Blogger用のブログパーツを作成する
FeedWindを使えば、BloggerにRSS/Facebook/X/Googleカレンダーウィジェット(ブログパーツ)を表示することができます。サイトのテイストに合わせて、デザインや表示内容をカスタマイズすることも可能です。さらにFeedWindでは、Bloggerの記事の更新情報をホームページに表示するという使い方もできます。一度設置すれば自動的に更新されるので、HTMLの貼り替えなどの作業は不要です。
この記事では以下の内容をご紹介します。
BloggerにRSS・Facebook・X・Googleカレンダーの更新情報を掲載する方法
Bloggerの更新情報(RSS)をウェブサイトに表示する方法
目次
1. BloggerにRSS/Facebook/X/Googleカレンダーウィジェットを設置する
1.1 Bloggerの記事内にウィジェットを設置する方法
1.2 Bloggerのサイドバーにウィジェットを設置する方法
2. BloggerのRSS更新情報を表示するためのブログパーツを作成する
2.1 BloggerのRSSを生成する方法
2.1.1 RSSのフォーマット
2.1.2 RSSをカスタマイズする
2.2 FeedWindでのBloggerウィジェット(ブログパーツ)作成方法
BloggerにRSS/Facebook/X/Googleカレンダーウィジェットを設置する
Bloggerではjavascriptのタグの設置が許可されており、サイドバーや記事内にブログパーツ(ウィジェット)を埋め込めます。FeedWindで作成したRSS/Facebook/X/Googleカレンダー ウィジェットをBlogger内に簡単に表示することができます。
FeedWindで提供しているウィジェットは以下のとおりです。
Bloggerの記事内にウィジェットを設置する方法
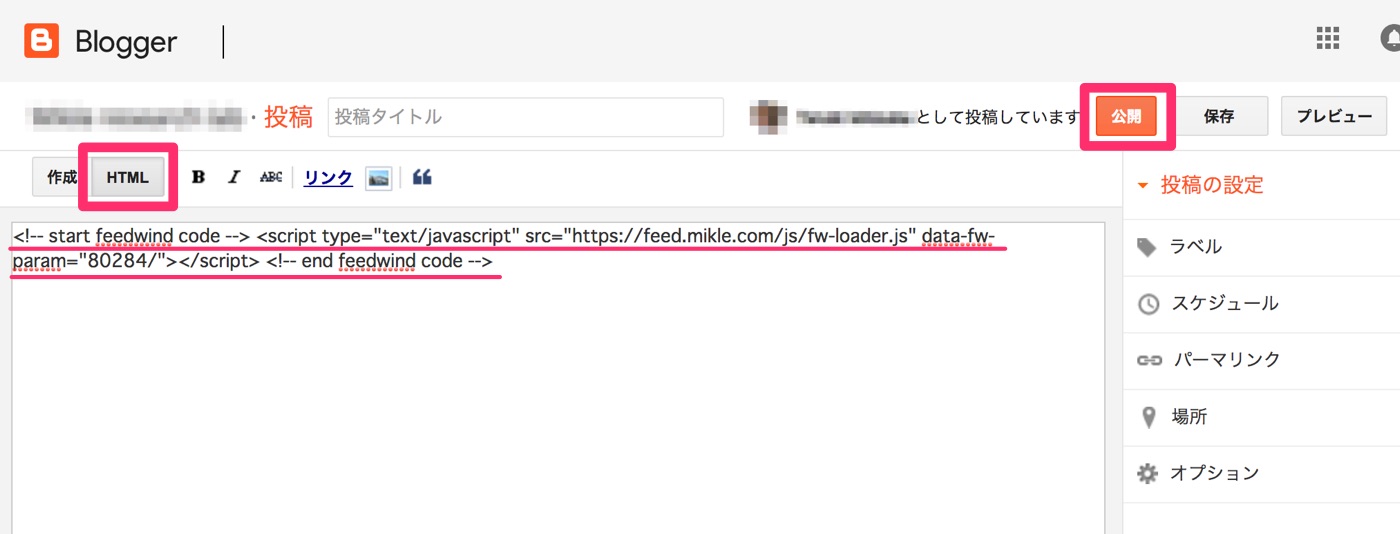
FeedWindの設定画面でウィジェットを作成し、ダッシュボードに保存すると貼り付けコードが発行されます。Bloggerの投稿画面で「HTML」を選択して、FeedWindのコードを貼り付けて「更新」ボタンをクリックします。

