Add a widget to WordPress via Elementor
 Elementor is a website builder plugin that gives users easy-to-use drag-and-drop functionality to create stunning websites without coding. It has many widgets and endless customization options in motion effects, animations, custom CSS, dynamic content, and more. Elementor is a widely used plugin on WordPress websites. This article will show how to add widget via Elementor
Elementor is a website builder plugin that gives users easy-to-use drag-and-drop functionality to create stunning websites without coding. It has many widgets and endless customization options in motion effects, animations, custom CSS, dynamic content, and more. Elementor is a widely used plugin on WordPress websites. This article will show how to add widget via Elementor
Add the FeedWind widget to the WordPress page
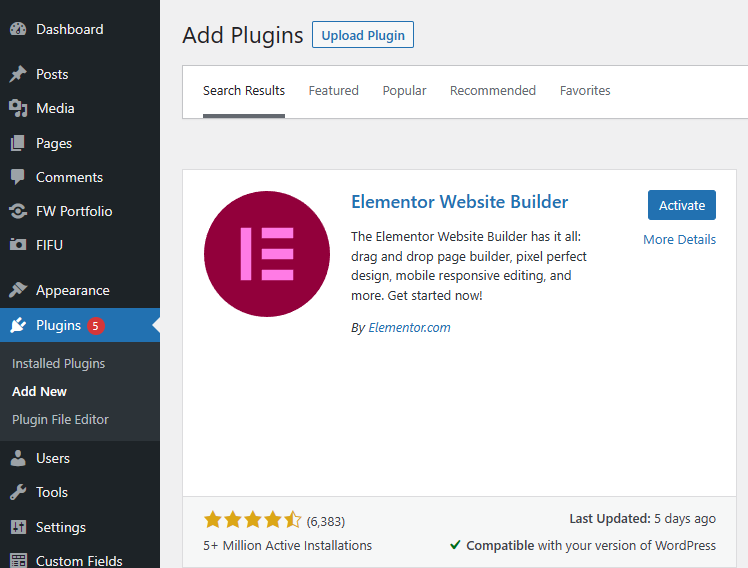
- Install and activate the Elementor plugin in WordPress admin.

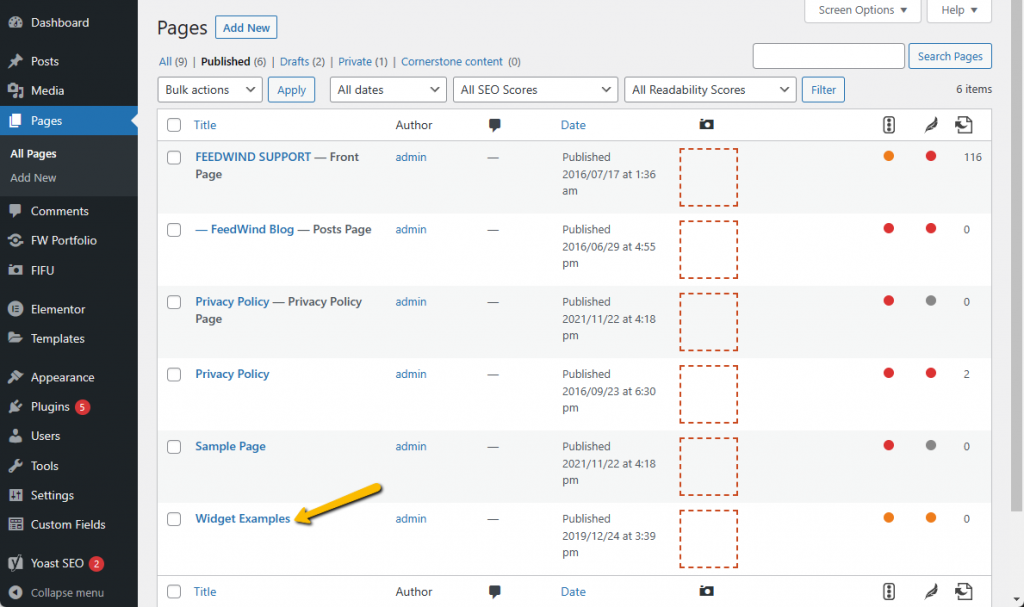
- Select any specific page where you would like to add the widget.

