RSS-Feed-Widget für WordPress
 Quick Links
Quick Links
| Verwendung von FeedWind mit WordPress | Überblick über die Verwendung von FeedWind mit WordPress |
| WordPress-RSS-Feed URLs | Eine Liste der verfügbaren RSS-URLs von WordPress |
| Erstellen eines RSS-Widgets für WordPress | Details zur Implementierung eines FeedWind-Widgets in WordPress |
| Verwendung Ihres Widget-Codes in WordPress | Erfahren Sie, wie Sie unseren Code auf einer WordPress-Webseite verwenden können |
| Verwenden Sie CSS, um Ihr Widget individuell zu gestalten | Erstellen Sie ein benutzerdefiniertes Widget, das perfekt zum Design Ihrer Webseite passt |
Verwendung von FeedWind in WordPress
 Die WordPress CMS-Plattform ist beliebt für ihre einfache Anpassung der Vorlagen und die Möglichkeit, Widgets hinzuzufügen. Wer sich mit WordPress gut auskennt, weiß, dass es viele Widgets gibt, die man kaufen oder kostenlos herunterladen kann. Was viele nicht wissen, ist, dass WordPress-Widgetbereiche keine vorgefertigten, herunterladbaren Plugins benötigen, um als Widgets verwendet zu werden.Einfaches HTML/CSS kann einfach in ein Text-Widget im WordPress-Widgetbereich kopiert werden. Und dieses erscheint dann als voll funktionsfähiges WordPress-RSS-Widget, wenn die Seite, die Seitenleiste, die Fußzeile usw. angezeigt wird.
Die Verwendung von FeedWind RSS in WordPress ist gut, da das eingebaute RSS-Widget für WordPress extrem eingeschränkt ist. Es bietet nur ein grundlegendes Format/Layout und kann aus Design-Sicht nicht angepasst werden. Das FeedWind-RSS-Widget kann mit CSS angepasst werden und kann (im Gegensatz zum eingebauten WordPress-RSS-Widget) sowohl in Seiten-/Beitragsbereichen als auch in Widget-Bereichen erscheinen.
Die WordPress CMS-Plattform ist beliebt für ihre einfache Anpassung der Vorlagen und die Möglichkeit, Widgets hinzuzufügen. Wer sich mit WordPress gut auskennt, weiß, dass es viele Widgets gibt, die man kaufen oder kostenlos herunterladen kann. Was viele nicht wissen, ist, dass WordPress-Widgetbereiche keine vorgefertigten, herunterladbaren Plugins benötigen, um als Widgets verwendet zu werden.Einfaches HTML/CSS kann einfach in ein Text-Widget im WordPress-Widgetbereich kopiert werden. Und dieses erscheint dann als voll funktionsfähiges WordPress-RSS-Widget, wenn die Seite, die Seitenleiste, die Fußzeile usw. angezeigt wird.
Die Verwendung von FeedWind RSS in WordPress ist gut, da das eingebaute RSS-Widget für WordPress extrem eingeschränkt ist. Es bietet nur ein grundlegendes Format/Layout und kann aus Design-Sicht nicht angepasst werden. Das FeedWind-RSS-Widget kann mit CSS angepasst werden und kann (im Gegensatz zum eingebauten WordPress-RSS-Widget) sowohl in Seiten-/Beitragsbereichen als auch in Widget-Bereichen erscheinen.
WordPress-RSS Implementierungen – WordPress-gehostet Vs. selbstgehostet.
Es gibt zwei Versionen von WordPress:- Kostenlose Hosting durch WordPress auf einer WordPress.com Webseite, wie https://www.example.wordpress.com , oder
- Eine selbst gehostete Version, die auf Ihrem eigenen Server/Host installiert ist, wie https://www.example.com
Wofür kann ich ein RSS-Feed-Widget verwenden?
