Add a Custom Shopify HTML Widget to Your Website
Contents
- 1 Step 1: Generate FeedWind Widget Code
- 2 Step 2: Sign in to Your Shopify Account
- 3 Step 3: Navigate to the Online Store
- 4 Step 4: Select Pages Menu
- 5 Step 5: Edit Code
- 6 Step 6: Edit the page to Add a custom HTML widget
- 7 Step 7: HTML mode
- 8 Step 8: Paste Code
- 9 Step 9: Save Changes
- 10 Step 10: Preview and Adjust
- 11 Step 11: Congratulations! 🙂
In this step-by-step guide, we’ll explore how to enhance your Shopify store by adding a custom Shopify HTML widget using FeedWind. This dynamic widget allows you to display external content seamlessly. Follow these instructions to elevate your Shopify storefront.
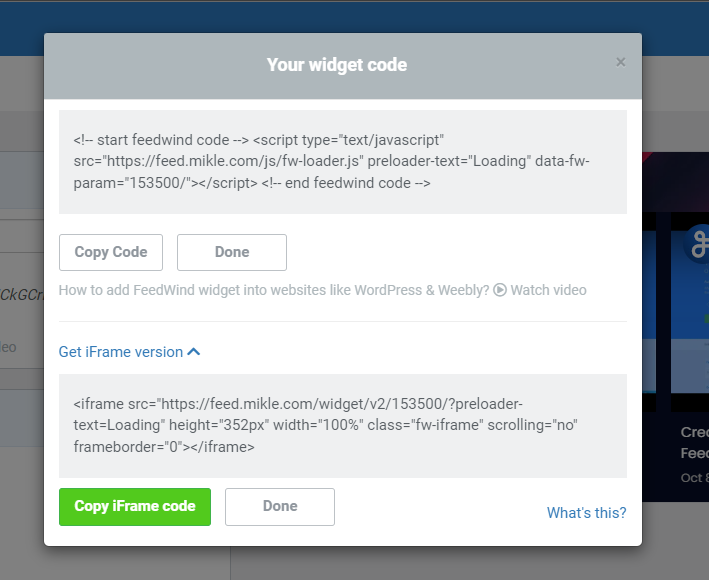
Step 1: Generate FeedWind Widget Code
Head over to FeedWind and create your custom widget. Check here for how to get an RSS feed from any Shopify website. Once configured, copy the provided HTML code.

Step 2: Sign in to Your Shopify Account
Log in to your Shopify admin dashboard. If you don’t have an account, sign up for one.
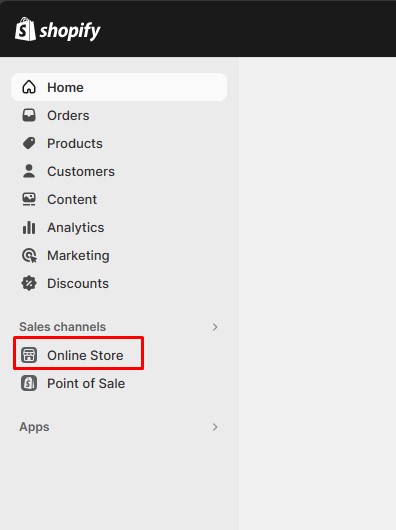
Go to the “Online Store” section in your Shopify admin panel.

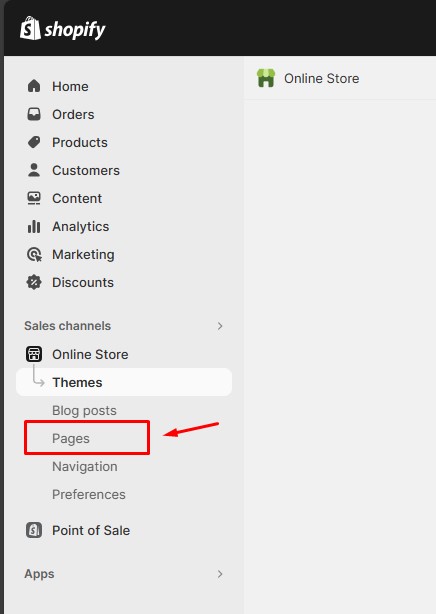
Step 4: Select Pages Menu
Go to ‘Online Store’ and navigate to the ‘Pages’ menu.

