Using Google Alerts With FeedWind RSS Feed Widget

About Google Alerts
Google Alerts are a useful tool to monitor changes in web content and receive notifications. In practice, Google can take any search term(s)–a politician’s name, a sports team, a TV series–and notify a user via email and/or text when new content like articles, blogs, and press releases appear on the web.
Setting Up Google Alerts as an RSS Feed
Google Alerts can be set up as an RSS feed, giving users a feed for any given topic that updates automatically. Using FeedWind with Google Alerts is a way to place dynamic, interesting, and trending content on any website using Google’s built-in ability to find new content.
The following instructions assume you have a Google account. Follow these steps to set up your own Google Alerts RSS feed:
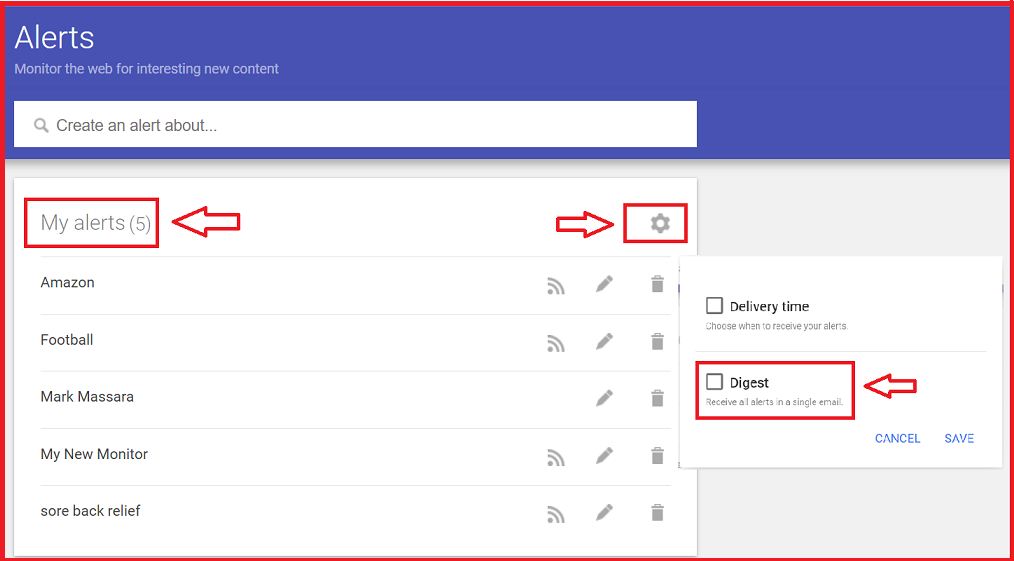
- Navigate to your alert settings page [https://www.google.com/alerts]. If you don’t have any topics set up from previous searches, you can enter them in the text box at the top of the page and create as many as needed. The alerts will appear under ‘My Alerts’.
- In the ‘My alerts’ section, click the gear icon at the top right of this section, and make sure that the “Digest” box is unchecked. Click ‘Save’.

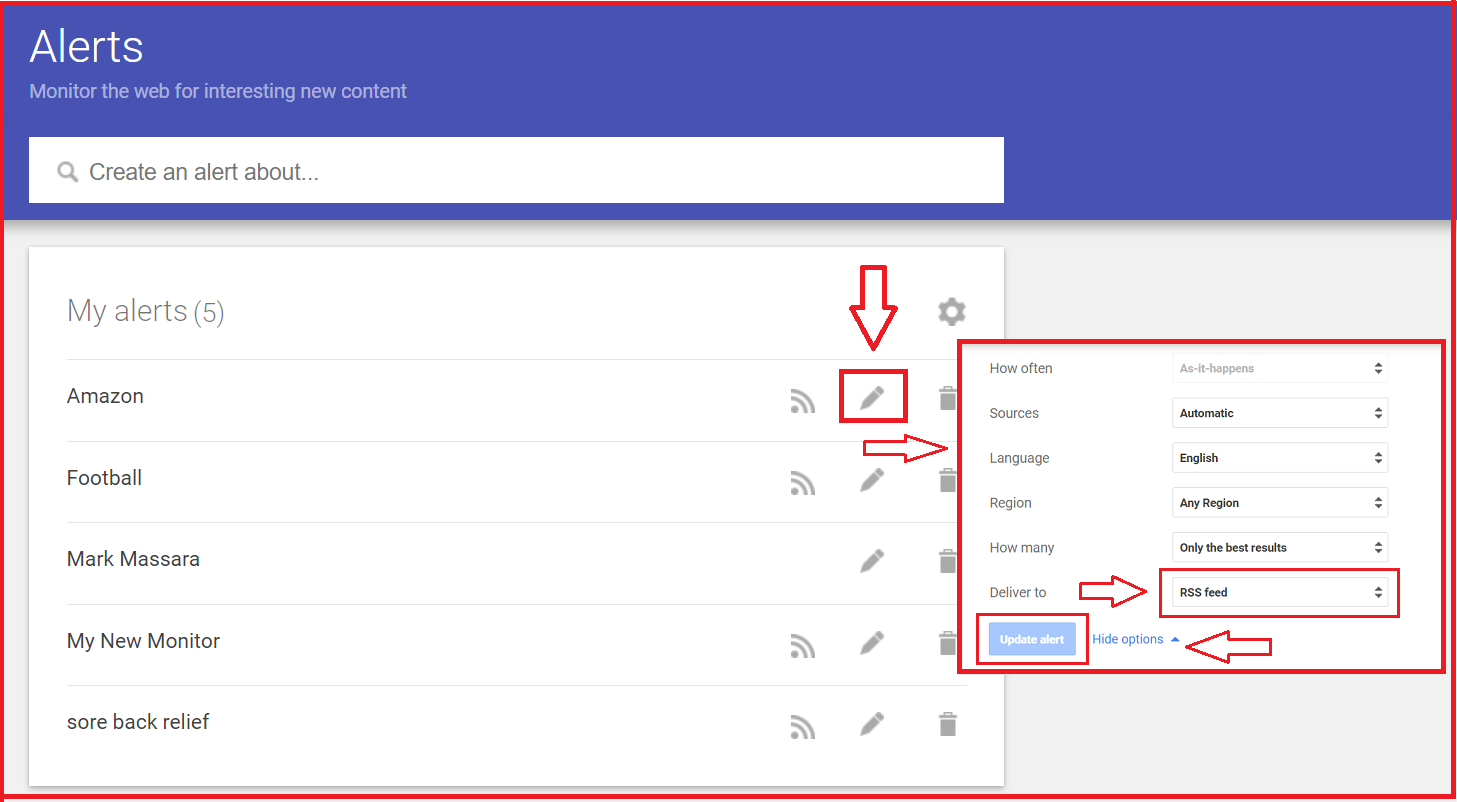
- Back at the ‘My Alerts’ page, find the Google Alert you’d like to turn into an RSS and click the pencil icon next to it. At the bottom of the window that appears, change the ‘Deliver to’ drop list to ‘RSS Feed’. Click ‘Update Alert’.

- An RSS icon will appear next to your selection on the ‘My alerts’ list. Right-click it, and select ‘Copy link address’.
- In the FeedWind Settings page, paste the copied RSS into the ‘Feed URL’ slot. The preview should populate with a list of search results, which will change according to your Google Alert settings.


