Add Feedwind widget to WordPress website
Contents
An easy-to-use feedwind widget to curate, customize and display dynamic content on your WordPress website with no coding knowledge. This article will explain how to add the feedwind installation code to your website.
WordPress video tutorial
Step 1: First we need to create a Feedwind widget
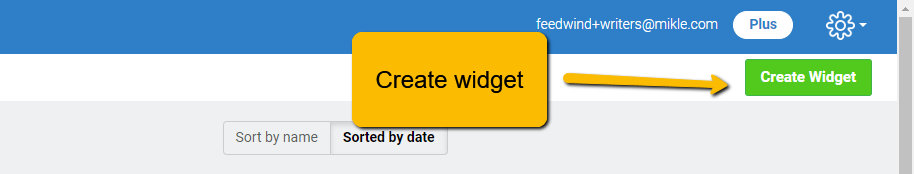
Log in to your Feedwind account. To create a widget click on the ‘Create Widget’ button.

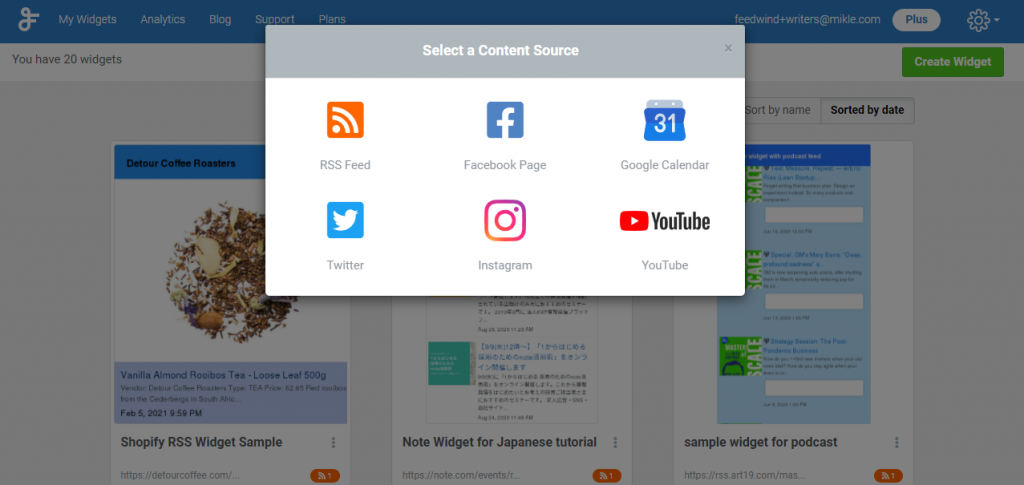
Then select a content source you want to embed in your website

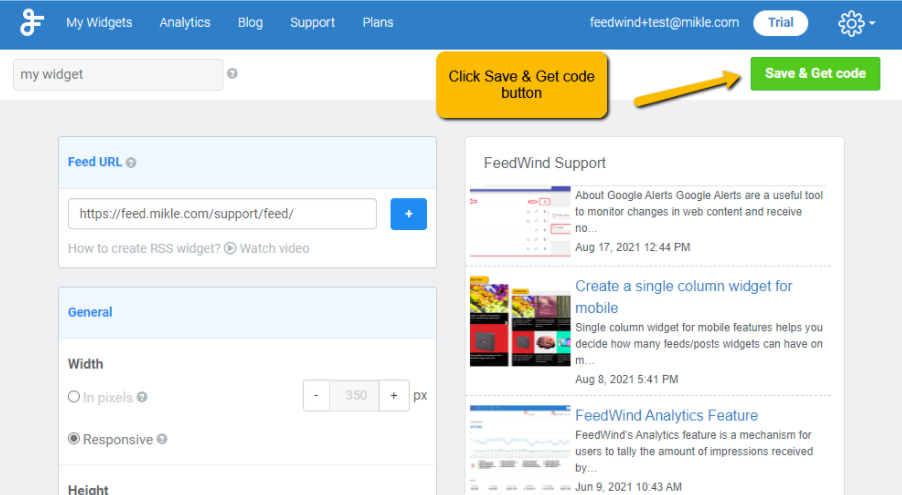
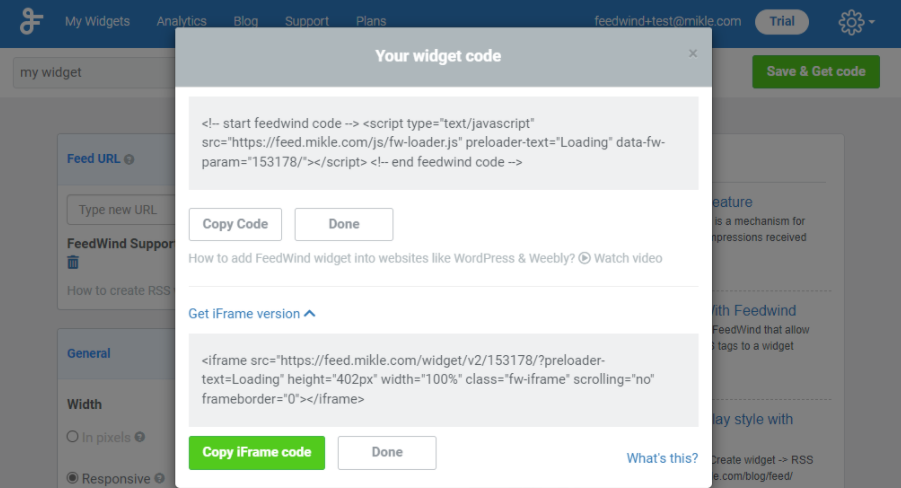
Next, click on the ‘Save & Get code’ button, this will call up a popup window with the script we want to embed

