Customize Widget Background
Contents
The FeedWind widget is totally customizable and can be styled to match virtually any website. This article focuses on background styling options. These are the options in FeedWind’s general settings that contain background image options:
- Feed Title – The main title that appears above your feed content.
- Feed Content – The container that holds all the feed items.

Options for Feed Title and Feed Content
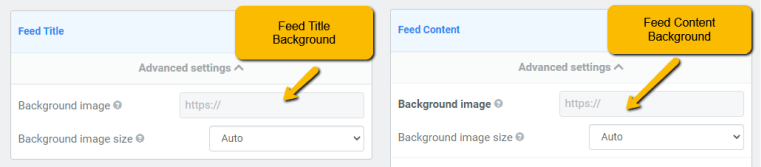
These options to customize the background are the same in the ‘Feed Title’ and ‘Feed Content’ sections. Both are found in the ‘Advanced settings’ of their respective sections. Follow these paths in the setup screen to locate each option for your feed’s title and content:
- Feed Title > Advanced settings > Background image
- Feed Title > Advanced settings > Background image size
- Feed Content > Advanced settings > Background image
- Feed Content > Advanced settings > Background image size
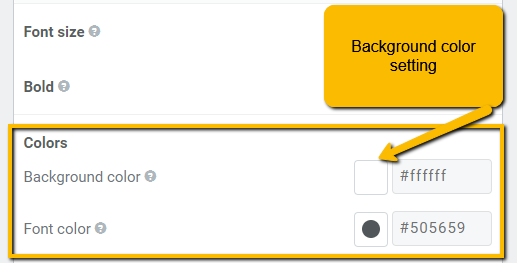
Color
Use this option to choose the background color for Feed Title or Feed Content. Select one of the standard colors for a quick setup. For more specific color selection, use enter/paste a hex code or use the color picker (the square next to the hex code text box, which is white by default). FeedWind supports 3-digit and 6-digit hex color codes.
Font Color
Use this option to change the font color of your titles or content. Color selection works the same as the background color, where you can either select a font color from the color picker or type/paste a hex color into the adjoining text box.

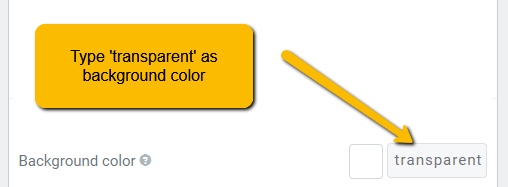
Transparency
To make a background or font color transparent, type the word “transparent” instead of a hex code.

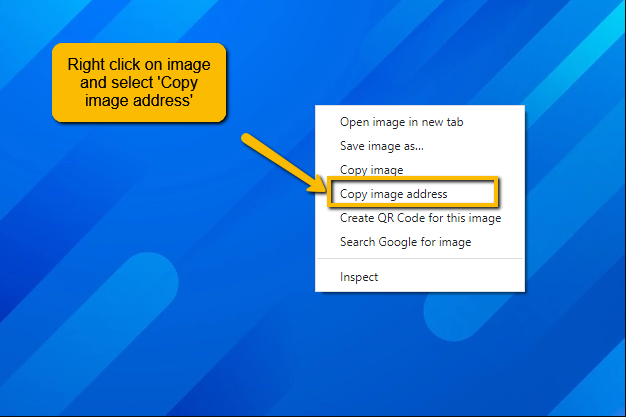
Background Image
Use this option to edit the background image using a URL. These can usually be attained by right-clicking an image on the Web and selecting an option like ‘copy image address’. The URL can be pasted into the text box next to ‘Background image’.


Background Image Size
This option selects how the background image is presented from the previous step. It has three options:
- Auto – FeedWind will automatically estimate the best dimensions for the background image based on its original size.
- Cover – Stretches the image to cover the entire feed container. The uppermost horizontal section is usually visible, as the remaining portions are covered by the feed itself.
- Contain – Resize the image to make sure it is fully visible in the feed container. This option will apply a tile effect if it is too large to be contained in a single space.

Feed item background
To set the color for the background of each individual feed item, you must use a custom CSS where there are styleable classes available for all the elements of the widget.


