Scroll settings
Contents
Easy Steps
Quick links
Scroll types (step/movie credit)
Create a vertical or horizontal scroll RSS widget
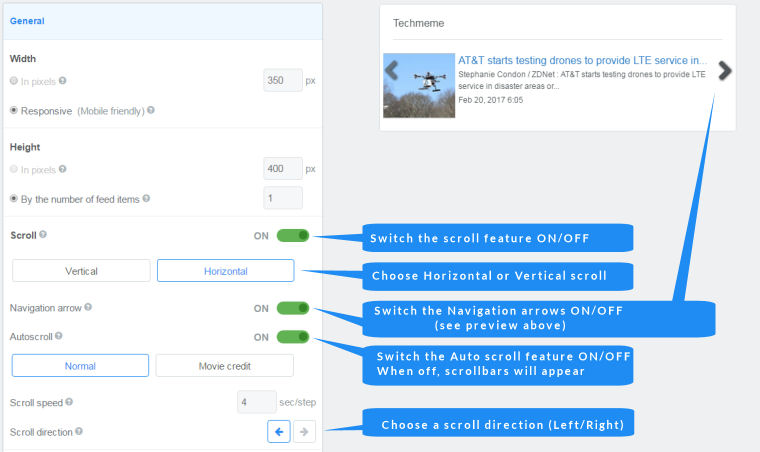
To enable scrolling in your FeedWind RSS widget, make sure the switch next to Scroll in the General section is set to ‘ON‘. See below for the various options available for horizontal and vertical feed scroll, including the new options for fade transitions.
RSS Widget Horizontal Scroll Setup
Horizontal scroll is also called slideshow format or marquee (ticker tape) scroll. The default settings should work for most applications where the horizontal scroll of an RSS feed widget is required.
Choosing a scroll direction
Scroll direction in FeedWind is set to vertical (up and down) by default. To make horizontal scroll RSS widget, select the [Horizontal] button in the General section of FeedWind’s settings screen, which is next to the [Vertical] button. The setup screen will change to horizontal settings, and the preview should reflect the new scrolling direction.
Change this option’s switch to ‘ON’ to enable left and right navigation arrows in the scroll area. This is a means to give your users manual control over feed movement rather than allowing it to transition on a timer.
Autoscroll and Scroll Speed
Set this switch to ‘ON’ to allow feed content to scroll automatically without user input… Turning on auto-scroll allows you to set the scroll Normal, which is measured in steps, or Movie Credit, a continuous scroll that is measured in seconds per 1,000 pixels. If Normal is selected the setting will read ‘Scroll speed’ and allow you to increase or decrease seconds-per-step; if ‘Movie Credit’ is selected, this setting changes to ‘Scroll’ and changes the value to seconds-per-1,000px (pixels).

Fade Transitions
Fade transitions are a new type of visual feature available to FeedWind users, which adds customizable visuals to FeedWind’s scrolling mechanisms.
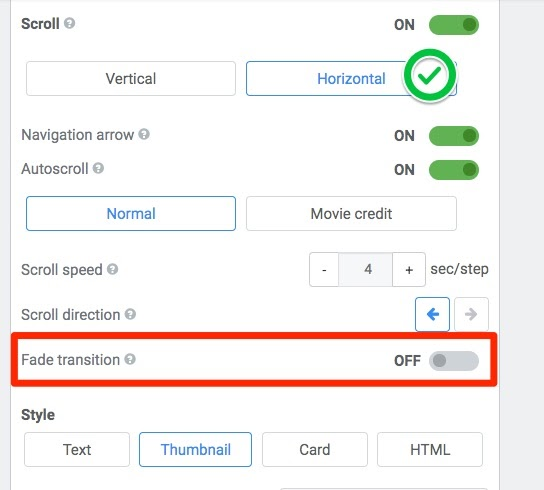
Enable fade transitions
The feature is enabled in the Scroll section of your FeedWind settings screen, by changing the transition direction to Horizontal and setting auto-scroll to ‘Normal’. When horizontal scrolling is enabled (see: green checkmark), the ‘Fade transition’ switch will appear beneath ‘Scroll direction’ as shown in the image below.

Changes to the settings screen
The following options change in the FeedWind settings screen when fade transitions are active:
- The scroll direction button will disappear since the fade isn’t directional.
- Like the normal scrolling transition, the fade transition speed is controlled by the five-point ‘Scroll speed’ toggle above its switch.
- If the ‘Navigation arrow’ is enabled, it will remain hidden until the user moves the mouse cursor over the widget. Clicking the arrows will initiate the fade transition instead of the slide transition.
- The ‘Autoscroll’ feature will replace the scroll transition with a fade transition, according to the scroll speed.


