Repositioning Thumbnail Images
Contents
Thumbnail Position
The Thumbnail Position feature allows users to reposition a feed’s thumbnail images. This mechanism comes in useful for adjusting images to fit into unconventional layouts. The Free version of FeedWind allows basic thumbnail positioning to the left or right of the text content.
To adjust thumbnail positioning:
- From the dashboard, navigate to the General tab.
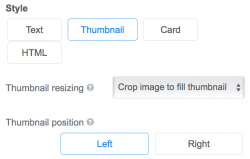
- Under Style, select Thumbnail.
- Under Thumbnail, select Thumbnail position, and select Left or Right.

Custom CSS
Pro and Plus users are able to add custom CSS for more fine-tuned control over thumbnail positioning. To enable this feature within a .css file, create parameters for the class:
.fw-imageUse
margin:parameters to reposition the thumbnail in the feed container. You may also need to adjust the classes:
.fw-feed-item-description
.fw-feed-item-titleThese adjustments may be required in order to ensure that your image elements do not overlap/obstruct the Feed Item Title and the Feed Item Description elements.
Learn how to create a custom CSS for your FeedWind widget


