FeedWind image selection logic
Contents
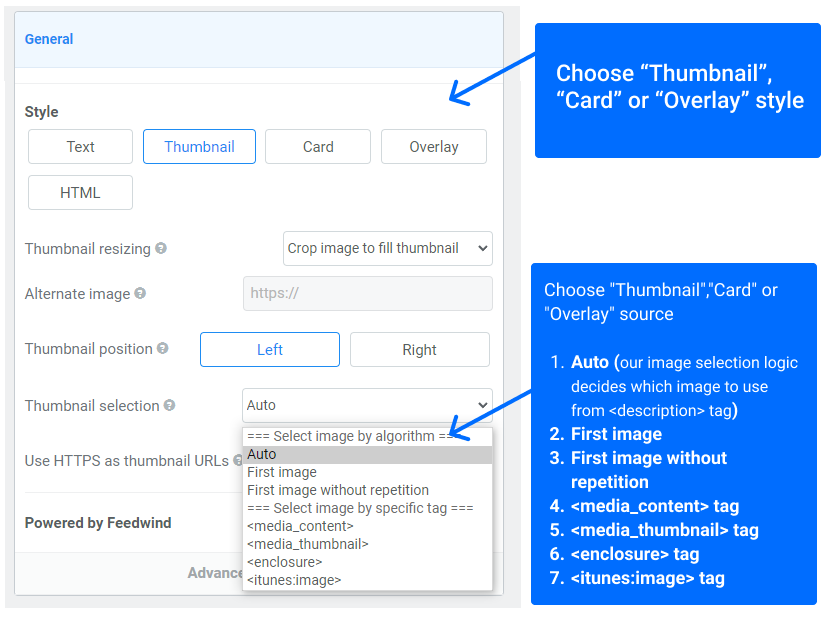
Your RSS feeds are all coded in XML which contains <tags> for different feed components, such as a Description, Title etc. These tags can contain images in your feed; there are four tags which we use to derive thumbnail images. In the dropdown menu of the FeedWind setup screen there are four options for the selection of thumbnail images for your FeedWind widget:
- Auto
- First image
- First image without repetition
- media_content
- media_thumbnail
- enclosure
- itunes:image

How we select thumbnails when there are multiple images
Where there are multiple images available in a single feed item, deciding which thumbnail to choose can be a challenge. It might seem obvious to choose the first image in a feed, however, this can often be a logo or icon which is not suitable as a thumbnail as it may be repeated down the page. In addition, some images are too small to represent as thumbnail without an unpleasant grainy look as we would need to magnify the image to make it fit inside the thumbnail frame. Other unsuitable images include decorative images, such as a horizontal line or banner stripe.
The ideal size ratios for thumbnail images are a rectangular 6:4 or 7:5 ratio, or square.
For this reason, over the years we have been developing FeedWind, we have defined specific logic steps which our parsing program uses when identifying the correct image for a thumbnail.
Image selection logic for FeedWind image thumbnails
With “Auto” selected as the Image source in the FeedWind setup screen, the following image selection logic is applied.
- Basic selection logic: We select the image with the largest sum of height + width which we find in the <description> tag of the XML.
- Ignore images where the height+width is less than 30px
- Ignore images that repeat 5 times or more
- Ignore emojis/pictograms
With “First image” or “First image without repetition” selected as the Image source in the FeedWind setup screen, the following image selection logic is applied.
- First image: Select the first image of each post
- First image without repetition: Removes repetitive images from posts and choose a unique image
With “media_content“, “media_thumbnail” or “enclosure” selected as the Image source in the FeedWind setup screen, the following image selection logic is applied.
- Choose the image defined in the <media:content url=”xxx”> tag*
- Choose the image defined in the <media:thumbnail url=”xxx”> tag*
- Choose the image defined in the <enclosure> tag*
*If an image is not found, display the largest image.
If you need help with images in your widgets – or anything else to do with Feedwind – please contact us.


