Strikingly
Contents
Strikingly RSS feed widget
Strikingly supports any of the FeedWind widgets (RSS, Facebook, or Google Calendar widgets), but only in the paid (Pro) version of Strikingly. This is because the module required in the site builder at Strikingly is only available in their Pro version. With the Pro version, it’s quite easy to create a Strikingly feed widget.
Step 1
First, you will need to set up a FeedWind widget. For that, you need to have a FeedWind account and be signed in. If you don’t have an account, it will take you about 1 minute to sign up. It’s really easy!
Click the Create Widget button (you can find it at the top right corner of your screen) and then select RSS Feed, X (Formerly Twitter), or Google Calendar.
Now copy the URL of the feed you want and paste it to the Feed URL box. Click anywhere outside the box and you will see the widget preview on the right side.
If you wish, you can customize your widget and play with the color, size, style, or scroll type so as to match the style and colors of your website.
Type the name of your widget in the field at the top left corner of the screen.
When you have finished, click the Save & Get code button at the top right corner. You will get the code that you can paste to your website.
Step 2
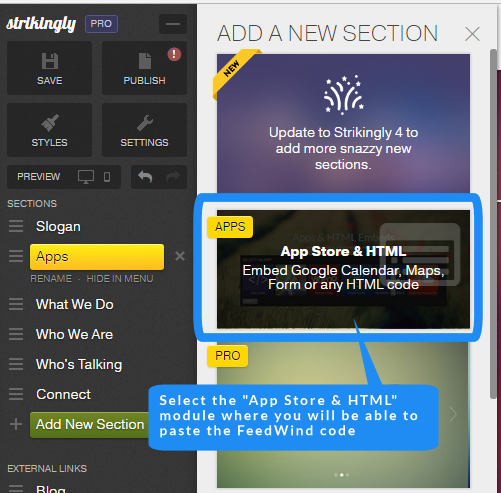
Then select the “Apps” option from the Strikingly site builder.

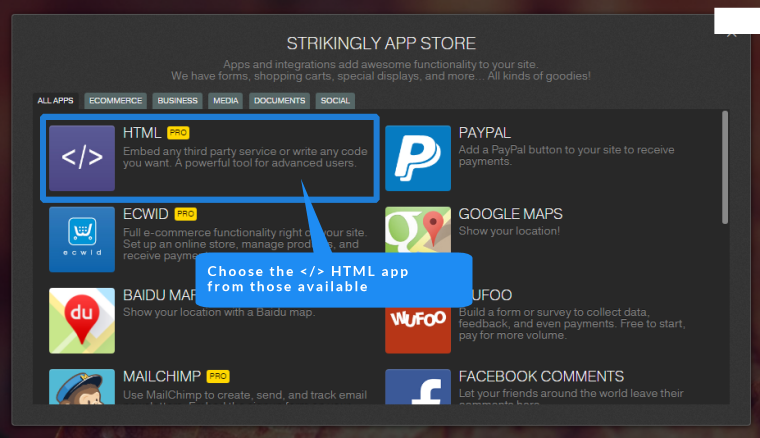
Select the HTML app from those displayed in the modal:

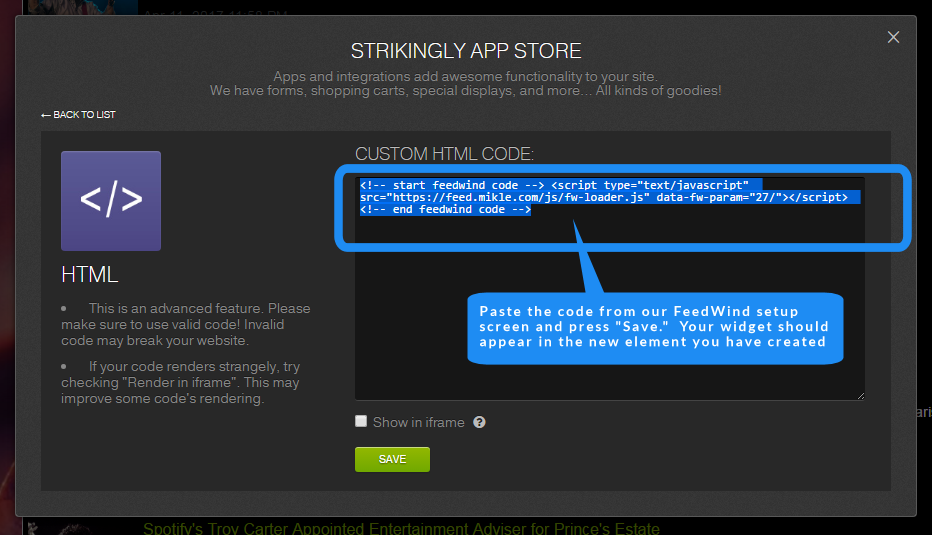
Paste your FeedWind code into the “CUSTOM HTML CODE” input area of the HTML module.
Remember to save. When you return to the main screen (or preview/check your site), you should see your widget displayed.

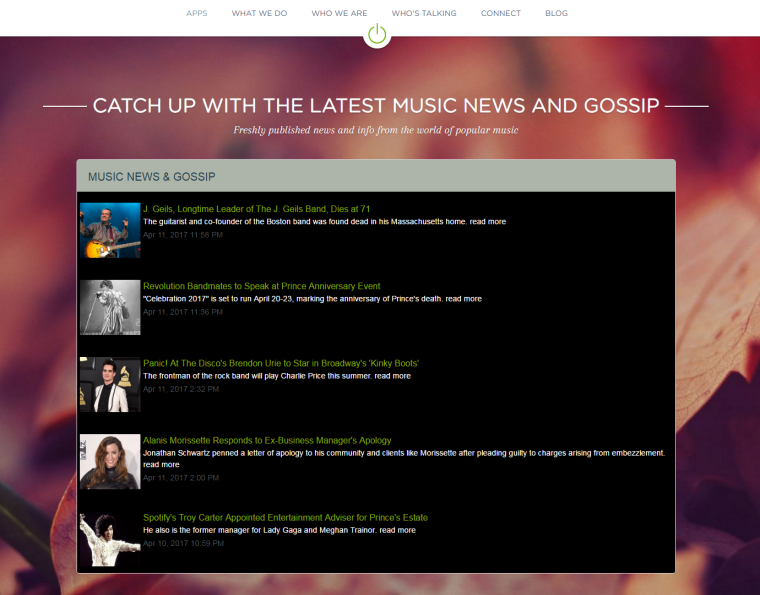
Example of a FeedWind widget displayed in Strikingly website
Here is an example of a Strikingly website page with a widget loaded:

If you use Strikingly, you can insert a FeedWind widget just about anywhere on your website. Our widgets only take a few minutes to set up and are easy to implement!