WordPressにRSSフィードを表示する方法
WordPressでFeedWindを利用する
WordPressは世界で最も広く使われているCMS(コンテンツ管理システム)です。
無料で商用利用ができるほか、多くのプラグインやテーマが配布されているのも魅力の一つです。いまではブログだけでなく、ECや会員制サイトなどの用途でも利用されています。多くのレンタルサーバ会社が、WordPressを簡単に設置できるシステムを用意していて導入のハードルは大きく下がっています。
この記事ではFeedWindを使って、WordPressにRSSウィジェットを埋め込む方法をご紹介します。
FeedWindのRSSウィジェットを活用するメリット
WordPressにもRSSを表示する機能は備わっていますが、FeedWindではカスタマイズの幅が大きいのが特徴です。
フォントやウィジェットの色を変更できるほか、表示内容も自由に編集できます。設定画面で直感的に操作ができるためHTMLやCSSの難しい知識は必要ありません。
RSS内の画像をサムネイルとして表示したり、表示内容をスクロールさせればより多彩な表現が可能です。サイドバーやフッターといった固定された場所以外にも、WordPressの「投稿」「固定ページ」にもFeedWindを表示できます。
FeedWindでは、RSSのほかに、Facebook、X、Googleカレンダー、Instagramのフィードを表示する機能を提供しています。SNSで発信している情報をホームページに集約するのに便利に活用できます。
WordPress RSSのURLの探し方
WordPressで構築したサイトのRSSをFeedWindで作成するには、そのURLを事前に確認しておく必要があります。
WordPressはRSSの各種仕様・バージョンに対応しており、URLはそれぞれ下記のようになっています。カテゴリー別RSSやコメントフィードも配信されていますので、詳細はWordPress Codex日本語版をご覧ください。
初期設定ではRSSのURLは以下のフォーマットで配信されています。
- https://example.com/?feed=rss
- https://example.com/?feed=rss2
