Custom Google Calendar widget using CSS
Contents
As with all our widgets, you can use CSS to create a custom Google Calendar widget and match any website design. The setup screen for our Google Calendar widget allows you to create a variety of different styles. However, we understand you may need your widget styling to match your site design more closely, so using CSS you can achieve almost any styling you want.
CSS classes in detail
Here are the CSS classes and structure for you to create a custom Google Calendar widget:
Implementation instructions
1. Create a CSS file
Use your favorite text editor or software to prepare the CSS file for your custom Google Calendar widget. Notepad++ is a great free editor that is ideal for creating a CSS file, but there are others available online. All you need is a text editor that does not apply any formatting such as font sizing etc..
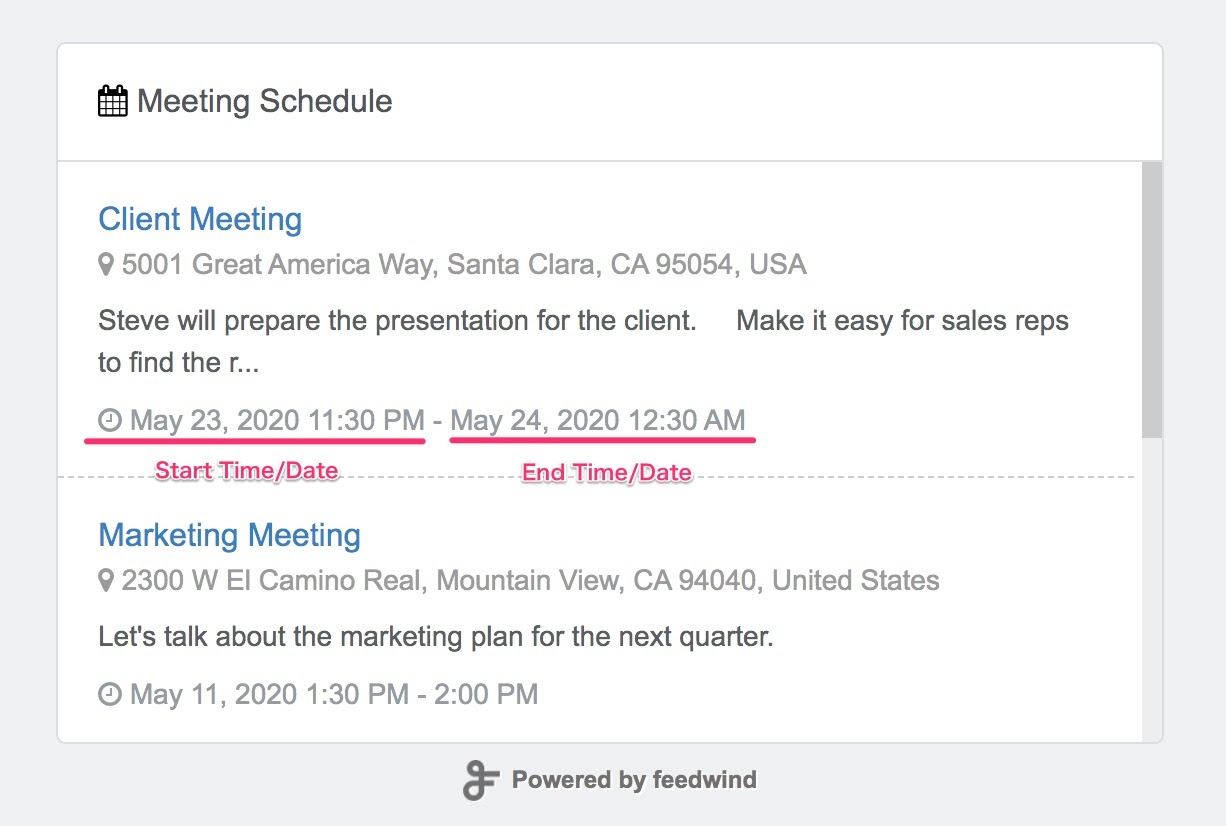
A basic file would look something like the example (see below), and produce the simple customization you see in the example below. As you can see the CSS is split into three sections; the Container, Header and Content. We have commented these . You can simply copy this code into your code/text editor and modify the contents, then save is as myfilename.css (or whatever name you want, but it must have the .css extension).
2. Upload the CSS file for your custom Google Calendar widget to your web server
Place the CSS file on your local server or use a service such as Dropbox to store your CSS file offsite. Copy the URL for use in the FeedWind setup screen.
3. Input the CSS URL
Click on the >Advanced Settings link in the “General” section of the setup screen. Enter the URL of the custom CSS location in URL of Custom CSS box. The new design will be displayed in the Preview area.