How to Dynamically Display WooCommerce Products on Your Website Using FeedWind
Contents
Enhancing your website with dynamic product displays can increase user engagement and drive sales. By integrating WooCommerce with FeedWind, you can easily showcase live updates of your products directly on any page of your website. Here’s a straightforward, step-by-step guide to help you get started.

Step 1: Access Your WooCommerce Product RSS Feed
WooCommerce automatically generates an RSS feed for your products. You can use this feed to display your products dynamically.
- Locate the WooCommerce Shop Feed:
- If your WooCommerce shop page is set up at /shop/, you can access the product RSS feed by going to:
https://yourdomain.com/shop/feed/ - This URL should generate an RSS feed for the products displayed on your main shop page, similar to how
https://yourdomain.com/?post_type=product&feed=rss2does.
- If your WooCommerce shop page is set up at /shop/, you can access the product RSS feed by going to:
- Test the Feed:
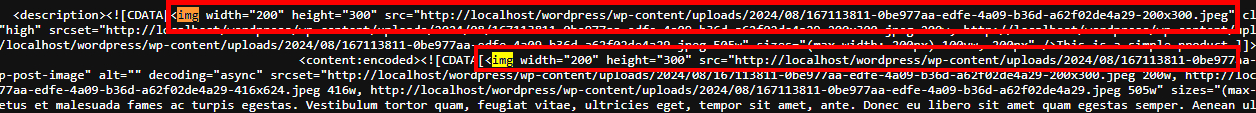
- Open the feed URL in a browser to ensure it displays the correct products RSS feeds.

Step 2: Add Product Images to Your RSS Feed
By default, WooCommerce RSS feeds do not include product images. To include them, you need to modify your theme’s functions.php file.
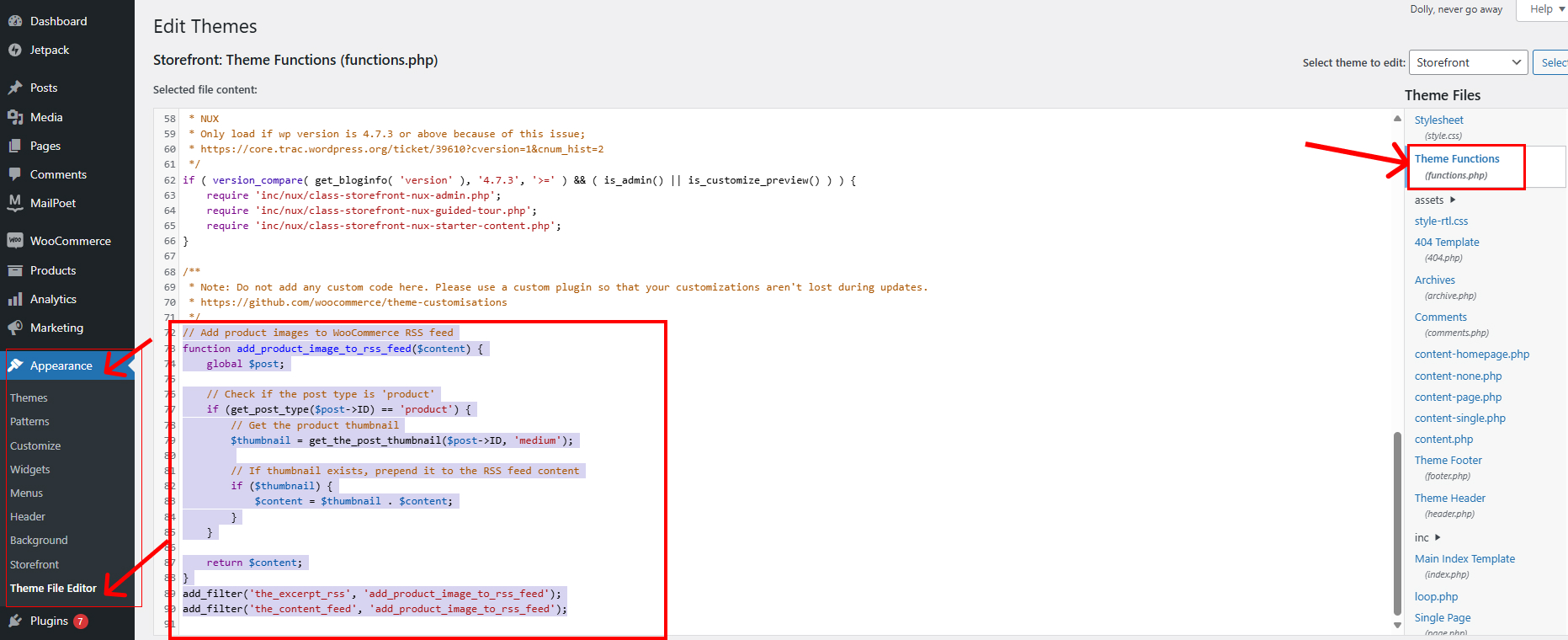
- Access the functions.php File:
- Add the Code to Include Images:
- Add the following code to your
functions.phpfile to include product images in your RSS feeds:
- Add the following code to your
// Add product images to WooCommerce RSS feed
function add_product_image_to_rss_feed($content) {
global $post;
// Check if the post type is 'product'
if (get_post_type($post->ID) == 'product') {
// Get the product thumbnail
$thumbnail = get_the_post_thumbnail($post->ID, 'medium');
// If thumbnail exists, prepend it to the RSS feed content
if ($thumbnail) {
$content = $thumbnail . $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'add_product_image_to_rss_feed');
add_filter('the_content_feed', 'add_product_image_to_rss_feed');
Note: This step should be done under developer supervision.
Step 3: Set Up a FeedWind Widget
With your RSS feed ready, you can now create a FeedWind widget to display your products.
- Sign Up or Log In to FeedWind:
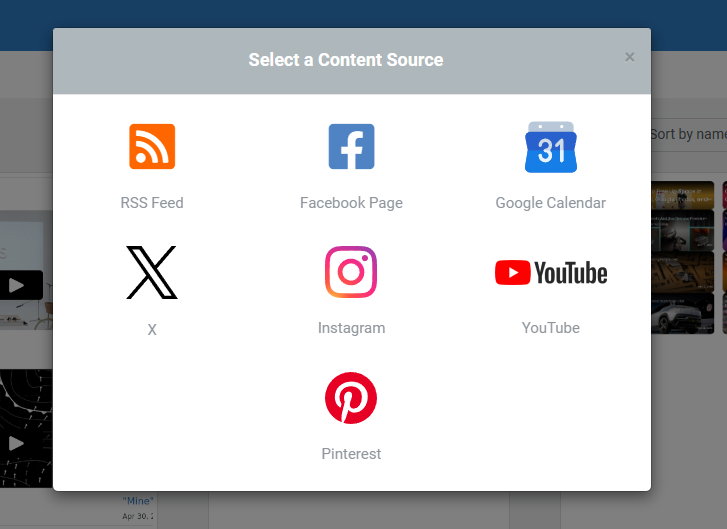
- Create an RSS Widget:
- Choose “Create New Widget” and select “RSS Widget.”

