Stil-Einstellungen
Easy Steps

FeedWind style options in detail
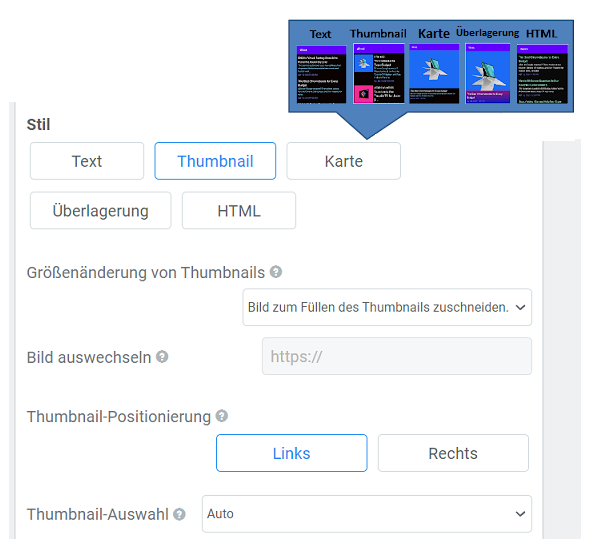
Beim Erstellen des FeedWind-RSS-Widgets haben Sie drei grundlegende Stiloptionen: Nur Text, Text + Thumbnail, Vollständiges HTML. Sie können die Stiloption im Feld Allgemein des FeedWind-Einstellungsbilschirm ändern.- Text (RSS, Facebook, Twitter)
- Thumbnail (RSS, Facebook, Twitter, Instagram)
- Großes Bild (Facebook, Twitter, Instagram)
- Karte (RSS)
- Überlagerung (RSS)
- HTML (RSS)
Text
Es werden keine Bilder oder Medien in Ihr Feed-Widget eingefügt, aber Datum und Titel sind standardmäßig enthalten, können aber bei Bedarf auch deaktiviert werden.Thumbnail
Ein Thumbnail wird zusammen mit dem Text angezeigt, aber Links oder andere HTML-Stylings werden nicht eingefügt. Dies eignet sich für Benutzer, die Nachrichten oder Blogs anbieten, bei denen ein Auszug des Inhalts mit dem Thumbnail angezeigt wird. Die Länge des Textes (Angabe in Zeichen) und der Stil des Thumnbails werden im Einstellungsbildschirm gesteuert. Um die Größe des Thumbnails und andere erweiterte Stile zu ändern, kann ein benutzerdefiniertes CSS für das Widget verwendet werden.Karte
Ein Bild wird unter dem Titel des Widgets angezeigt und nimmt die Breite des Widgets ein. Dieser Stil wird für Benutzer empfohlen, die das Bild mehr benoten möchten als den Text. Mehr erfahren…Überlagerung
Mit dieser Option, die Sie unter finden, wird Ihr Feed-Inhalt in einer Überlagerung im Material-Design-Stil dargestellt. Das Bild und der Titel werden ähnlich wie beim “Karten”-Stil dargestellt, mit dem Unterschied, dass das untere Banner ein undurchsichtiges Overlay über dem Bild ist und nicht ein durchgehender weißer Hintergrund mit einer Beschriftung unter dem Bild. Wenn Sie mit der Maus über den Overlay-Stil fahren, bedeckt die Überlagerung das Bild und bietet eine Art “Mehr lesen”-Funktion in Ihren Feeds. Die Standardeinstellungen in Bezug auf Breite und Höhe sind ideal für diesen Stil. Die Option ” Überlagerung” bietet zwei zusätzliche Optionen im Einstellungsmenü “Allgemein”: die Änderung der Hintergrundfarbe der Überlagerung mit dem Farbwähler ‘Hintergrund’ oder RGBA-Werten und die Verwendung von Farbverlaufsschemata in der Überlagerung mit ‘Linearen Verlaufshintergrund hinzufügen’. Sie können die beiden Farben, die für den Farbverlauf verwendet werden sollen, in die Textfelder “Oben” und “Unten” eingeben.Größes Bild
Die Option “Großes Bild” ist für Facebook-, Twitter- und Instagram-Widgets verfügbar. Das Bild wird in der folgenden Position und über die gesamte Breite des Widgets angezeigt.- Facebook: Unterhalb der Beschreibung.
- Instagram: Unterhalb des Widget-Titels.
- Twitter: Unterhalb der Beiträge.
- Beiträge ( bei horizontalem Scrollen verfügbar) – Sie können festlegen, wie viele Beiträge horizontal angezeigt werden.