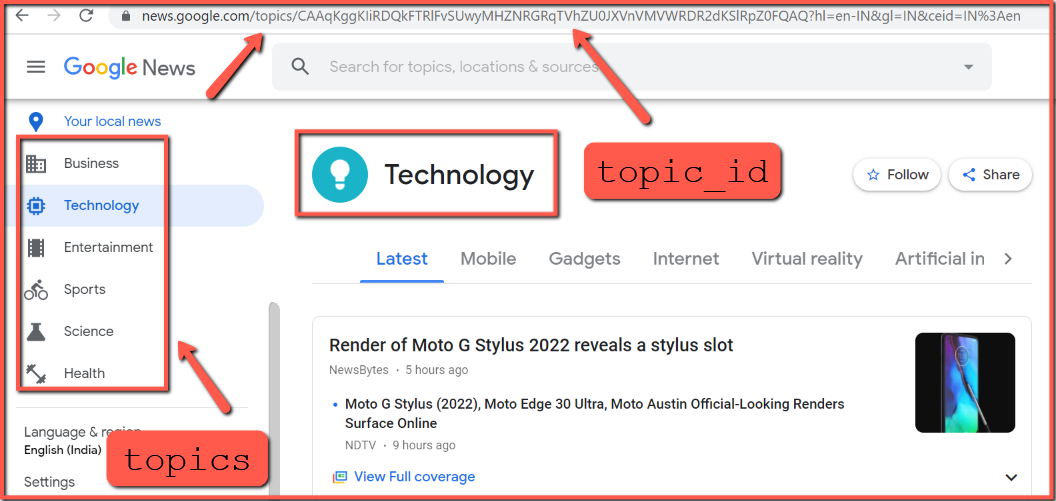
- To display the news by topic, You can easily create an RSS feed by topic of Google News. For example Business, Sports, Technology. Please affix topics next to
https://news.google.com/rssand add a Topic ID. Topic ID looks like thisCAAqKggKIiRDQkFTRlFvSUwyMHZNRGRqTVhZU0JXVnVMVWRDR2dKSlRpZ0FQAQwhich can be seen in the URL.https://news.google.com/rss/topics/{topic_id}

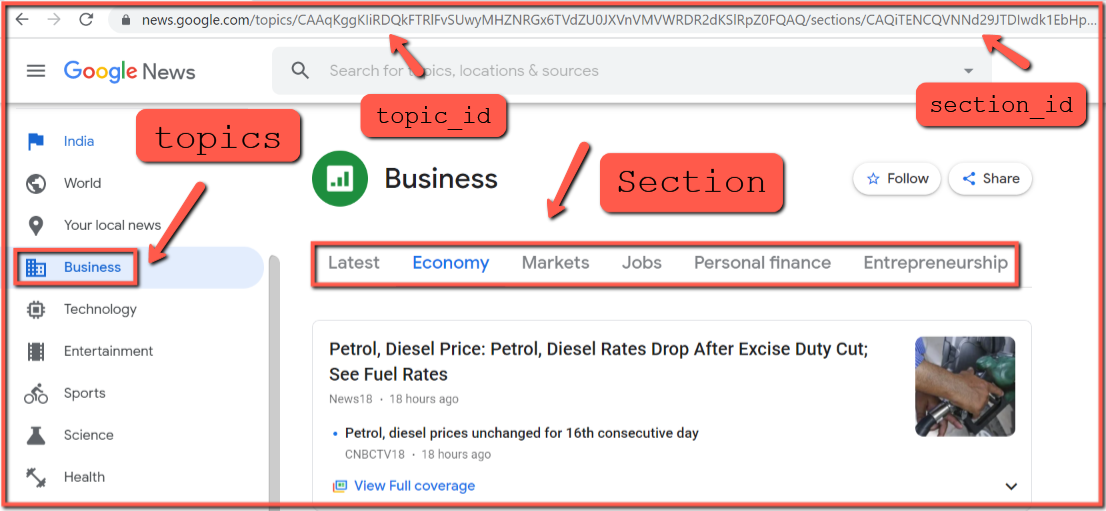
- To display the news by section under a topic, You can easily create an RSS feed topic by section of Google News. For example Economy, Market, Jobs. Please affix sections next to
https://news.google.com/rss/topics/{topic_id}and add a Sections ID. Section ID looks like thisCAQiTENCQVNNd29JTDIwdk1EbHpNV1lTQldWdUxVZENHZ0pKVGlJUENBUWFDd29KTDIwdk1HZG1jSE16S2dzU0NTOXRMekJuWm5Cek15Z0EqLggAKioICiIkQ0JBU0ZRb0lMMjB2TURsek1XWVNCV1Z1TFVkQ0dnSkpUaWdBUAFQAQwhich can be seen in the URL.https://news.google.com/rss/topics/{topic_id}/sections/{section_id}
https://news.google.com/rss/topics/{topic_id}/sections/{section_id}

- If you want to have the news listed by the search query, You can easily create an RSS feed based on search keywords in Google News.