Just click on the ‘Copy Code’ button to copy the widget script

Note: Popup will show two embed options one with a simple script version and another one with an iframe version, you can use anyone as per your choice, both will work perfectly
Now we are ready to add a widget to our WordPress website
Step 2: Embed a widget to a WordPress Website
Adding in a selected page
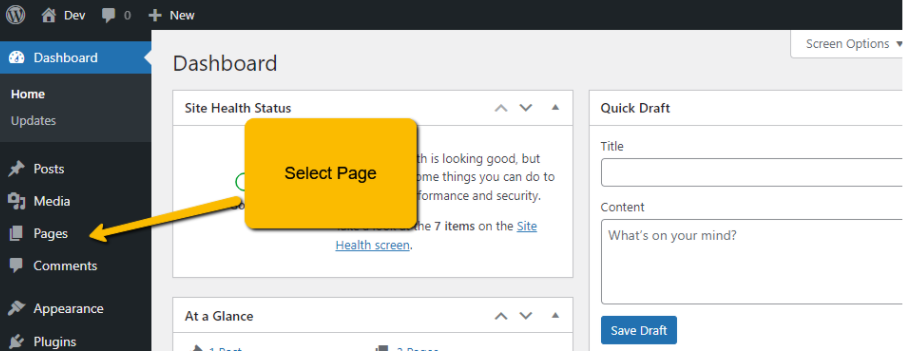
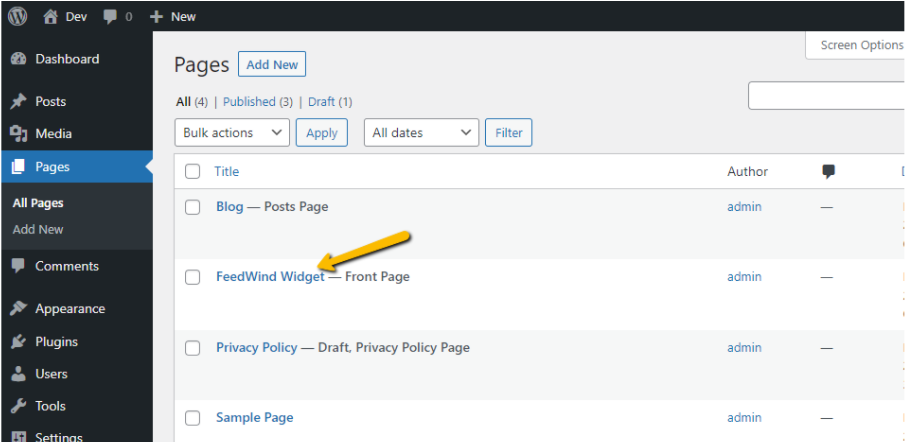
Login to your WordPress dashboard, select the page where you’d like to add the widget