- https://example.com/?feed=rdf
- https://example.com/?feed=atom
カスタムパーマリンクを使用している場合は以下のようになります。
- https://example.com/feed/
- https://example.com/feed/rss/
- https://example.com/feed/rss2/
- https://example.com/feed/rdf/
- https://example.com/feed/atom/
あとは、下記の手順に従いFeedWindを設定するだけです。
WordPressにFeedWindを設置するための手順
FeedWindウィジェットを用意する
最初にWordPressに表示するウィジェットを作成します。FeedWindにログイン(またはアカウントを作成)してウィジェットをデザインします。下記の手順で、作成後に貼り付けコードを取得してください。
- FeedWindにログイン(登録はメールアドレス、またはソーシャルアカウントで1分で完了)
- 「新規作成」ボタンを押して「RSS」を選択
- RSSのURLを入力。プレビューを見ながらデザインをカスタマイズ
- ウィジェットを保存して貼り付けコードをコピー
より詳しい説明方法は以下のチュートリアルを参考にしてください。
・RSSウィジェットの作成手順
・Facebookウィジェットの作成手順
・Xウィジェットの作成手順
・Googleカレンダーウィジェットの作成手順
・Instagramウィジェットの作成手順
WordPressのウィジェットに設置する
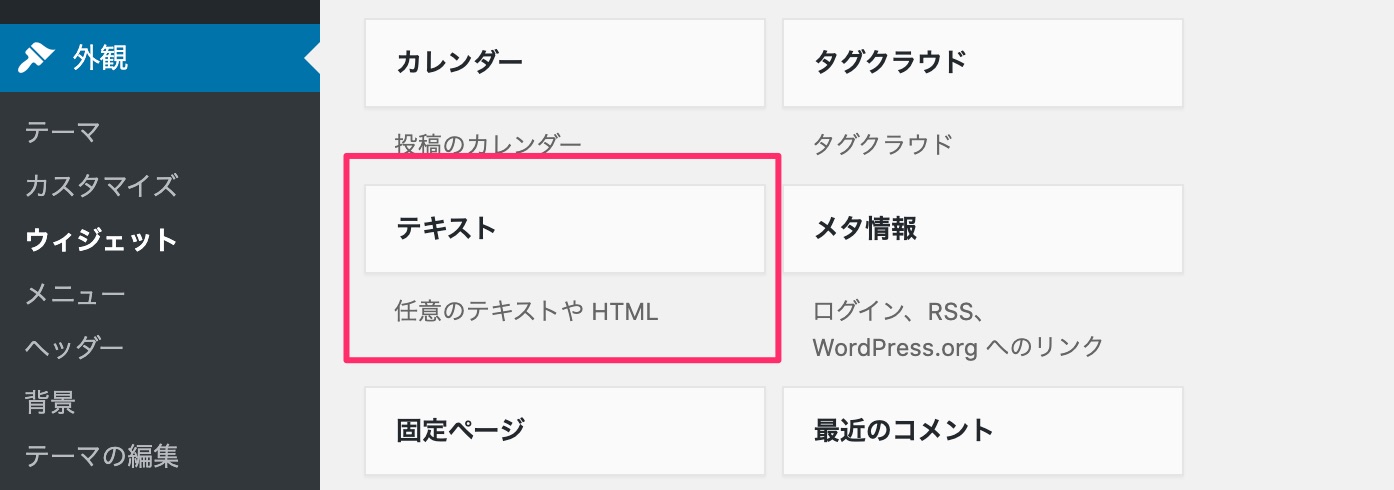
WordPressのウィジェットを活用してサイドバーやフッターなどに固定表示するには、WordPress管理画面の「外観」>「ウィジェット」に移動し、「テキスト」を選択します。

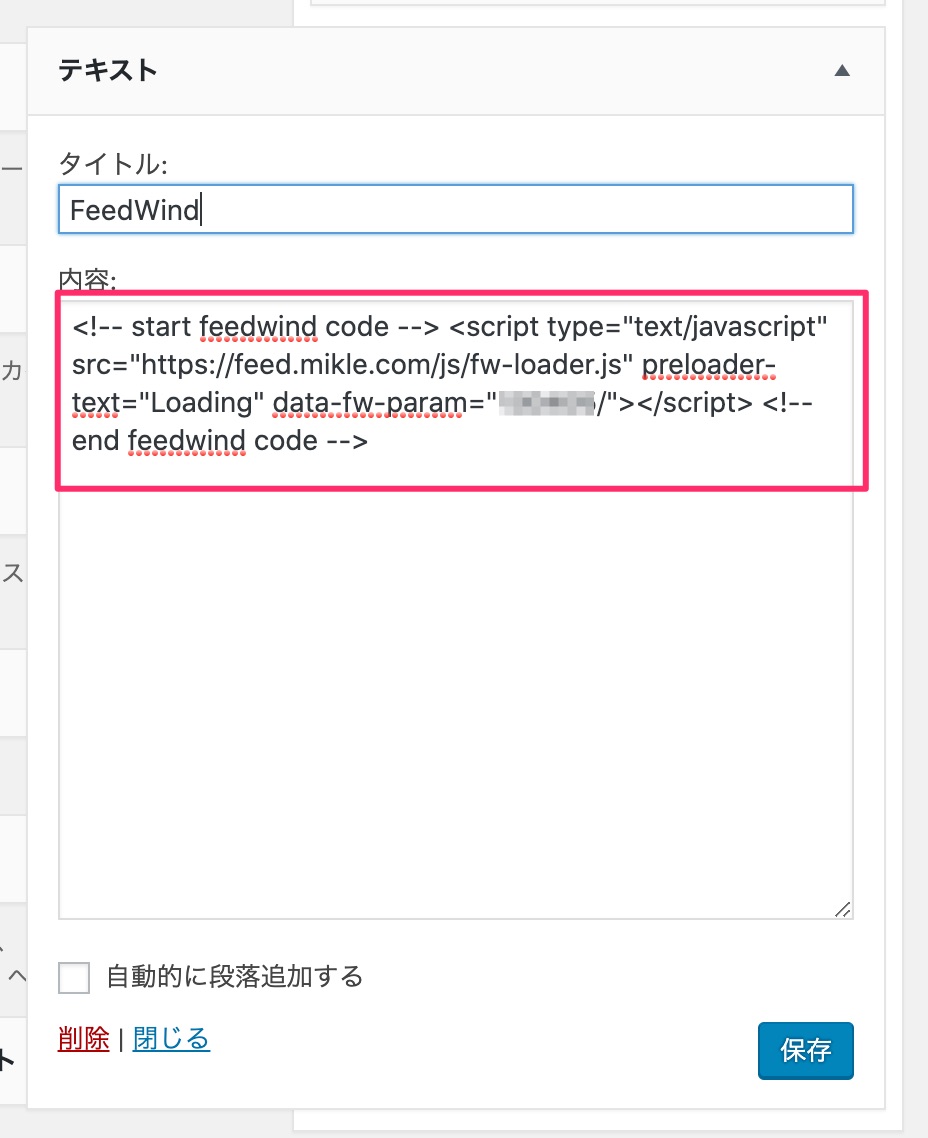
「テキスト」の「内容」に発行した貼り付けコードを貼り付けて「保存」をクリックします。

WordPressの投稿・固定ページで利用する
新エディタ
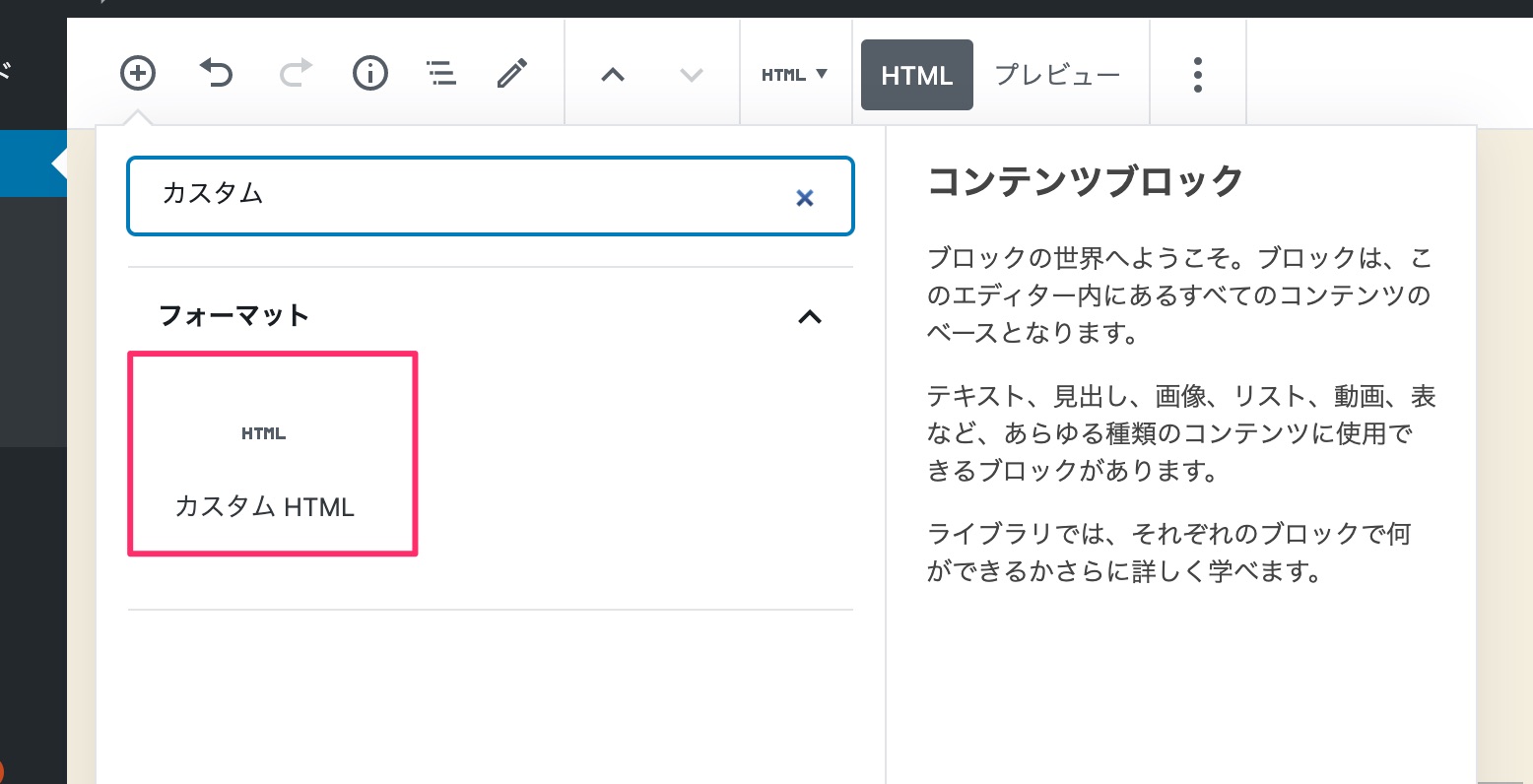
