Embedding YouTube Videos: Easy Tips for a Smooth Experience
Contents
- 1 Step 1. Picking the Right Videos
- 2 Step 2. Optimizing Video Settings
- 3 Step 3. Customizing the Appearance
- 4 Step 4. Making Your Page Load Faster
- 5 Step 5. Ensuring Videos are Responsive
- 6 Step 6. Placing Your Videos Strategically
- 7 Step 7. Testing Across Browsers and Devices
- 8 Step 8. Tracking Video Performance
- 9 Step 9. Leveraging FeedWind for Enhanced YouTube Integration
Videos are a great way to make your website more interesting. YouTube is the biggest site for sharing videos, and adding these videos to your website is easy. Here’s a simple guide to help you embed YouTube videos with the help of FeedWind that will look good and work well on your site.
Step 1. Picking the Right Videos

- Know Your Audience: Choose videos your visitors will find interesting and useful.
- Stay Relevant: Make sure the video matches the topic of your website.
- High Quality: Pick videos with clear sound and visuals.
- Keep It Short: Short videos are usually better as they keep people’s attention.
Step 2. Optimizing Video Settings

- Start Time: You can set the video to start at a specific time using
?start=. - Autoplay: If you want the video to play automatically, use
?autoplay=1but be careful as it can annoy some users. - Loop: For videos that need to be repeated, use
?loop=1. - Controls: You can choose to show or hide the video controls with
?controls=0or?controls=1. - Related Videos: To prevent YouTube from showing suggested videos at the end, use
?rel=0.
Step 3. Customizing the Appearance

- Size: Adjust the width and height to fit your website’s layout.
- Theme: Use ?theme=light or ?theme=dark to match your site’s color scheme.
- Borders: Add or remove borders to fit your design.
- Thumbnail: Set a custom thumbnail image through YouTube’s settings.
Step 4. Making Your Page Load Faster

- Lazy Loading: Only load the video when the user scrolls to it.
- Placeholder Images: Use a still image as a placeholder until the video loads.
- Asynchronous Loading: Load the YouTube script in the background to speed up your site.
Step 5. Ensuring Videos are Responsive

- Fluid Width: Use CSS to make the video resize automatically.
- Aspect Ratio: Keep the correct aspect ratio (usually 16:9 for YouTube).
- Media Queries: Adjust the video size for different screen sizes using CSS.
Step 6. Placing Your Videos Strategically

- Top of the Page: Put important videos at the top.
- Within Content: Embed videos in the middle of relevant text.
- Sidebars: Use sidebars for extra videos.
- Video Sections: Create sections just for videos or galleries.
Step 7. Testing Across Browsers and Devices

- Browsers: Check the video on Chrome, Firefox, Safari, and Edge.
- Mobile Devices: Make sure it works on iPhones and Android phones.
- Tablets: Test on various tablet sizes to ensure it looks good.
Step 8. Tracking Video Performance