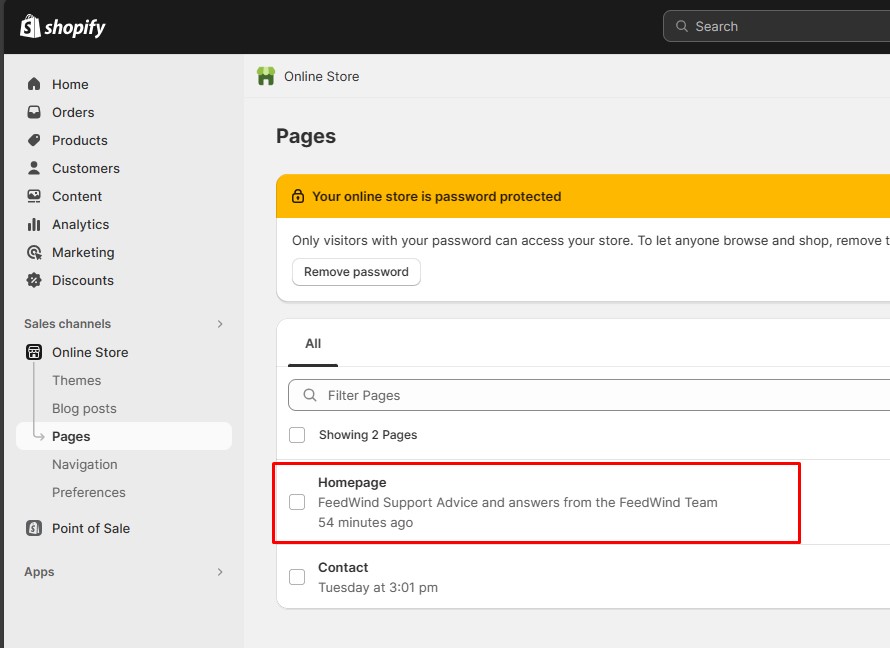
Step 5: Edit Code
Identify the page where you want to embed the custom HTML widget. This could be on the homepage, contact pages, or a specific section.

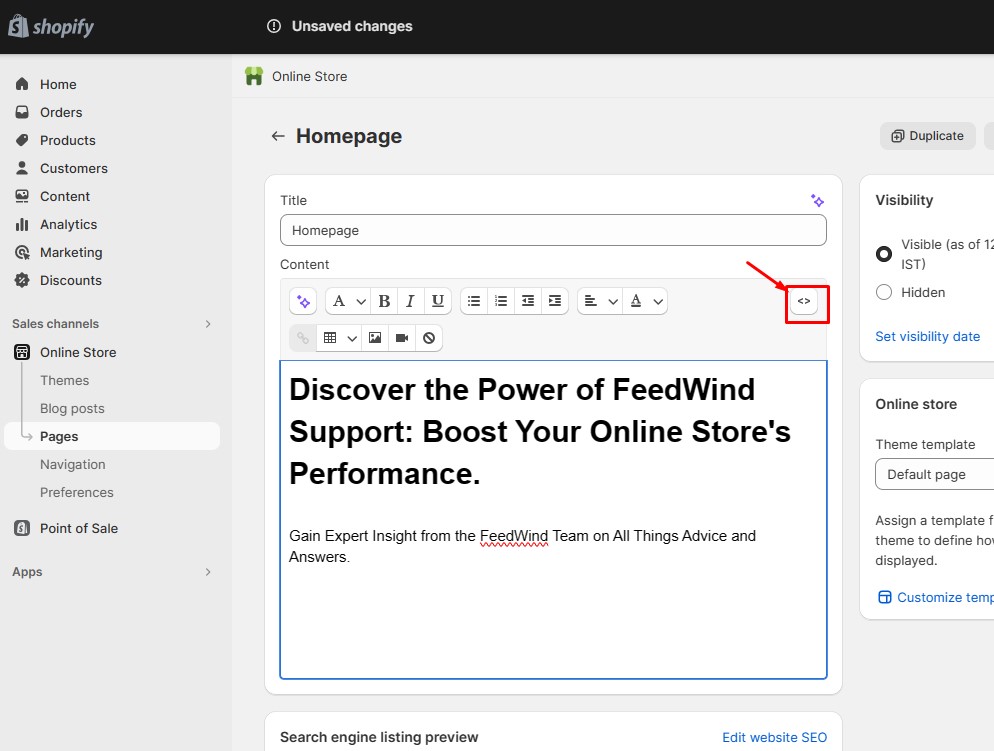
Step 6: Edit the page to Add a custom HTML widget
Click on the ‘Show HTML’ link, this will change visual editor mode into HTML mode.

