FeedWind and HubSpot CMS Hub Integration
Contents
In today’s digital landscape, seamless platform integration is essential for maximizing efficiency and user engagement. Combining FeedWind with HubSpot CMS Hub allows you to embed dynamic, real-time content widgets into your HubSpot pages. This guide will walk you through the FeedWind HubSpot Integration process, highlight its benefits, and share best practices for optimal results.

Step-by-Step Integration Guide
1. Set Up Your FeedWind Widget
Before integrating with HubSpot, create and customize your FeedWind widget:
- Sign Up or Log In: Access your FeedWind account.

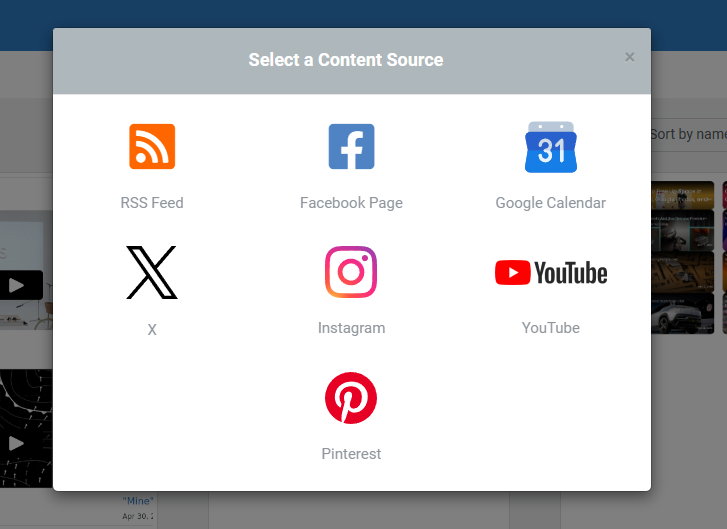
- Create a New Widget: Click “Create New Widget” and choose the type of content you want to display (RSS feed, social media feed, etc.).

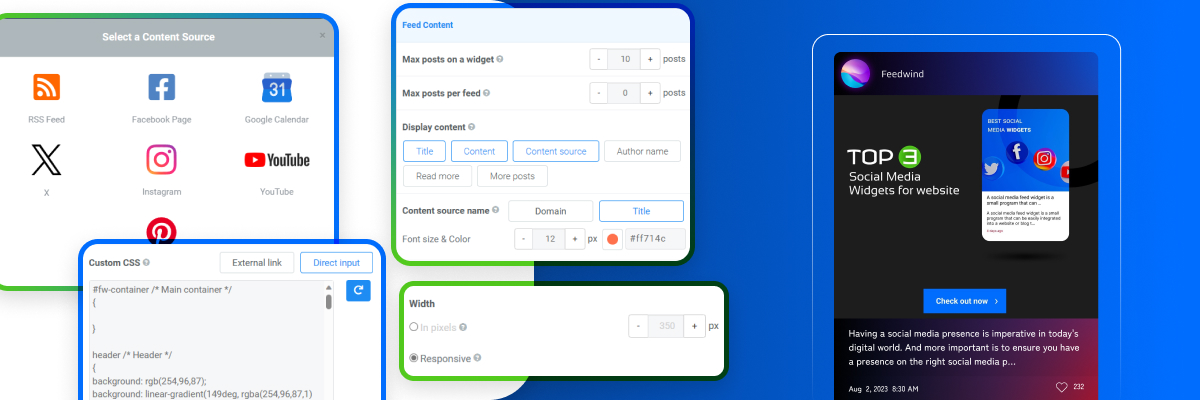
- Customize Your Widget: Adjust the settings to match your website’s style and requirements. Modify the widget’s size, layout, colors, and more.