- YouTube Analytics: Check view counts and engagement.
- Google Analytics: Get detailed data by linking to Google Analytics.
- Event Tracking: Monitor how users interact with your videos.
- A/B Testing: Try different placements and settings to see what works best.
Embedding Cheatsheet
Here’s a quick reference for embedding YouTube videos:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID?controls=1&autoplay=0&theme=light&rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe>
Replace VIDEO_ID with your YouTube video’s unique identifier.
Step 9. Leveraging FeedWind for Enhanced YouTube Integration
FeedWind offers a powerful solution for embedding YouTube videos on your website, providing additional features and flexibility. Here’s how FeedWind can help streamline your YouTube integration process:
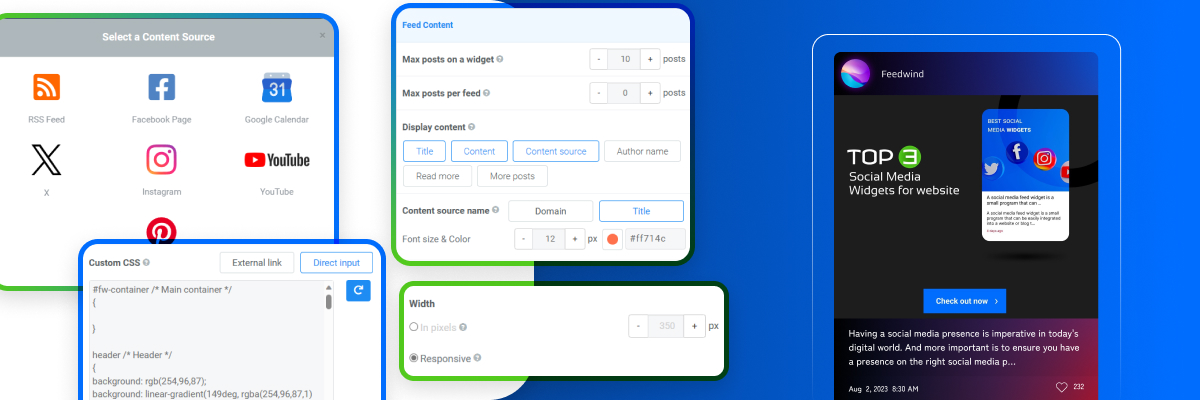
Easy Setup and Customization
- Quick Embed Code Generation: FeedWind simplifies creating embed codes for YouTube videos or playlists.
- Customizable Player: Adjust the appearance of your video player to match your website’s design seamlessly.
- Responsive Design: FeedWind ensures your embedded videos are responsive across all devices and screen sizes.
Advanced Features
- Playlist Integration: Easily embed entire YouTube playlists, allowing users to navigate through multiple videos.
- Auto-Update: When you add new videos to your YouTube channel or playlist, FeedWind automatically updates the embedded content on your website.
- Filtering Options: Display only specific videos from a channel or playlist based on keywords or other criteria.
Performance Optimization
- Lazy Loading Support: FeedWind implements lazy loading techniques to improve page load times.
- Caching: Utilizes caching to reduce server load and improve video loading speed.
Analytics and Tracking
- Built-in Analytics: FeedWind provides its own analytics, offering insights into video impressions.
- Integration with Other Tools: Easily combine FeedWind’s data with other analytics platforms for comprehensive tracking.
Cross-Platform Compatibility
- Multi-Platform Support: FeedWind ensures your embedded videos work across various content management systems and website builders.
How to Use FeedWind for YouTube Embedding
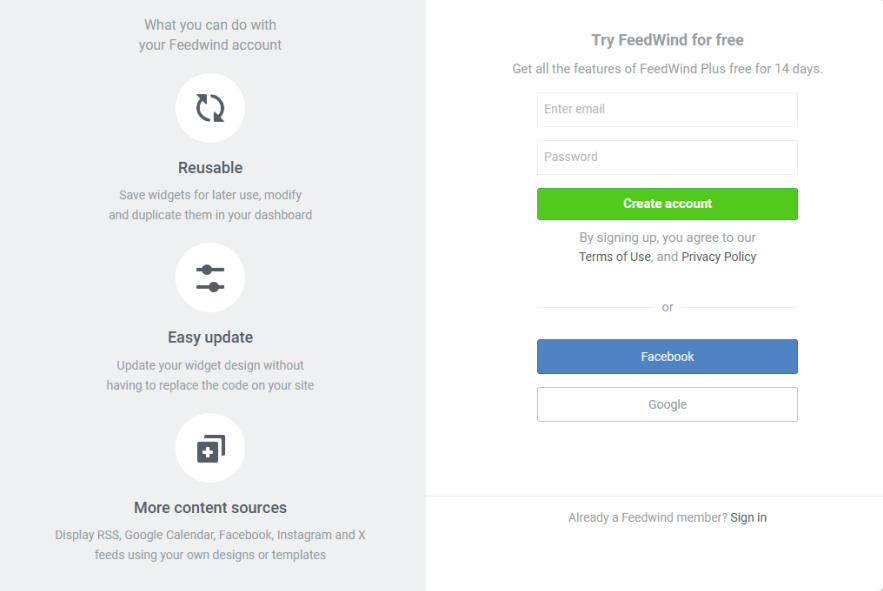
- Sign up for a FeedWind account.

