Weebly
Contents

Weebly RSS Feed URLs
Weebly RSS feeds from blog pages only. The URL is available from an RSS icon in the sidebar of the page. You can also create a Weebly RSS feed URL manually by adding /feed/ to the end of the URL of your Weebly blog page.
For example: https://example.weebly.com/blog/feed/
FeedWind setup for Weebly feeds
- Right-click on the RSS icon shown highlighted in a green box in the image (see right) and use menu item: “Copy link address” from the menu
- Paste the link into the FeedWind setup screen to create your RSS widget.
Incoming RSS feeds (using FeedWind as a widget in Weebly)
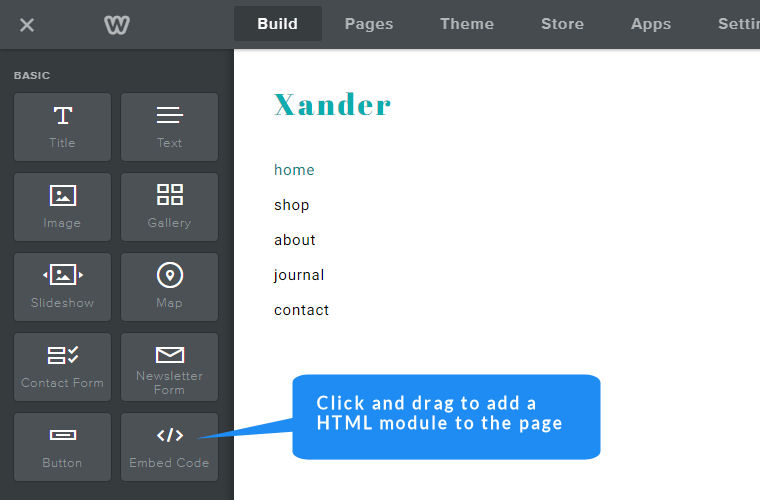
In the Weebly site builder you can drag/drop elements onto your page. For Weebly to display FeedWind you will need the Embed Code option
Adding a FeedWind widget to Weebly
Select the HTML/code element with a button marked “Embed Code </> and drag this element onto a section in your Weebly page your page where you want the feed widget to appear.

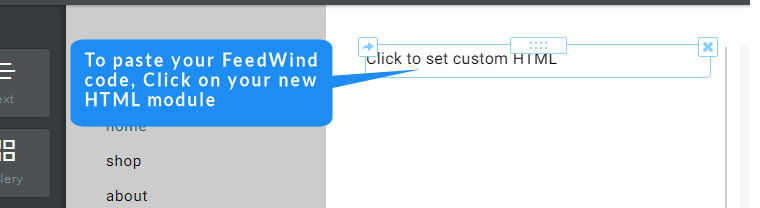
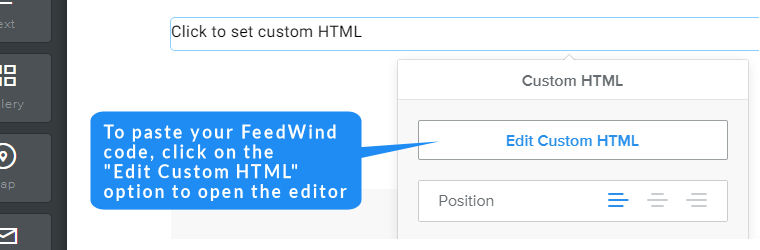
Click on the Edit Custom HTML option in the HTML module you just placed on your Weebly page.

From the dropdown menu which appears after you click, select “Edit Custom HTML”

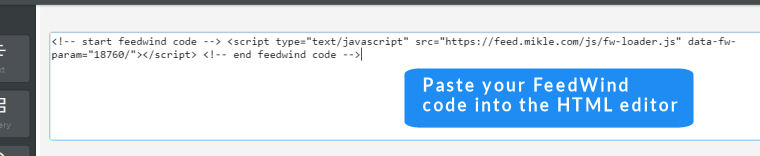
Paste the widget code from the FeedWind setup page into that element using the “Save & Get code” button.

Click anywhere outside the HTML edit box and you should see your new HTML widget for your Weebly page.

Publish the page and your FeedWind RSS widget should appear live on your Weebly site. If you run into any difficulty please contact us and our support team will help out.