- Choose “Create New Widget” and select “RSS Widget.”
- Enter Your RSS Feed URL:
- Paste your WooCommerce product feed URL (https://yourdomain.com/shop/feed/).
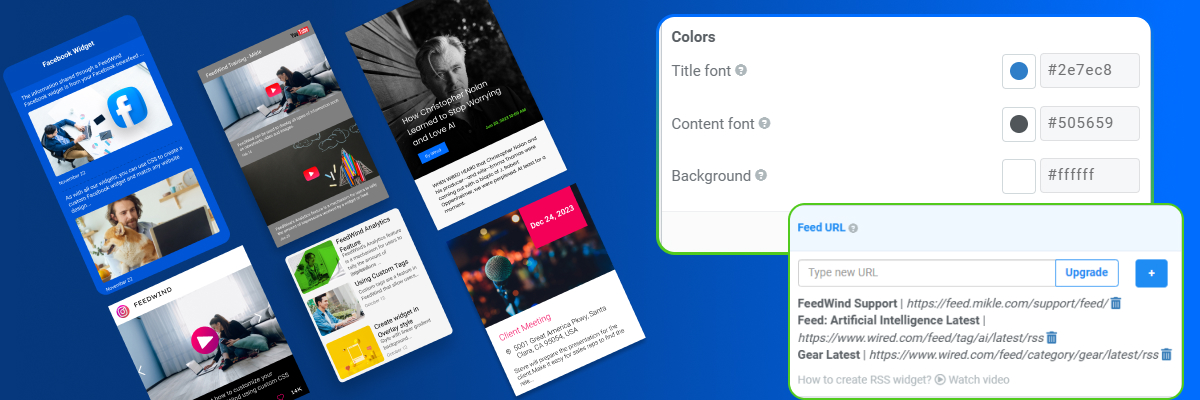
- Customize the Widget:
- Adjust the layout, colors, and other settings to match your website.

