モバイルでカード表示を最適化する(1カラム表示) – FeedWind ヘルプ
「基本設定」で「スタイル」>「カード」or「オーバーレイ」を選択した際、「モバイルで1カラム表示」をONに設定することで、モバイルでの表示を最適化することができます。PC版では横並びに表示されていた画像が、モバイルに最適化された形で垂直に表示されます。
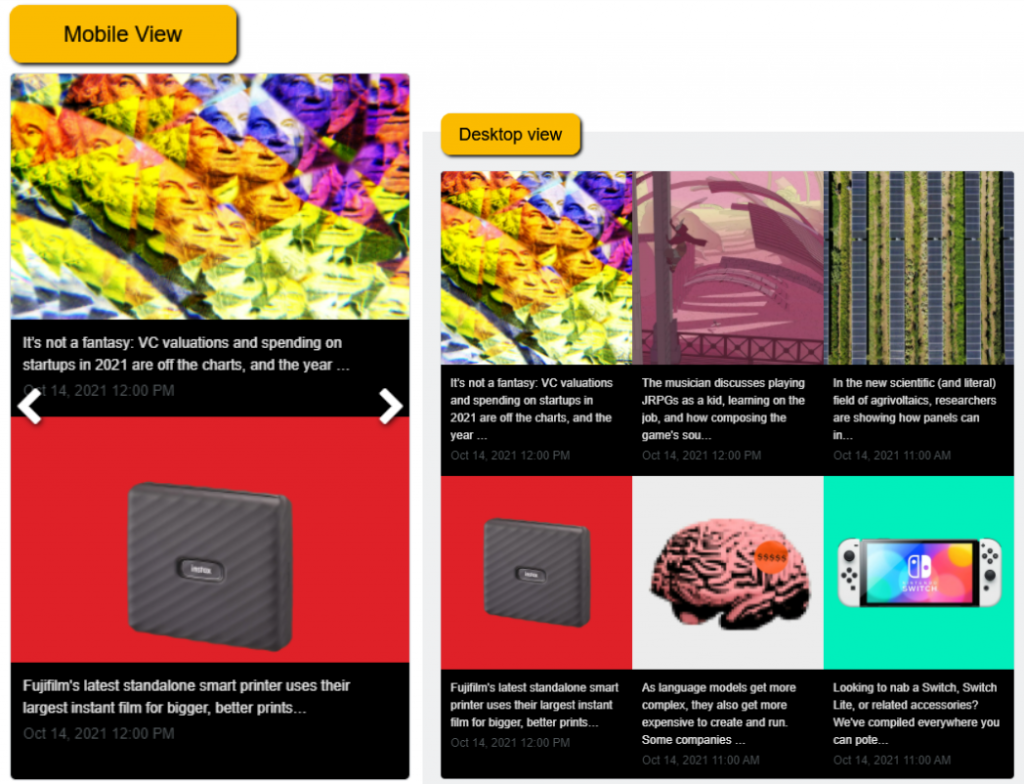
設定事例
次のように、PCとモバイルで異なるレイアウトを表示できます。
- PC > 3 (列) x2 (行) – 水平にレイアウト
- モバイル > 縦に 2 つのフィード レイアウト