Bloggerのサイドバーにウィジェットを設置する方法
Bloggerのサイドバーなど共通部分にウィジェットを表示するには、下記の手順で設定をします。
(1)Bloggerのブログ管理画面にアクセス
(2)管理画面サイドバーの「レイアウト」をクリック
(3)「サイドバー」でガジェットを追加をクリック
(4)別ウィンドウが起動したら「HTML/Javascript」を選択(+ボタンをクリック)
(5)タイトル欄に任意のタイトルを記入し、「コンテンツ」にFeedWindの貼り付けコードをペーストしたら「保存」ボタンをクック
これにより、FeedWindで作成したRSS/Facebook/X/GoogleカレンダーウィジェットをBloggerに表示することができます。
BloggerのRSS更新情報を表示するためのブログパーツを作成する
次はBloggerのRSSを活用して、更新情報をウェブサイトに表示する方法をご紹介します。スタッフブログなどをBloggerで運用している場合に、その情報をお店のホームページに表示したいときなどに利用できます。一度FeedWindのコードを貼ってしまえば、Bloggerで記事がアップされる度に自動的に表示が更新されます。
BloggerのRSSを生成する方法
RSSのフォーマット
Bloggerの更新情報を表示するにはFeedWindのRSSウィジェットを利用します。そのため、BloggerのRSSのURLを事前に把握しておく必要があります。
(注:Bloggerが「限定公開」になっているとRSSウィジェットは機能しません)
◎BloggerのRSSのフォーマット
Atom 1.0: https://blogname.blogspot.com/feeds/posts/default
RSS 2.0: https://blogname.blogspot.com/feeds/posts/default?alt=rss
※blognameは皆さんのブログのURLに従って置き換えてください。
※独自ドメインで運用されている場合は以下のようになります。
https://example.com/feeds/posts/default
https://example.com/feeds/posts/default?alt=rss
◎コメントのフィード
Atom 1.0: https://blogname.blogspot.com/feeds/comments/default
RSS 2.0: https://blogname.blogspot.com/feeds/comments/default?alt=rss
◎特定のラベルが付いたフィードのみを表示する
Atom 1.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]
RSS 2.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]?alt=rss
◎特定の記事のコメントのみを表示する
Atom 1.0: https://blogname.blogspot.com/feeds/postId/comments/default
RSS 2.0: https://blogname.blogspot.com/feeds/postId/comments/default?alt=rss
RSSをカスタマイズする
BloggerではRSSの内容を好みに応じてカスタマイズすることができます。RSSにすべてのコンテンツを表示することもできますし、概要のみを表示するように設定することも可能です。
RSSの設定を行うには、「設定」 >「その他」 を選択します。そこで、どのコンテンツをRSSに表示するかを設定します。
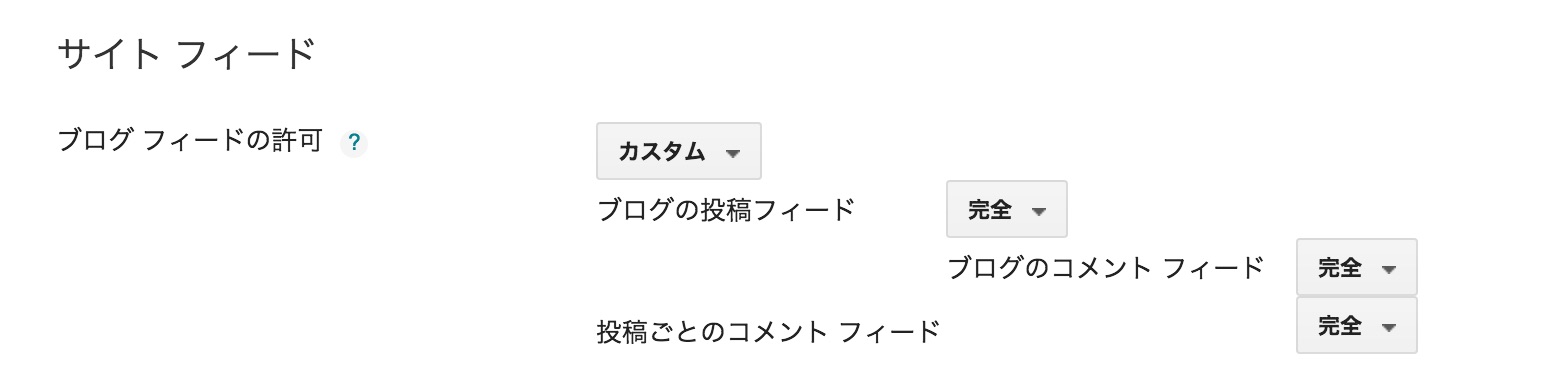
「サイトフィード」 の下で、共有するコンテンツの範囲を選択します。
- 完全: 各投稿のコンテンツ全体を表示します。
- 先頭のみ: 各投稿の先頭から抜粋して表示します。
- 追記の区切りまで: 追記の区切りまでのコンテンツを表示します。
- なし: サイトフィードを完全に無効にします。
- カスタム: ブログの投稿、ブログのコメント フィード、投稿ごとのコメント フィードについて、詳細オプションを設定します。
【参考】https://support.google.com/blogger/answer/97933?hl=ja

ここで「カスタム」を選択すると、「ブログの投稿フィード」「ブログのコメント フィード」「投稿ごとのコメント フィード」の各項目の詳細を設定できます。それぞれ表示する内容を詳細に選択できます。
また、FeedBurnerなどのフィードサービスを使ってRSSを表示する場合、Bloggerの設定画面でリダイレクト先のRSSのURLを設定する必要があります。RSSをリダイレクトするには、各フィードサービスで発行されたRSSのURLを「フィード リダイレクト URL の登録」に入力し、「設定を保存」をクリックしてください。

FeedWindでのBloggerウィジェット(ブログパーツ)作成方法
RSSのURLを生成したら、FeedWindの設定画面でブログパーツを作成していきます。
- FeedWindにログインします(事前にアカウントを作成してください。1分で完了します。)
- 右上の「新規作成」ボタンをクリックして、「RSSフィード」を選択します。
- 設定画面が表示されるので「RSSのURL」に入手したRSSを入力します。プレビュー欄にRSSの内容が表示されます。
- 設定が完了したら「保存してコードを取得する」をクリックします。設定した内容が保存されて、貼り付けコードが発行されますので、サイト内のお好きなところに貼り付けてください。
もちろん、ウィジェットの色やサイズ、写真の位置やスタイルなどをカスタマイズすることができます。ご自身のサイトのカラーやテイストに合わせて自由にデザインしてください。