Add using editor
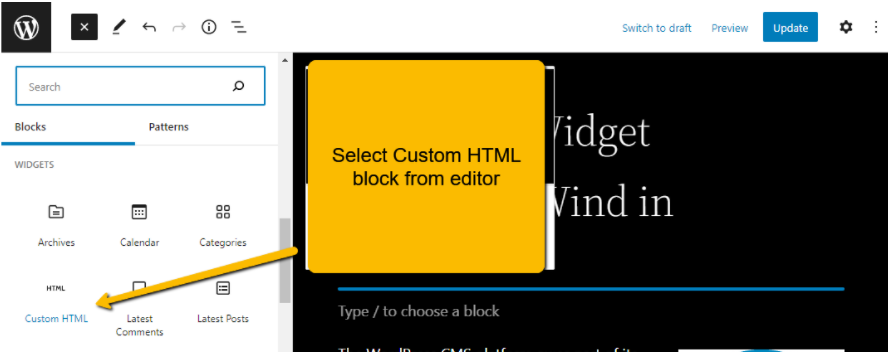
Select the plus icon to add a block and look for the ‘Custom HTML’ block to add widget code

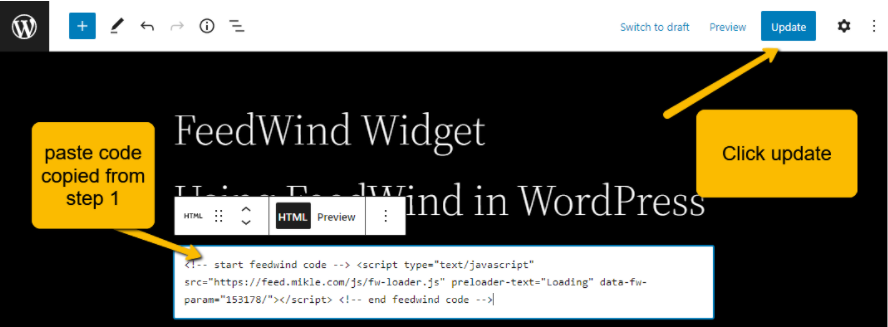
Embed the widget code
Paste the widget code copied in step 1, and click update

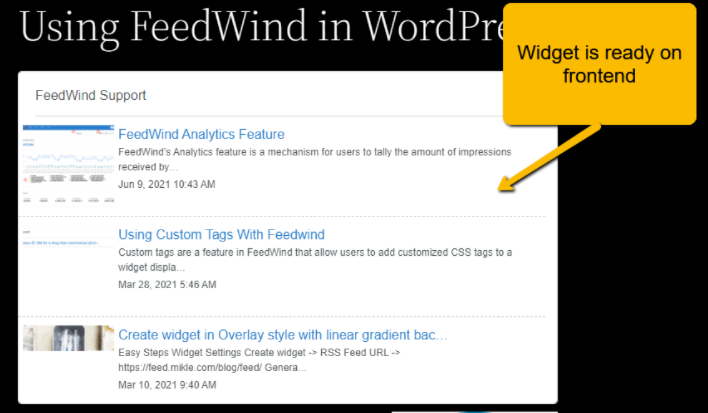
We have embedded the widget successfully. Let’s review your changes on the website.

This will display a widget on all website pages. There are three ways we can add a widget in the footer.
- Widget
- Theme file editor
- Customize
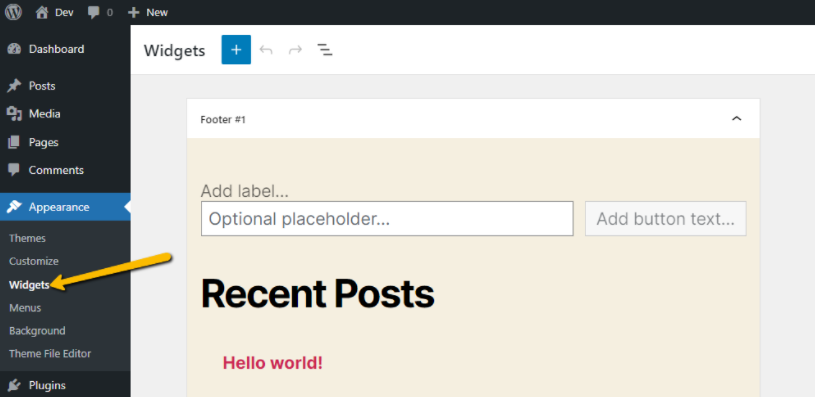
Widget: Embed using the ‘Widget’ option
Select ‘Widget’ in the WordPress dashboard under ‘Appearance’