- Adjust the layout, colors, and other settings to match your website.
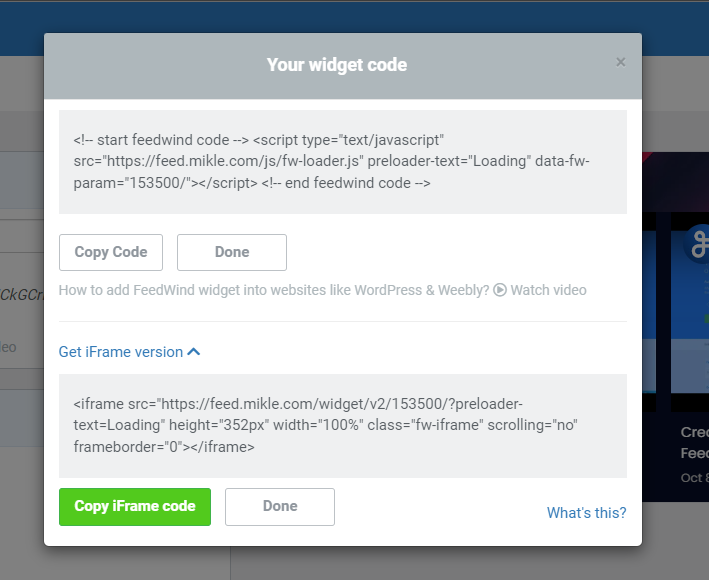
- Generate and Copy the Widget Code:
- Once satisfied, generate the widget code and copy it.

- Once satisfied, generate the widget code and copy it.
Step 4: Embed the Widget on Your Website
Finally, add the FeedWind widget to your website.
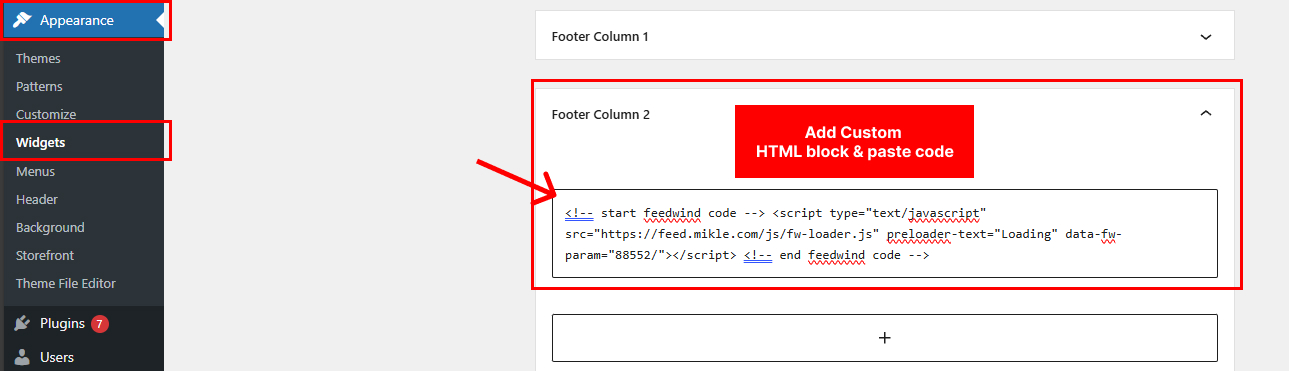
- Access the HTML Editor:
- Go to the page or widget area where you want to display the feed. Following figure shows how to add inside widget.

- Go to the page or widget area where you want to display the feed. Following figure shows how to add inside widget.
- Paste the Widget Code:
- Insert the FeedWind code and save your changes.
- Preview Your Website:
- Make sure the widget displays correctly and looks good on all devices.
Conclusion
Following these steps, you can easily integrate WooCommerce with FeedWind to create a dynamic product display on your website. Using the https://yourdomain.com/shop/feed/ or https://yourdomain.com/?post_type=product&feed=rss2 URL provides a simple way to generate an RSS feed for your products, which can then be customized with images and embedded into your site using FeedWind. Remember, if you need to add product images to your RSS feed, it’s best to do so with developer assistance to ensure everything works smoothly.