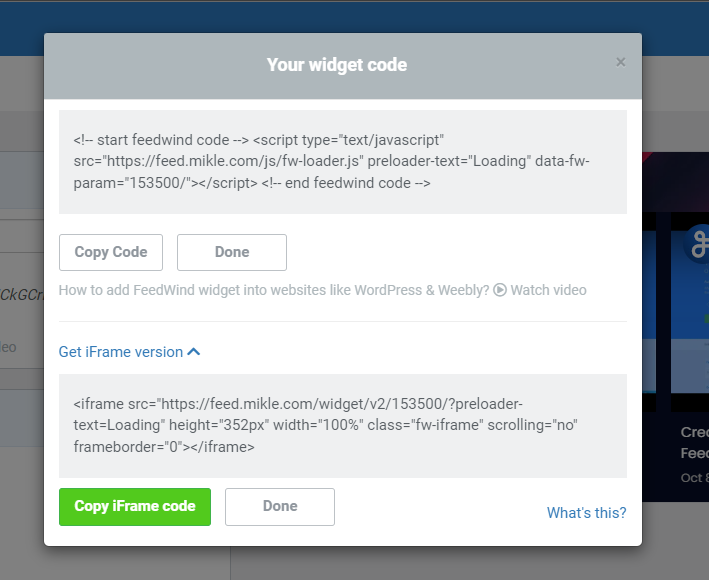
- Save and Get the Code: Once satisfied with your widget, save it and copy the provided embed code.

2. Embed FeedWind Widget in HubSpot CMS Hub
Now that your widget is ready, embed it into your HubSpot CMS Hub page:
- Log In to HubSpot: Access your HubSpot CMS Hub account.

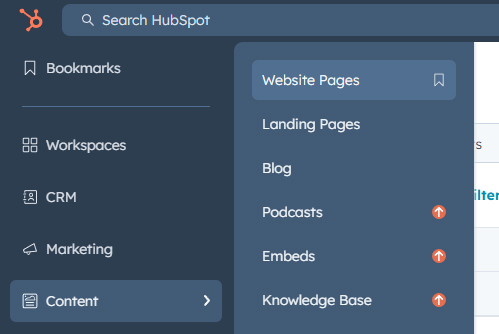
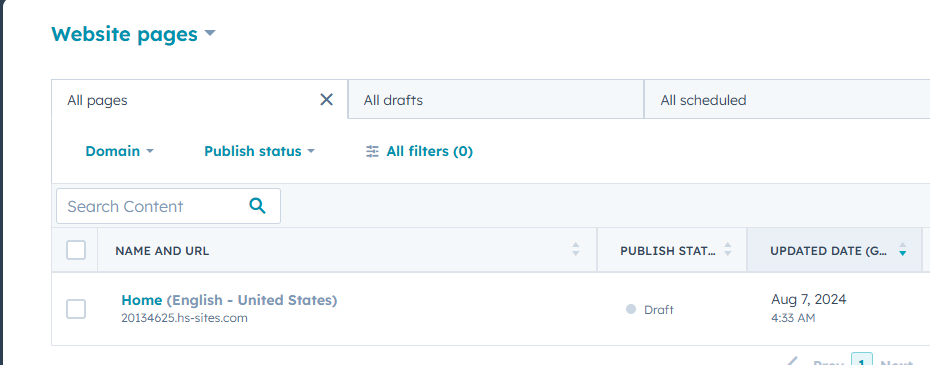
- Navigate to Your Page or Blog Post: Go to the page or blog post where you want to embed the FeedWind widget.

- Edit the Content: To modify your content, click the “Edit” button.