WordPressの投稿・固定ページにFeedWindを入力する場合、コンテンツブロックの「カスタムHTML」を追加してください。エディタの+ボタンをクリックして「カスタムHTML」を検索するとHTML入力用のブロックが表示されます。

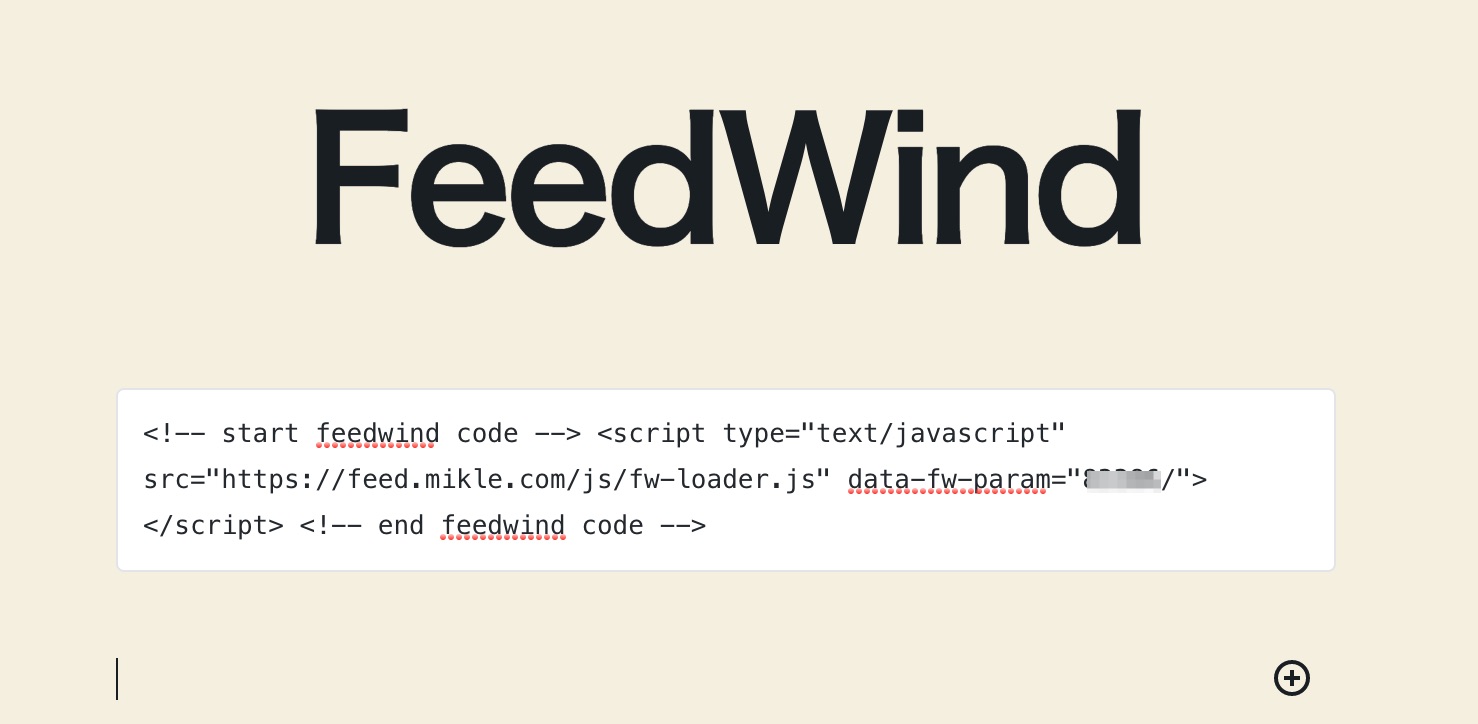
「カスタムHTML」ボックスに入力すると以下のようになります。

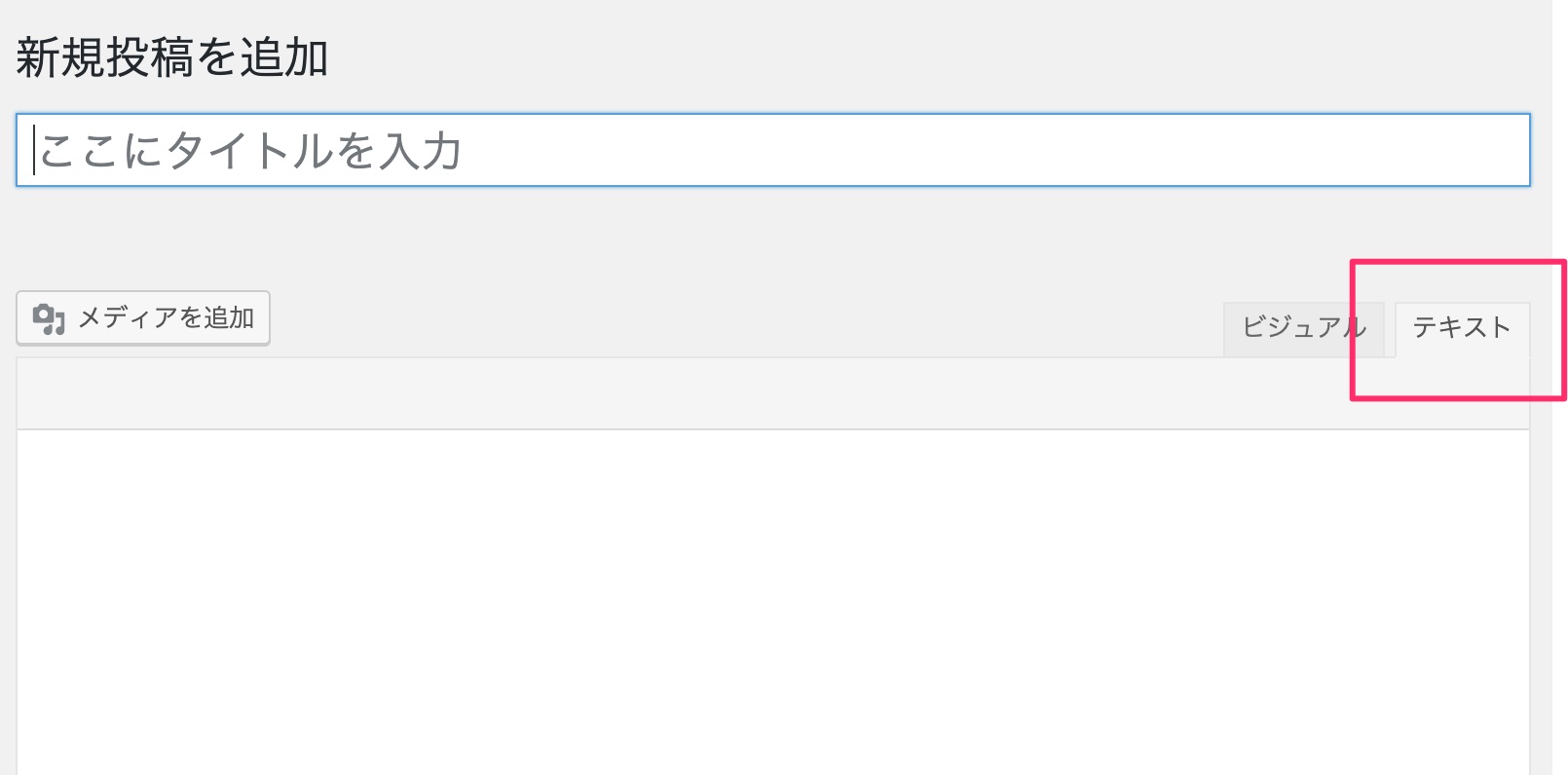
旧エディタ
WordPressの旧エディターには「ビジュアル」と「テキスト」の二つのモードがあります。FeedWindの貼り付けコードを挿入する場合は「テキスト」を選択してください。

すでにビジュアルで記事を作成した投稿に追加する場合は、一度「テキスト」に変更をしてからコードを挿入し、その状態で公開ボタンをクリックします。
「ビジュアル」は画面上でレイアウトを確認しながら投稿できますが、そのまま投稿すると貼り付けコードが正しく解釈されず、ウィジェットが表示されません。