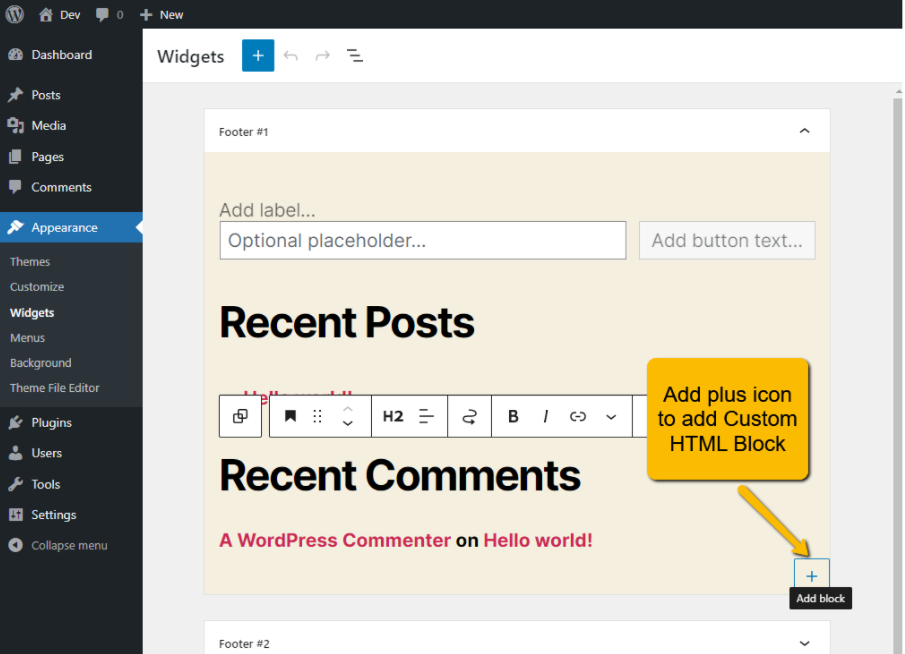
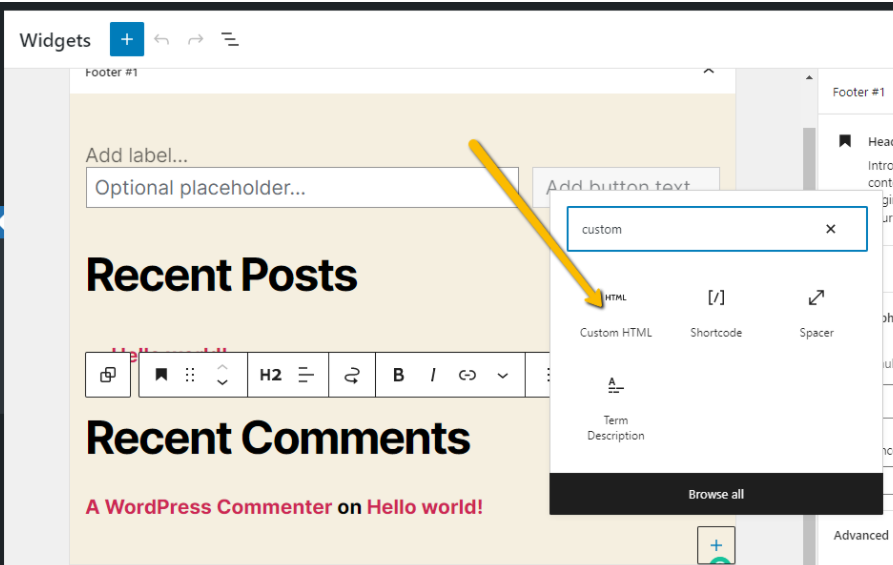
Click plus icon and look for Custom HTML block


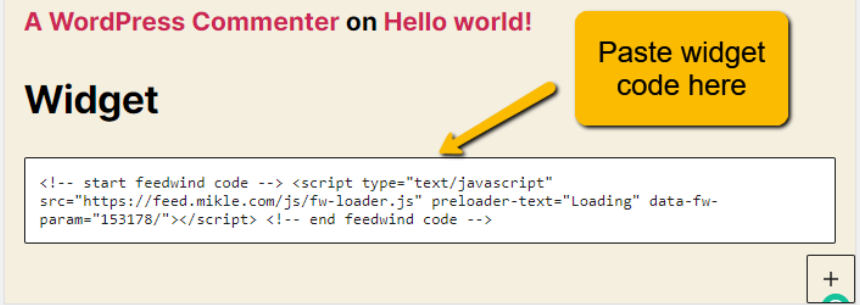
Paste the widget code from step 1 and click update

