Google Sites RSS
Use FeedWind with Google Sites
 To use FeedWind as a Google Sites RSS widget, you simply need to use the iFrame version of the code snippet. When you click on the Save & Get code button after setting up your widget, there is an option to get the code as an iFrame version. To find out how to do this, please see our support page explaining how to get the iFrame code for your RSS widget.
To use FeedWind as a Google Sites RSS widget, you simply need to use the iFrame version of the code snippet. When you click on the Save & Get code button after setting up your widget, there is an option to get the code as an iFrame version. To find out how to do this, please see our support page explaining how to get the iFrame code for your RSS widget.
Google sites supports the use of HTML code as a gadget but FeedWind will not work correctly in this mode. To get a FeedWind widget to appear in a Google site you need to use a gadget listed in the “More gadgets..” selection of the Insert Gadget modal. The gadget you need is labeled: “Include gadget (iframe)”
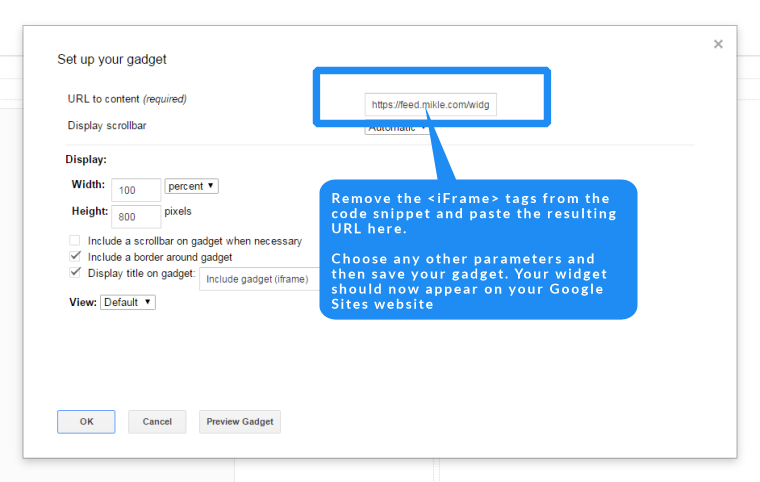
When selecting this option you will be presented with a dialogue box, click on the [Select] button and you will see another dialogue box which allows you to paste a URL
In the field labeled:
“URL to content (required)”
you can paste the iFrame URL
An example iFrame code snippet looks like this:
<iframe src=”https://feed.mikle.com/widget/v2/27/”></iframe>
To create a Google Sites RSS widget, just copy the URL and disregard the iFrame tag. Our example would look like this:
https://feed.mikle.com/widget/v2/27/