Using Custom Tags With Feedwind
Contents
Custom tags are a feature in FeedWind that allow users to add customized CSS tags to a widget displayed in a website. Tags will be displayed under the titles of your feed items, in the font, color, and background style you selected. The following is a walkthrough on how to enable this feature. It assumes you have already followed the tutorial on how to set up a feed and are looking for more advanced options.
-
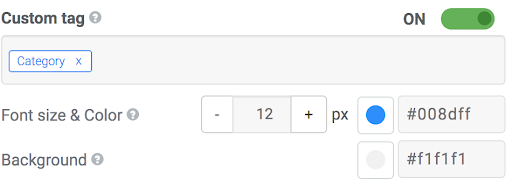
- Select “Feed Content” > “Advance settings” > Switch on “Custom Tags”.
- Input the custom tags you want to display in the text box that appears beneath the Custom Tags switch, and press Enter/return to activate them. These can be removed by clicking the ‘x’ in the tag’s button or by backspace/delete.
- Customize the font’s size, color, and background in the ‘Font Size & Color’ and ‘Background’ options.
Easy Steps

Finding RSS Tags
To find tags in your feed’s HTML, view the source code of your RSS feed and look for a section that appears as such:
<category><![CDATA[Column]]></category> <category><![CDATA[TC]]></category> <category><![CDATA[Adtech]]></category> <category><![CDATA[digital marketing]]></category> <category><![CDATA[EC Consumer Applications]]></category> <category><![CDATA[EC Enterprise Applications]]></category> <category><![CDATA[EC Market Map]]></category> <category><![CDATA[Middle East]]></category> <category><![CDATA[online advertising]]></category> <category><![CDATA[social media]]></category>
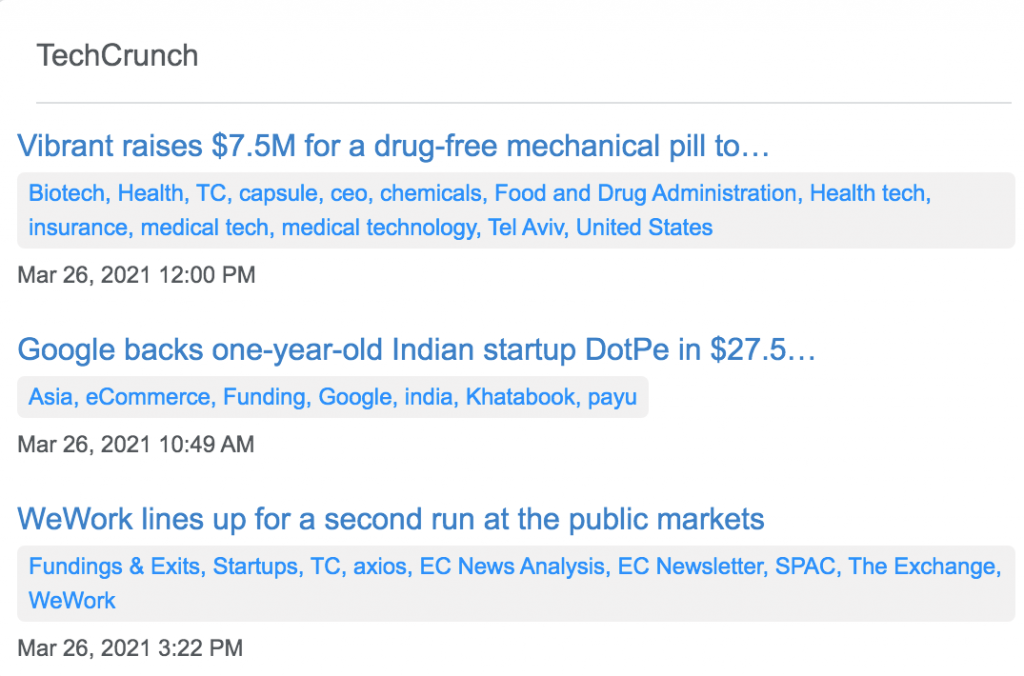
Above, you can see this RSS document has a ‘category’ tag that includes classification for its articles, such as Adtech, digital marketing, EC Consumer Applications, EC Enterprise Applications, and so forth. These will appear in your feeds under their title, in the style you designated in the third step of the Quick Guide above.

If you have control over the content of your RSS feed, including the metadata of its content, you can enter your own tags for each article for greater control over the text that is displayed in your feeds.