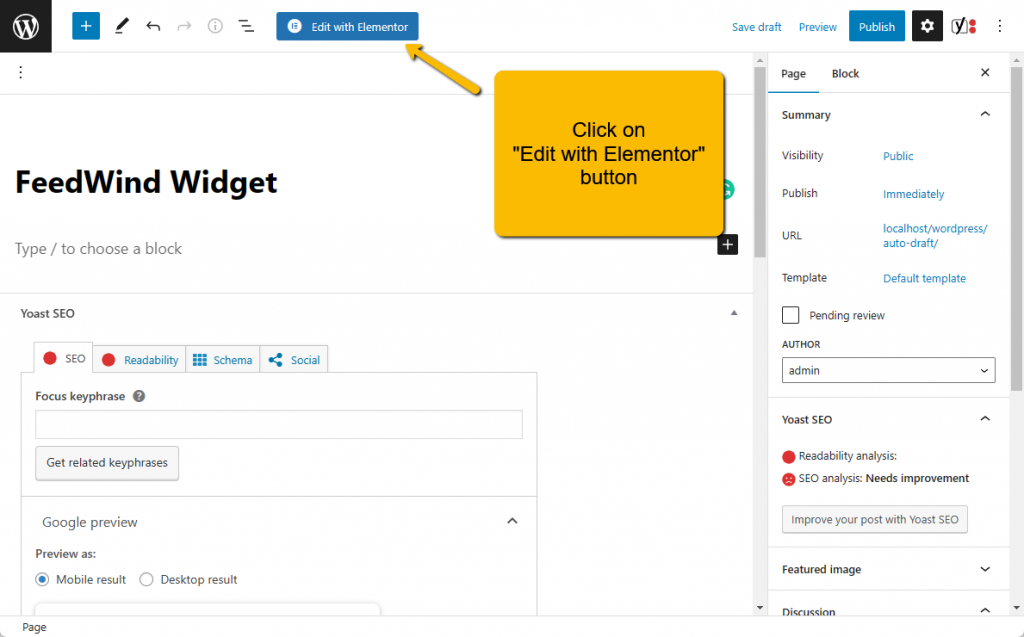
- Select Elementor editor
Click on “Edit with Elementor” to add a widget

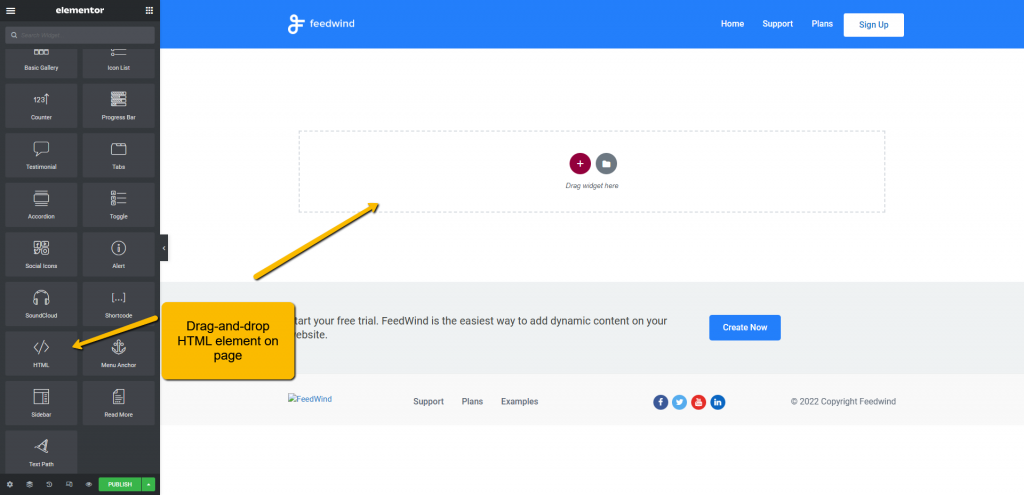
- Now, let’s drag and drop the HTML(</>) element on the page.

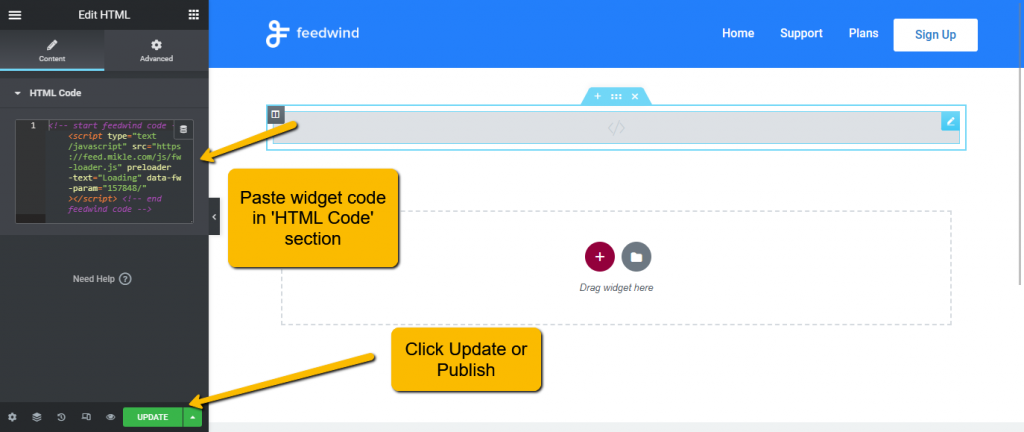
Next, lets add our widget code in HTML editor and click ‘Update’