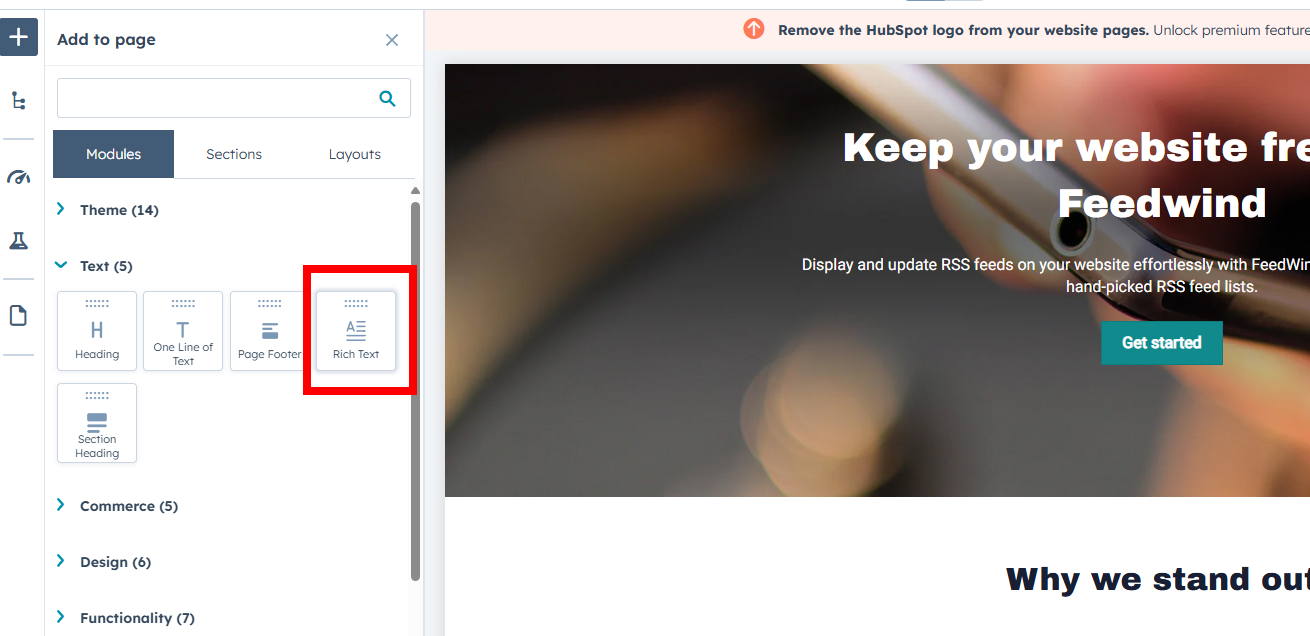
- Embed the Code: Insert the FeedWind widget code using the Rich Text module. Switch to Source code. Paste the embed code you copied from FeedWind into the HTML module.
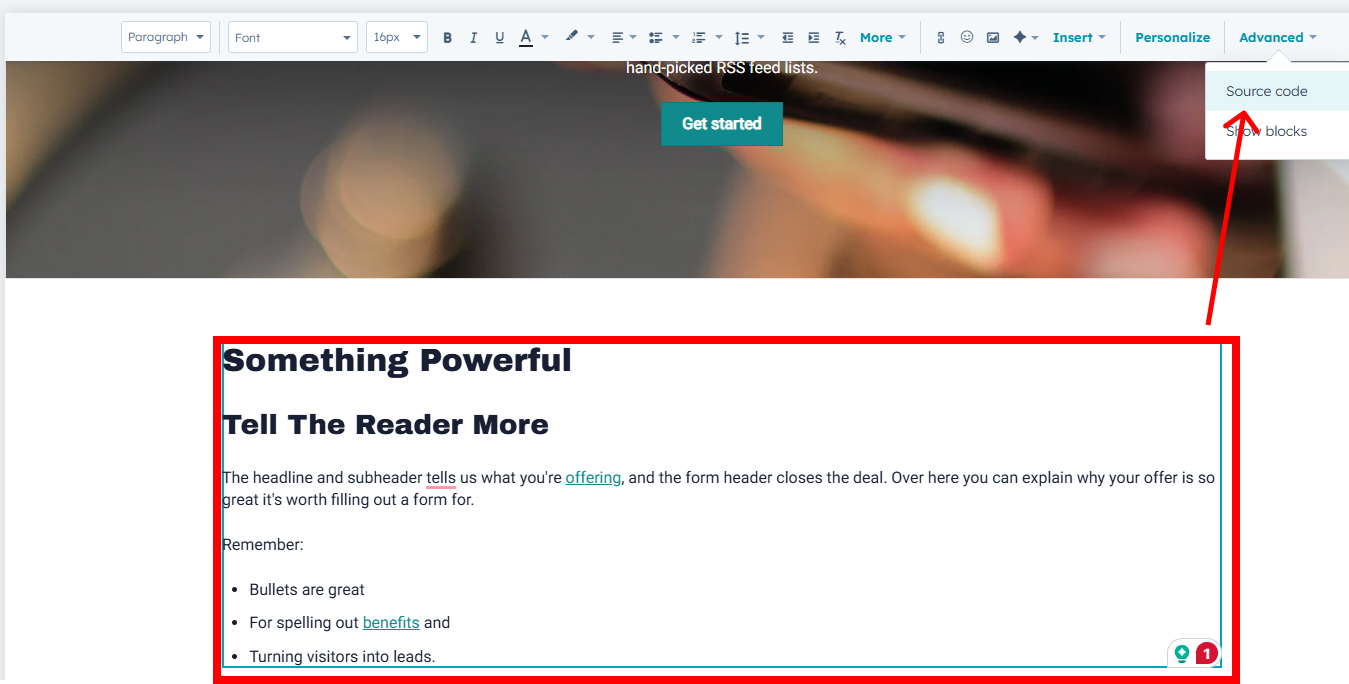
A. Select Rich Text