Congrats! Widget is available throughout all pages in the footer.
Theme file editor: Embed using the ‘theme editor’ option
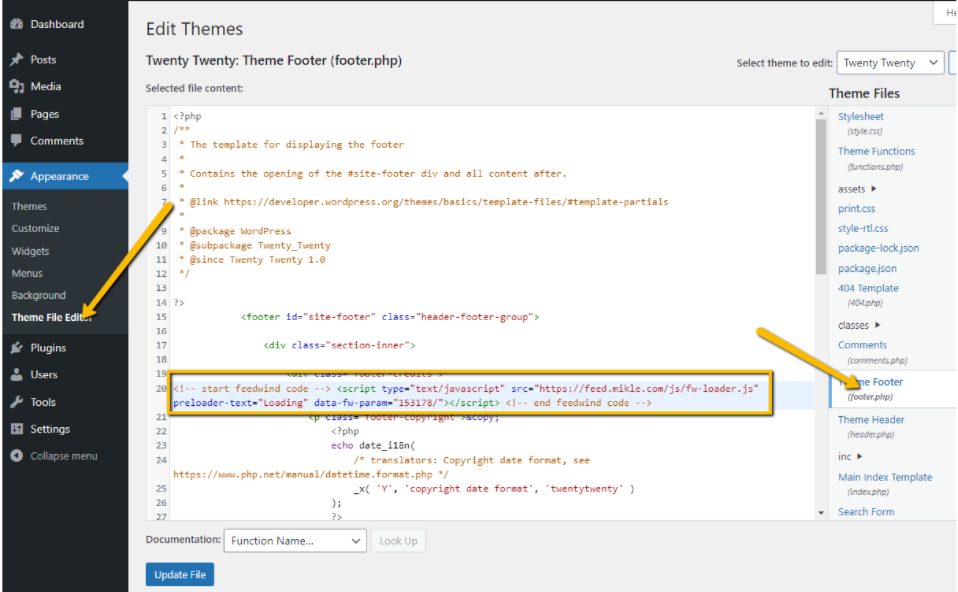
Go to appearance and select the Theme file editor option, find and select the footer.php file from the right side theme file lists, & then paste the widget code.

Customizer: Embed using the ‘Customize’ option
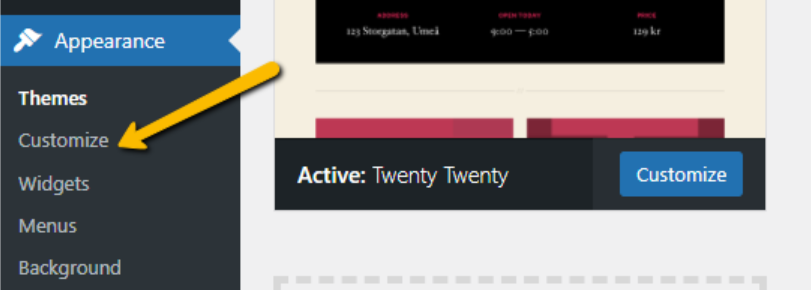
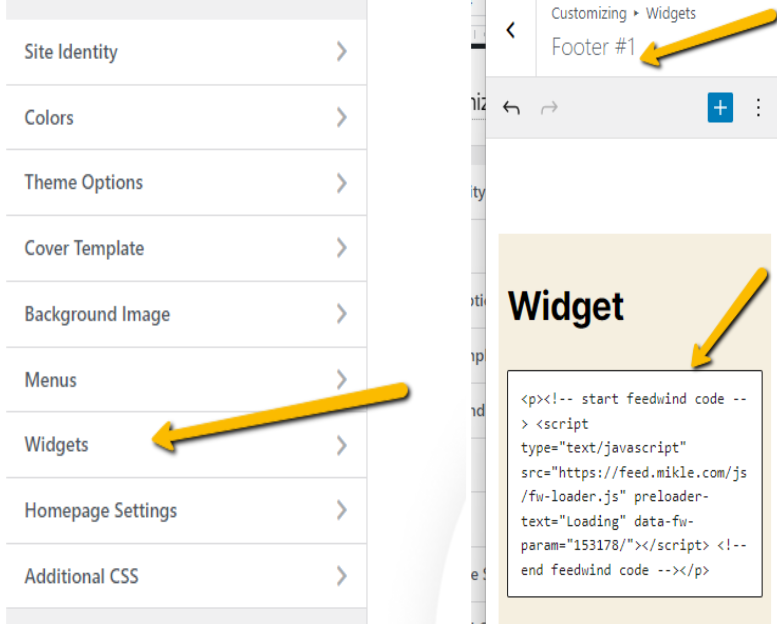
Select Appearance and choose to Customize

In ‘Customize’ select widgets, and the footer widget, click plus icon to add a Custom HTML clock, paste widget code; that’s it!

We have looked at all three ways to add widgets to the WordPress website. Let’s get started.
If you need more help on this, please contact us, we will be happy to help you!