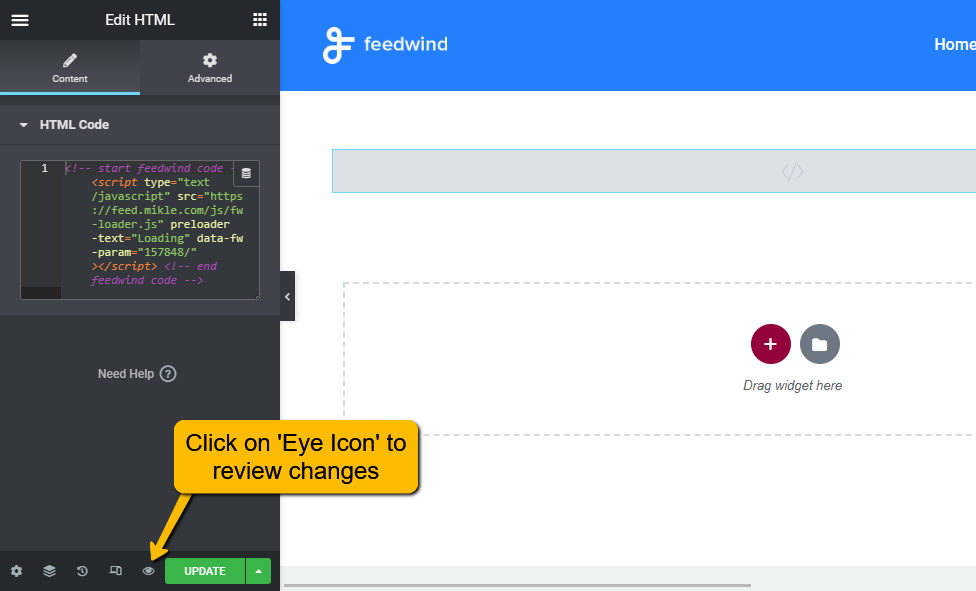
- You can review your changes by clicking on ‘?’ (Eye icon).


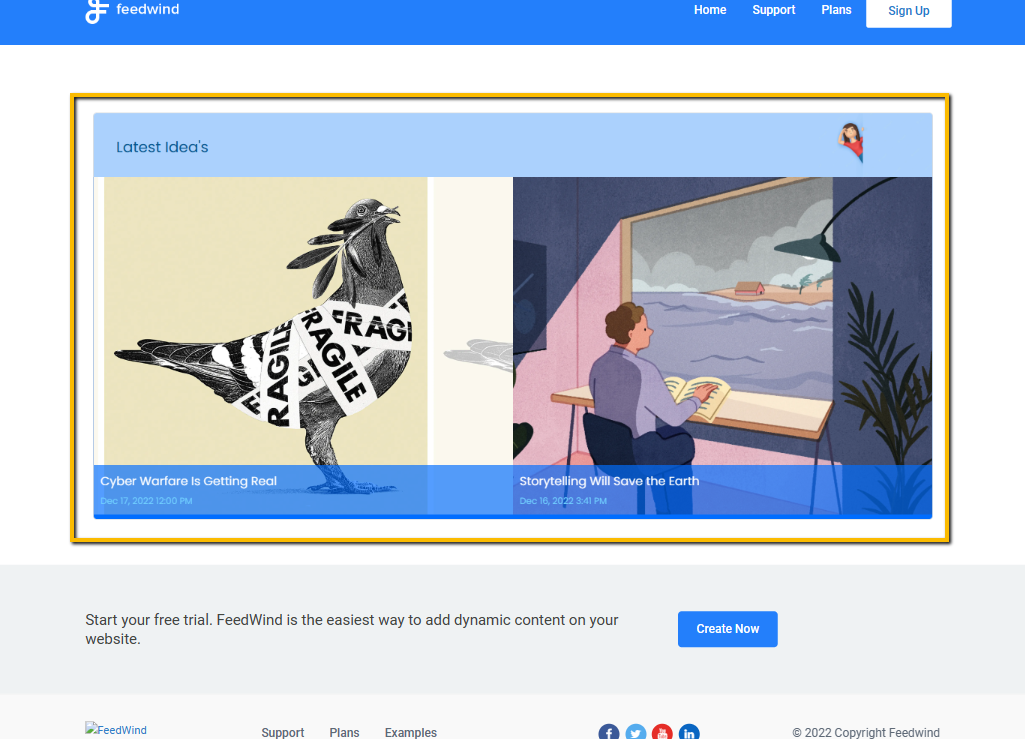
Now we have successfully installed the widget into the WordPress site using the Elementor plugin.
Please let us know if need any assistance setting up customize widget demo contact us.