Typische Verwendungszwecke eines solchen Feeds wären ein RSS-Feed von Ihrem oder anderen Blogs mit verwandten Inhalten, Nachrichten-Feeds, Produkt-Feeds von Partnern für eCommerce-Shops, Finanz- oder Handelsinformationen. Ihrer Kreativität sind keine Grenzen gesetzt, denn es gibt RSS-Feeds aus Millionen von Datenquellen. Durch das Hinzufügen dieser Daten-Feeds mit seitenrelevanten Inhalten, die in Echtzeit aktualisiert werden, wird die Webseite noch lebendiger.WordPress-RSS-URL
WordPress bietet verschiedene Optionen, wenn es um das Abrufen eines RSS-Feeds von seinen Seiten geht. Der offizielle Codex zu RSS ist hier zu finden.Dies sind die Standard-URLs für Feeds:
https://example.com/?feed=rss https://example.com/?feed=rss2 https://example.com/?feed=rdf https://example.com/?feed=atomWenn Sie benutzerdefinierte Permalinks verwenden
https://example.com/feed/ https://example.com/feed/rss/ https://example.com/feed/rss2/ https://example.com/feed/rdf/ https://example.com/feed/atom/Erstellen eines WordPress-RSS-Feed-Widgets
Mit WordPress kann ein Skript (der FeedWind-Code, ein einfaches JavaScript-Tag) in ein Text-Widget in den vordefinierten Bereichen der Vorlage eingefügt werden, z. B. im Header, in den Seitenleisten und in der Fußzeile. Bevor wir das tun, müssen wir ein Konto erstellen, damit Sie Ihren Widget-Code erhalten können. (Nur eine E-Mail-Adresse erforderlich) Sobald Sie sich angemeldet haben, können Sie ein Widget erstellen und den HTML/iFrame-Code erhalten, den Sie benötigen, um ein Widget auf Ihrer WordPress-Seite zu installieren.
Vorbereiten von FeedWind
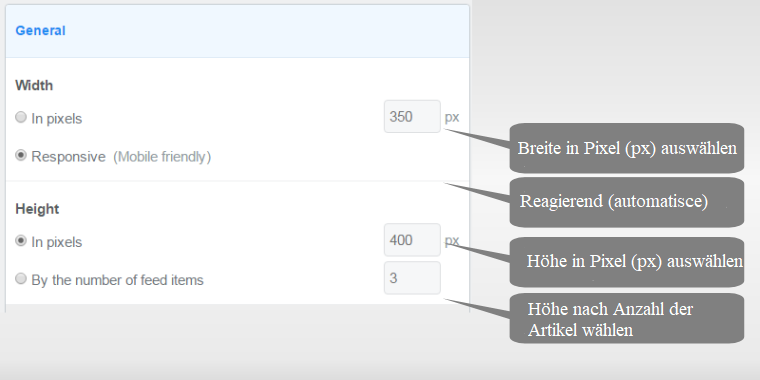
Zunächst sollten Sie ein FeedWind-Widget vorbereiten, das Sie im WordPress-Widget-Bereich platzieren. Im Einstellungsbildschirm von FeedWind können Sie eine Reihe von Parametern festlegen. Einer der wichtigsten Parameter ist die Breite des Widgets, über das der RSS-Feed geliefert wird. Die Abmessungen müssen mit denen des Bildschirmbereichs übereinstimmen, in dem der Feed angezeigt wird. Wenn zum Beispiel Ihr WordPress-Widget-Bereich wie eine Seitenleiste 200px breit ist, sollte die FeedWind-RSS-Einstellung eine maximale Breite von 200px oder weniger haben, um einen gewissen Rand/Padding-Bereich zu erlauben. Sobald Sie die Einstellungen für den RSS-Feed, den Sie verwenden möchten, angepasst haben, können Sie WordPress für FeedWind vorbereiten.