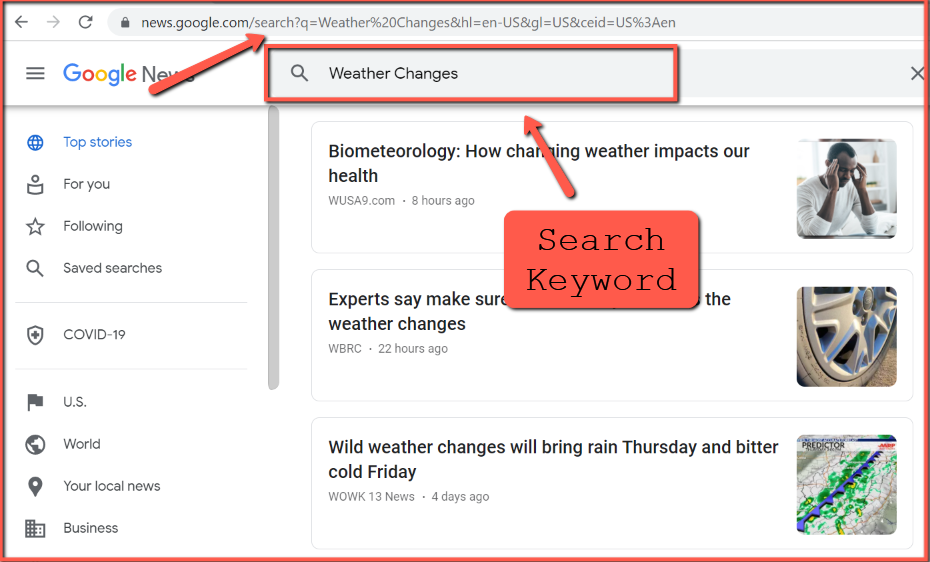
https://news.google.com/rss/search?q={query}You can replace the query with the keyword you want the RSS feed for. For example, if you want to RSS feed for Google news articles with the word “Weather Changes” then the URL will be below.
https://news.google.com/search?q=Weather%20changes
- If you wish to have news only in English(en) and from the United States(US) sources, add the following query string to the end of the URL as follows:
?hl=en-US&gl=US&ceid=US%3Aen
Step 2: Set up a FeedWind widget
To create a FeedWind widget, you will need to have a FeedWind account and to be signed in. If you don’t have an account, it will take you about 1 minute to sign up. It’s really easy!
- Click the Create Widget button (you can find it at the top right corner of your screen) and then select RSS Feed
- Now you will copy the Google News feed address you retrieved in Step 1 and paste it to the Feed URL box. Click anywhere outside the box and you will see the preview of the widget on the right side.
- If you wish, you can customize your widget and play with the color, size, style, or scroll type so as to match the style and colors of your website.
- Type the name of your widget in the field at the top left corner of the screen.
- When you have finished, click the Save & Get code button at the top right corner. You will get the code that you can paste to your website.
If you get stuck at any point, please feel free to contact us!