「モバイルで1カラム表示」機能を使って、レスポンシブ ウィジェットを作成する方法
「モバイルで1カラム表示」を利用するには以下の3つの条件が必要です。
- ウィジェットの種類: RSS
- 「横幅」は「レスポンシブ」を指定
- スタイルは「カード」or「オーバーレイ」
Feedwind でウィジェットを作成する
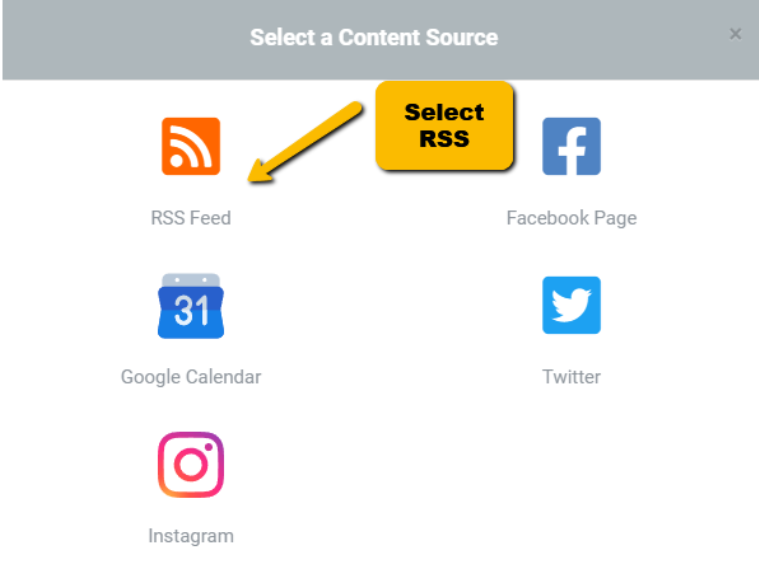
(1)RSS ウィジェットを選択

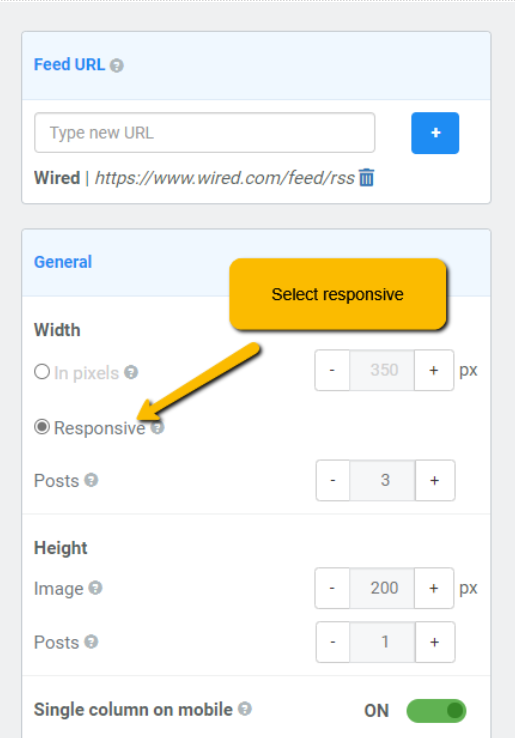
(2)基本設定 ➤ 横幅➤ 「レスポンシブ」を選択

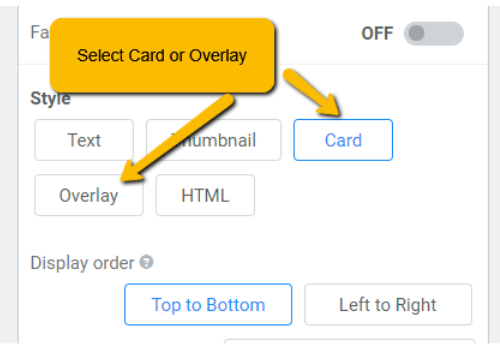
(3)「スタイル」で、「カード」または「オーバーレイ」を選択

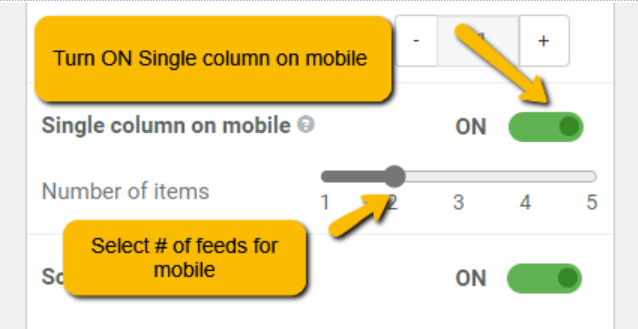
カード/オーバーレイを選択すると、「モバイルでの単一列」機能オプション が有効になります。この機能を有効にするには「オン」にしてから、モバイルでのみ縦方向に表示されるアイテムの数を選択してください。

(4)「保存してコードを取得する」をクリック