B. Select Source Code from the Advanced dropdown
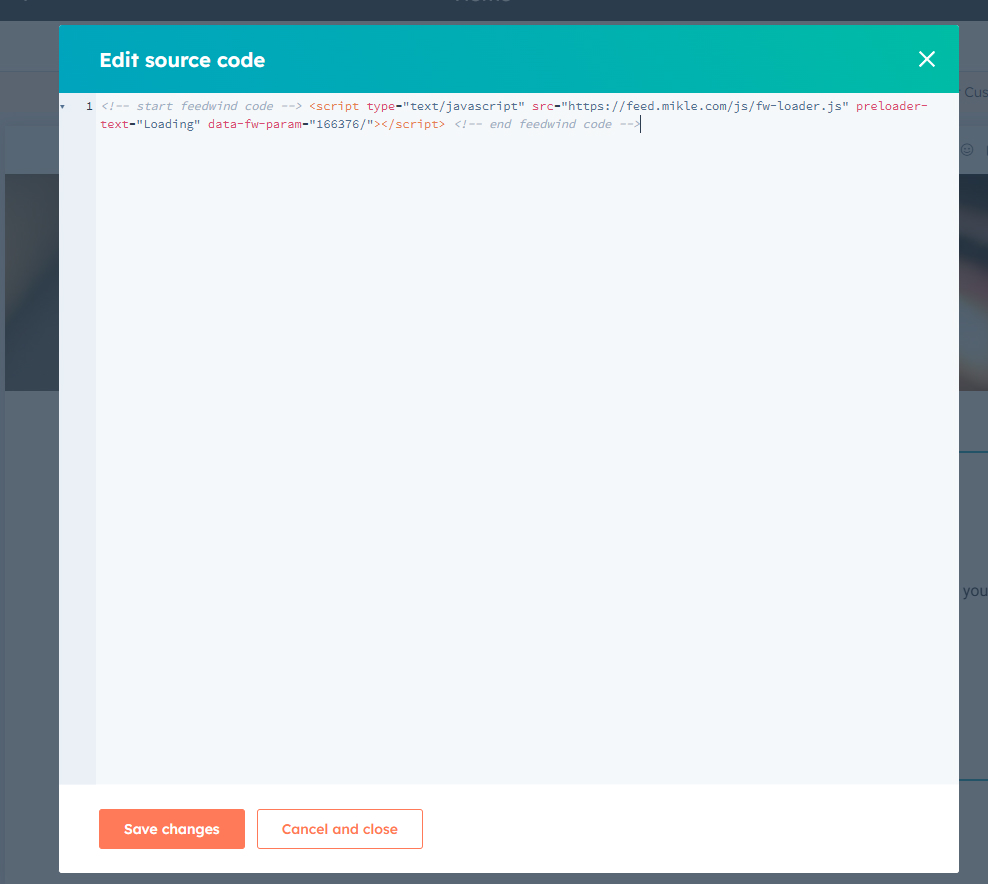
C. Paste FeedWind widget code
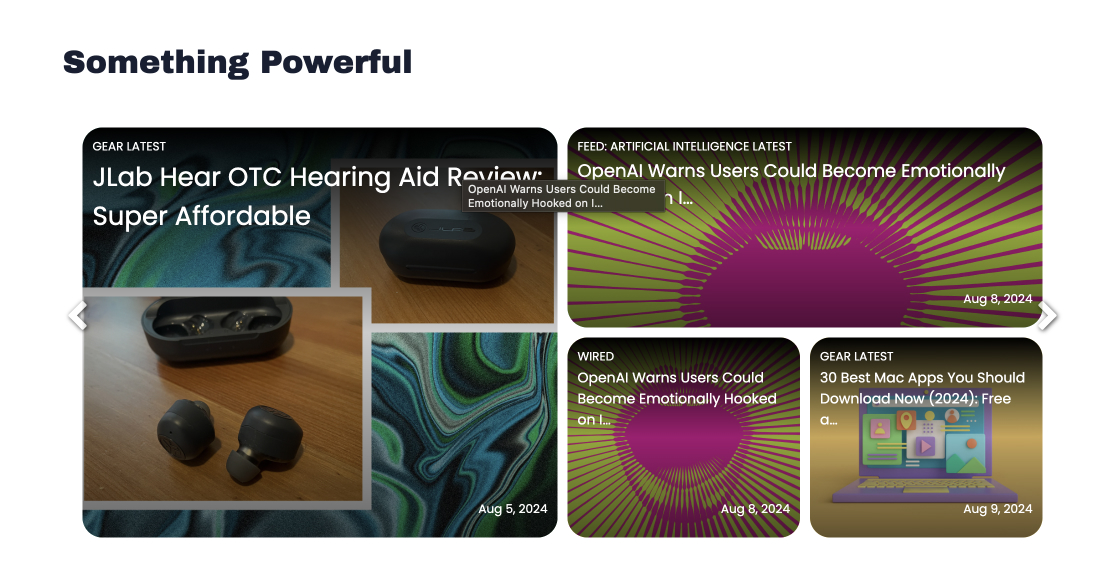
- Save and Publish: After embedding the widget, save your changes and publish the page to make the widget live.