Vorbereiten von WordPress für FeedWind
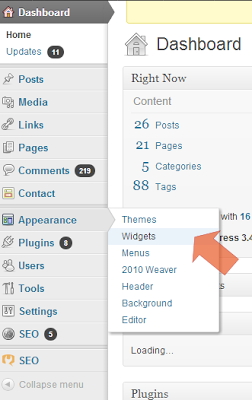
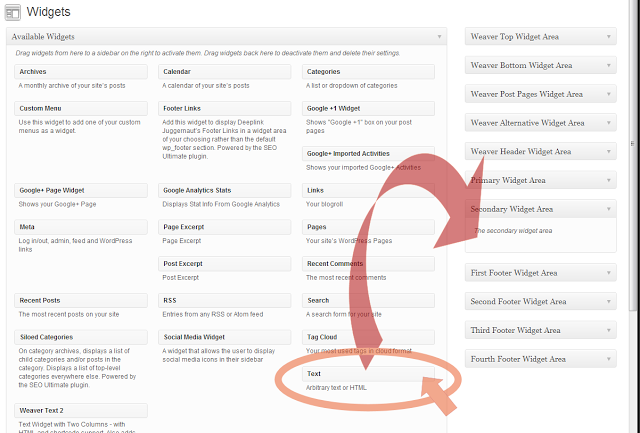
Navigieren Sie im WordPress-Dashboard zu Appearance > Widgets. Auf der rechten Seite sehen Sie die verfügbaren Widgetbereiche. Im linken Bereich finden Sie eine Liste der verfügbaren Widgets. Um den FeedWind-Code zu verwenden, öffnen Sie zunächst den gewünschten Widget-Bereich im rechten Fensterbereich – in unserem Beispiel öffnen Sie den sekundären Widget-Bereich.Tipp: Wenn Sie sich nicht sicher sind, wo der Inhalt eines bestimmten Widgets erscheinen soll (unsere WordPress-Beispielvorlage bietet nicht weniger als elf verschiedene Widget-Bereiche!), geben Sie einfach ein Wort in den Textbereich ein, speichern Sie das Widget und schauen Sie sich die Seite an, um zu sehen, wo dieser Text erscheint.
Probieren Sie es in verschiedenen Bereichen aus, bis Sie sich daran gewöhnt haben, wo sie sich alle befinden. Um zu sehen, wo ein Widget umbrochen wird, kopieren Sie einfach einen Absatz hinein. Vergessen Sie nicht, den Testtext nachher wieder zu entfernen.
Ziehen Sie dann ein Text-Widget-Element aus dem Bereich “Verfügbare Widgets” und legen Sie es in dem entsprechenden Widget-Bereich im rechten Bereich ab – in unserem Beispiel ist dies der “Sekundäre Widget-Bereich”.
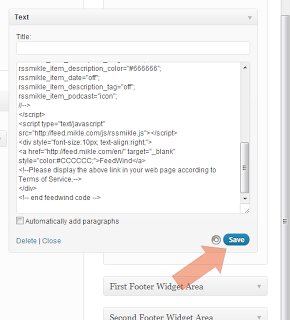
 Das Text-Widget öffnet sich automatisch und zeigt einen Dialog an, in dem ein Titel und ein Inhalt platziert werden können. Hier werden wir das FeedWind-HTML einfügen. Nachdem Sie die Einstellungen angepasst haben, können Sie den HTML-Code von der Einstellungs-Seite von FeedWind in das Text-Widget kopieren und einfügen, das Sie gerade in WordPress erstellt haben.
Das Text-Widget öffnet sich automatisch und zeigt einen Dialog an, in dem ein Titel und ein Inhalt platziert werden können. Hier werden wir das FeedWind-HTML einfügen. Nachdem Sie die Einstellungen angepasst haben, können Sie den HTML-Code von der Einstellungs-Seite von FeedWind in das Text-Widget kopieren und einfügen, das Sie gerade in WordPress erstellt haben.
 Klicken Sie [Save] und Ihr neues RSS-Feed-Widget wird in dem von Ihnen gewählten Widget-Bereich angezeigt.
Falls Sie einen Feed verwenden, dessen Bilder/Videos größer sind als der verfügbare Container, sehen Sie eine beschnittene Version, bei der nur ein vertikaler Scrollbalken verfügbar ist. Um eine horizontale Scrollbalken zu erhalten, müssen Sie das Widget innerhalb eines äußeren Containers platzieren. Dies wird in einem anderen Tutorial über FeedWind-RSS-Container erklärt – dieses Tutorial behandelt auch die prozentuale Größe von Containern. Wenn Sie eine Größe von 100% verwenden, erhalten Sie einen Container innerhalb eines anderen mit einem horizontalen und vertikalen Scrollbalken.
Es gibt unterschiedliche RSS-Feed-Typen. Manche zeigen Bilder an, manche nur Text, andere haben Videos oder Podcasts, einige enthalten HTML, andere nicht.
