Google Blogger RSS
Contents

The difference between Google Blogger & BlogSpot
The URLs for Google Blogger RSS feeds are blogspot.com subdomains; you might have expected them to be blogger.com subdomains. This is because Google Blogger is just a CMS and needs a host domain to be able to deliver content to users. BlogSpot.com is also owned by Google and is not a CMS, rather it is a domain hosting service. Therefore, many Blogger websites are accessed from a BlogSpot subdomain, so have a BlogSpot URL. This is because BlogSpot is being used to host the content created in Blogger. And yes, this can be a little confusing, so here is a link for an explanation of the Blogger/BlogSpot relationship. For FeedWind, we are interested in the RSS feed URLs for Blogger and not BlogSpot.
Installing a feed widget in your Blogger site
Blogger is a no-frills blog builder with a HTML editor which makes installing our feed widget a breeze!. Whether you use external feeds such as Facebook or Google Calendar, or an RSS feed (either a Blogger RSS feed or an RSS feed from elsewhere), it is easy to add a FeedWind feed widget to a Blogger site.
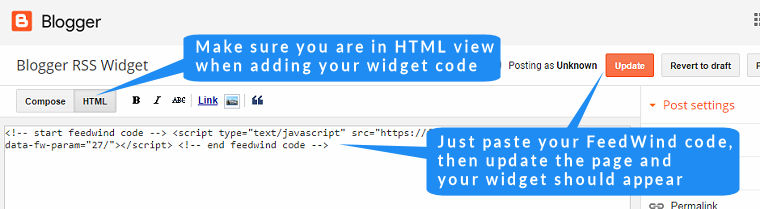
When you create a widget at the FeedWind setup screen, copy the code using the Save & Get code button in the FeedWind setup page menu bar. Open your post in Blogger for editing and select the HTML option so you can enter our code. Paste the code you copied from FeedWind setup and you should see something like the image below. Once you have pasted the code snippet, update your post and publish your site. When you refresh your Blogger page, you should see your new feed widget.
Example of a Blogger feed widget
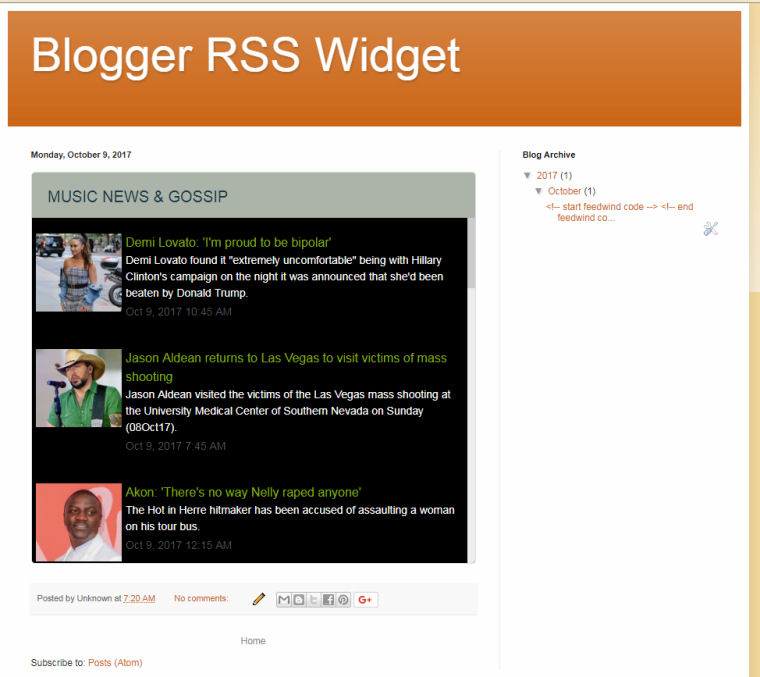
The example below is how one of our widgets might look in your Blogger site. This is a very basic version, but you can use the setup screen options and custom CSS to ensure your widget will match your site design, colors and styling.

GETTING RSS FEEDS FROM A BLOGGER SITE
Blogger RSS feed URL format
From the examples below, just substitute in the correct blog address for blogname and the label you’re interested in for [label].
Full site feed:
- Atom 1.0: https://blogname.blogspot.com/feeds/posts/default
- RSS 2.0: https://blogname.blogspot.com/feeds/posts/default?alt=rss
Comments-only feed:
- Atom 1.0: https://blogname.blogspot.com/feeds/comments/default
- RSS 2.0: https://blogname.blogspot.com/feeds/comments/default?alt=rss
Label-specific site feed:
To get a feed for a specific label, change [label].
- Atom 1.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]
- RSS 2.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]?alt=rss
Individual post comment feed:
- Atom 1.0: https://blogname.blogspot.com/feeds/postId/comments/default
- RSS 2.0: https://blogname.blogspot.com/feeds/postId/comments/default?alt=rss
Customize your Blogger feed
To enable or disable the site feed(s) for your blog, first go to the Settings > Other tab. Once there, you can select how much of your content you want to syndicate:
- Full will put the entire content of each post in your site feed.
- Short only includes an excerpt from the beginning of each post.
- Until Jump Break shows all post content before your jump break.
- None turns your site feed off entirely. For more advanced options, you can select “Custom.”

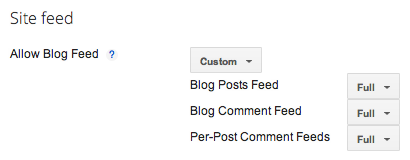
When you select “Custom,” you’ll see options for three different types of Google Blogger RSS feeds. Each option has the same “Full,” “Short,” and “None” setting choices.
- Full: Shows entire content of each post.
- Short: Shows an excerpt from the beginning of each post.
- Until Jump Break: Shows content before your jump break (This is a [read-more..] link appended to your RSS feed items).
- None: Turns site feed off entirely.
- Custom: Set advanced options for blog posts, comment feed, or per-post comment feed.
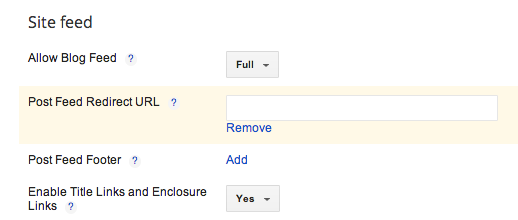
If you’ve burned your post feed with FeedBurner, or used another service to process your feed, you will need to go to your blog’s settings and complete the setup by redirecting your feed. To redirect your feed, just copy and paste the feed URL you received from the service into the “Post Feed Redirect URL” section.

Notes:
- Once you’ve enabled your site feeds, you may want to provide a way for your readers to find them. If the template you’re using isn’t displaying links to these files, you can add them in using the site feed template tags.
- All site feeds are published in Atom 1.0 format. However, if you add
?alt=rssto the end of any site feed URL, you can get the same feed in RSS 2.0 format. - Feedburner has its own ‘summary’ setting which, if enabled, may affect the display of your feed for the Until Jump Break option. You can correct this by logging into Feedburner and disabling the Summary Burner option from the Optimize tab.