Feed title styling
Contents
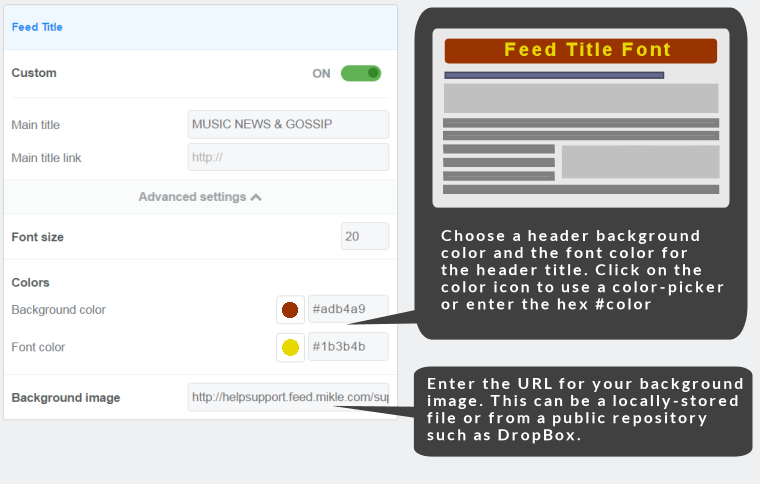
- Choose main feed title background and font colors
-
- Open your widget for editing (or create a new widget)
- In the Feed Title section of the setup screen, click to open the Advanced settings ▼
- Choose colors in hexadecimal or from a color-picker for the Feed Title and the background
- Add a URL for a background image if required (transparent images and animated Gifs are supported)
- Save your using the Save & Get code button - if your widget is installed it will be auto-updated
Easy Steps

Customizing the main title colors
Feed title background color
Standard colors are selected directly in the main Feed Title section by clicking on the color icons. When the Advanced Settings are opened, these icons disappear and full color pickers are available by clicking on the color icons. You can also enter a hexadecimal color into the field.
If you need to match your site colors more exactly, select the Feed Title >Advanced Settings instead and use the color picker to get the exact color you want. In addition, if you know the HTML code for the color you want, you can enter it directly.
Using the color picker, you can find any one of thousands of colors. The preview will update as you select or scroll the color bar/picker. The right hand side has an up/down scrollbar that allows you to change the basic color and the main color picker allows you to select a shade. When you are done, press, “ok” and the color picker will close. Your FeedWind widget will be automatically updated.
Feed title font color
Choose a color for your feed title font by clicking on the color icon to use the color picker, or enter a color in hexadecimal.
Removing the Link from the Main Title
This is not possible through the setup screen, but there is a workaround solution.
- Set the Custom Title to “Off”
- Create a <div> around your widget code snippet
- Add a new Main Title inside that <div>
You may need to add CSS to your <div> to style it the way you want. Here is an example widget using this code:
<div style="float:center; border:1px solid #dbdee1; width:600px; height:450px; text-align:center; margin-left:auto; margin-right:auto; margin-bottom:0;">
<h2 style="text-align:center; font-family:sans-serif; color:#237ffb;">This is the New Title</h2>
<!– start feedwind code –> <script type="text/javascript" src="https://feed.mikle.com/js/fw-loader.js" data-fw-param="1071/"></script><!– end feedwind code –></div>
This is the New Title