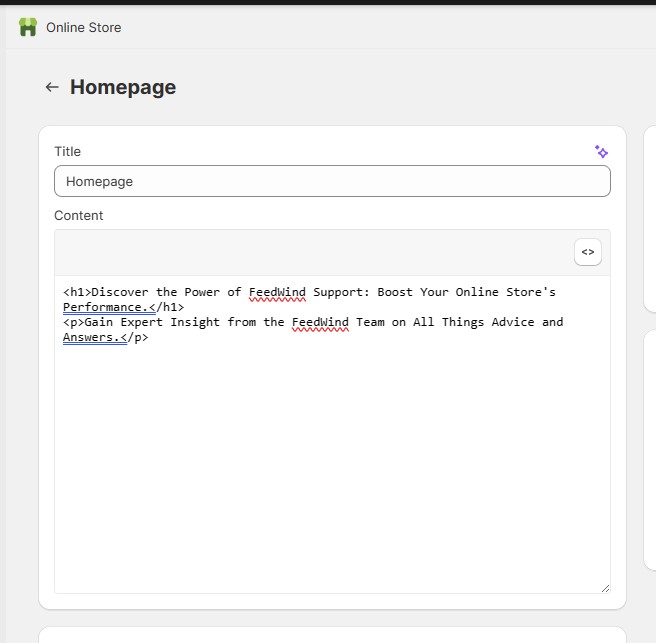
Step 7: HTML mode
This will show page in HTML format.

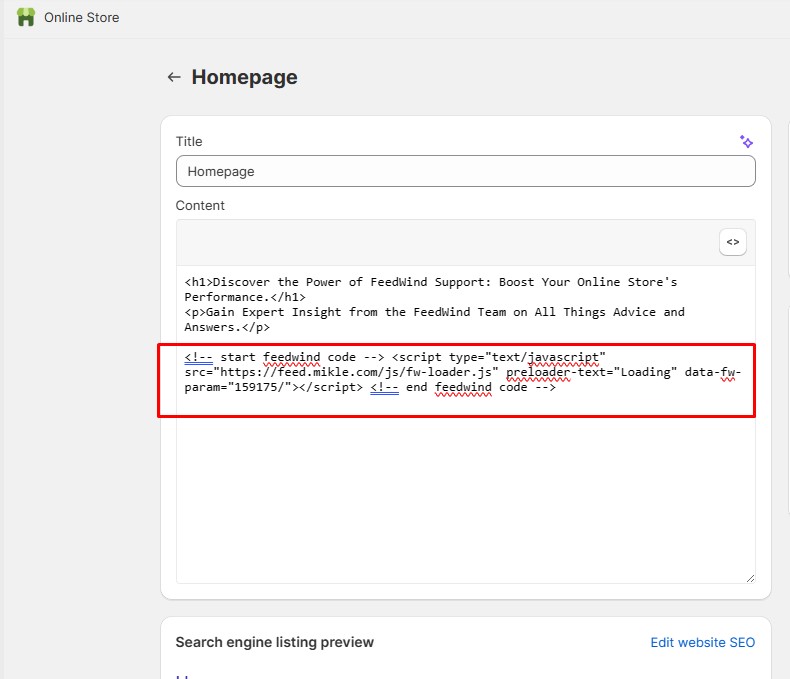
Step 8: Paste Code
Paste the copied FeedWind HTML widget code from ‘Step 1’, into the desired section. Ensure it is correctly placed within the HTML tags.