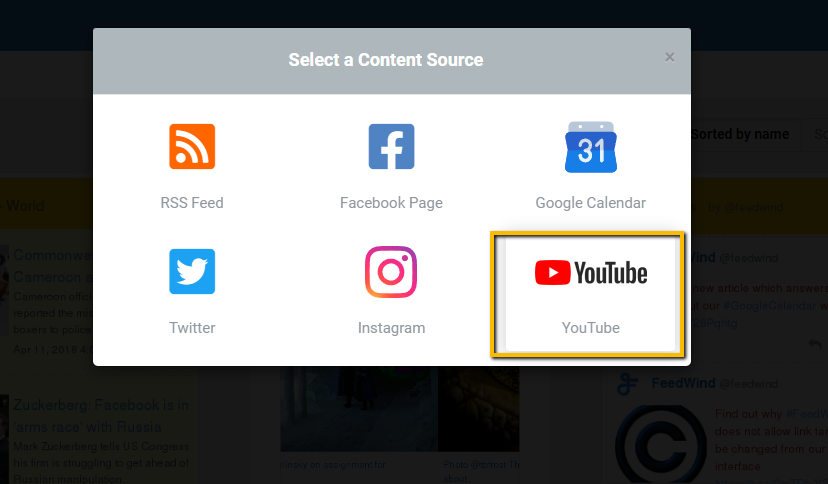
- Create a new feed and select YouTube as the source.

- Enter your YouTube channel URL or playlist ID.

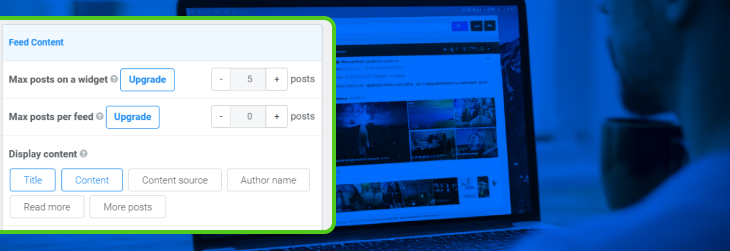
- Customize the appearance and settings of your feed.

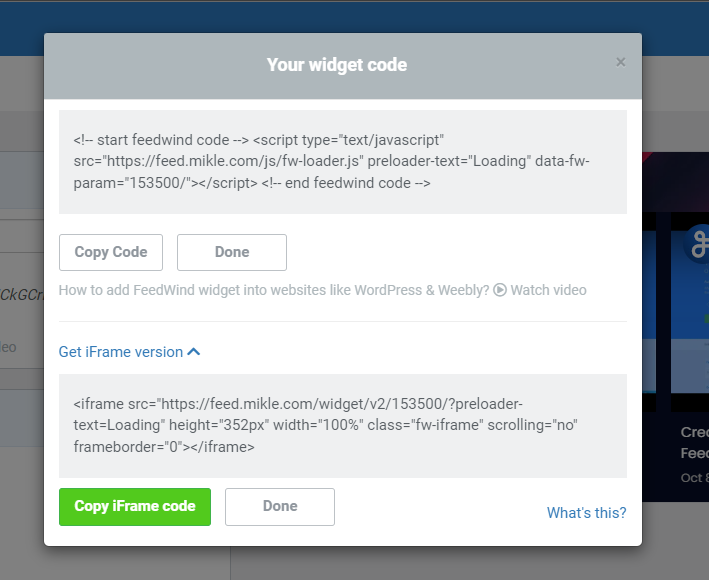
- Generate the embed code and paste it into your website.

By incorporating FeedWind into your YouTube video embedding strategy, you can enhance the user experience, simplify content management, and gain valuable insights into your video performance. This tool is handy for websites that frequently update their video content or want to display multiple videos in an organized, user-friendly manner.