Benefits of Integrating FeedWind with HubSpot CMS Hub
- Real-Time Content Updates: FeedWind widgets automatically update with new content, ensuring your HubSpot pages always display the latest information.
- Enhanced Engagement: Dynamic content such as social media feeds and RSS updates increase user engagement and keep your audience informed.
- SEO Benefits: Regularly updated content improves your search engine rankings by signaling to search engines that your site is active and relevant.
- Customization: FeedWind allows for extensive customization, ensuring that widgets blend seamlessly with your HubSpot site’s design.
- Increased Functionality: By integrating FeedWind, you enhance your HubSpot site’s functionality without extensive coding or development work.
Best Practices for Optimal Integration
- Ensure Mobile Responsiveness: Test your widget on various devices to ensure it is well adjusting to different screen sizes.
- Optimize Loading Speed: Embed only the necessary widgets or plugins to avoid slowing down your page.
- Consistent Branding: Customize your FeedWind widget to match your HubSpot site’s branding for a cohesive user experience.
- Monitor Performance: Use HubSpot’s analytics tools to track the performance of your embedded widgets and make data-driven adjustments as needed.
- Regular Updates: Periodically review and update your FeedWind widgets to ensure they remain relevant and aligned with your content strategy.
Conclusion
Integrating FeedWind with HubSpot CMS Hub is a straightforward process that significantly enhances your website’s content delivery and user engagement. By following this guide and adhering to best practices, you create a dynamic and responsive website that continuously captivates your audience with real-time updates. Embrace the power of integration to elevate your content strategy and achieve your digital marketing goals.