Um herauszufinden, welche Medientypen in dem von Ihnen verwendeten Feed erhalten sind, schalten Sie diese in den Einstellungen unter Feed-Inhalt und Feed Titel>Erweiterte Einstellungen auf der FeedWind-Einstellungsseite. Das Einschalten der Option “HTML” ist erforderlich, wenn Sie Videos und Bilder im Inhalt haben möchten.
Der von Ihnen verwendete RSS-Link sollte angeben, welche Art von Inhalt in diesem speziellen Feed angezeigt wird. Wenn Sie mit dem eingefügten Code zufrieden sind, klicken Sie auf die Schaltfläche [Save]. und wenn Sie die entsprechende Seite oder den Beitrag (je nach Widget-Bereich) ansehen, sollten Sie nun Ihren neuen RSS-Feed sehen.
Klicken Sie [Save] und Ihr neues RSS-Feed-Widget wird in dem von Ihnen gewählten Widget-Bereich angezeigt.
Falls Sie einen Feed verwenden, dessen Bilder/Videos größer sind als der verfügbare Container, sehen Sie eine beschnittene Version, bei der nur ein vertikaler Scrollbalken verfügbar ist. Um eine horizontale Scrollbalken zu erhalten, müssen Sie das Widget innerhalb eines äußeren Containers platzieren. Dies wird in einem anderen Tutorial über FeedWind-RSS-Container erklärt – dieses Tutorial behandelt auch die prozentuale Größe von Containern. Wenn Sie eine Größe von 100% verwenden, erhalten Sie einen Container innerhalb eines anderen mit einem horizontalen und vertikalen Scrollbalken.
Es gibt unterschiedliche RSS-Feed-Typen. Manche zeigen Bilder an, manche nur Text, andere haben Videos oder Podcasts, einige enthalten HTML, andere nicht.
Um herauszufinden, welche Medientypen in dem von Ihnen verwendeten Feed erhalten sind, schalten Sie diese in den Einstellungen unter Feed-Inhalt und Feed Titel>Erweiterte Einstellungen auf der FeedWind-Einstellungsseite. Das Einschalten der Option “HTML” ist erforderlich, wenn Sie Videos und Bilder im Inhalt haben möchten.
Der von Ihnen verwendete RSS-Link sollte angeben, welche Art von Inhalt in diesem speziellen Feed angezeigt wird. Wenn Sie mit dem eingefügten Code zufrieden sind, klicken Sie auf die Schaltfläche [Save]. und wenn Sie die entsprechende Seite oder den Beitrag (je nach Widget-Bereich) ansehen, sollten Sie nun Ihren neuen RSS-Feed sehen.
FeedWind in einen WordPress-Beitrag oder eine Seite einfügen
Verwenden der richtigen Editoren
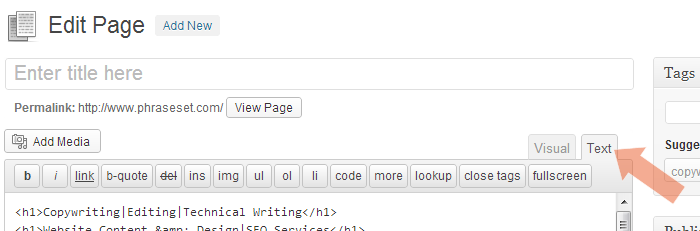
Der WordPress Seiten-/Beitragseditor hat einen Reiter, der verschiedene Ansichten des Inhalts erlaubt. Die eine ist ein WYSIWYG-Editor (what you see is what you get), die andere zeigt denselben Inhalt, enthält aber HTML/CSS-Code, der präsent, aber für den Besucher der Seite unsichtbar ist. Ihr WordPress-RSS-Widget wird nicht angezeigt, wenn der Code beim Speichern durch Ihr CMS geändert oder “bereinigt” wird. Ändern Sie nicht den Editor vom Text- zum visuellen Editor in WordPress, bevor Sie speichern, da WordPress den eingegebenen Code beim Speichern im visuellen Modus ändern kann, um ihn zu “bereinigen”. Dieser Artikel über WordPress Code Stripping hilft Ihnen, das Problem zu verstehen. Fügen Sie im Texteditor (siehe Bild unten) einfach den FeedWind Code-Schnipsel an der Stelle ein, an der das Widget erscheinen soll.