Step 9: Save Changes
Save the changes you made to the page.
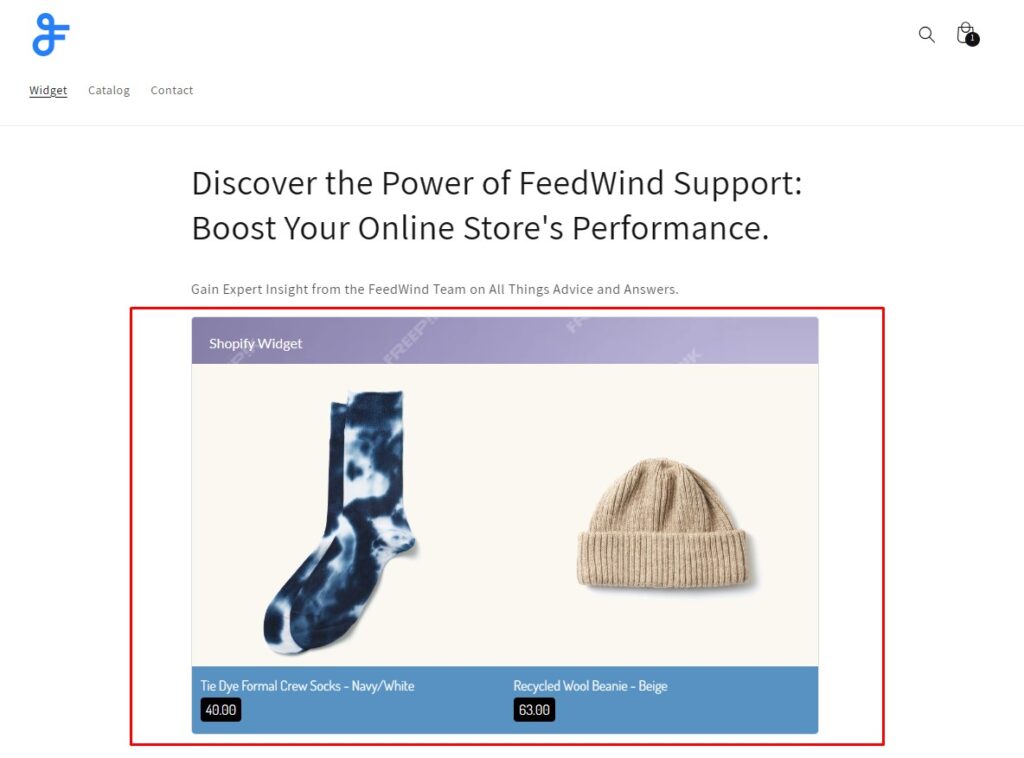
Step 10: Preview and Adjust
Preview your Shopify store to see the widget in action. Adjust the widget’s position or appearance as needed.

Step 11: Congratulations! 🙂
Congratulations! You’ve successfully added a custom HTML widget to your Shopify store using FeedWind.
This dynamic feature enhances your store’s interactivity and provides a seamless way to integrate external content.
Feel free to explore further customization options within FeedWind to tailor the widget to your specific needs. Happy selling!


