背景設定(色・画像)
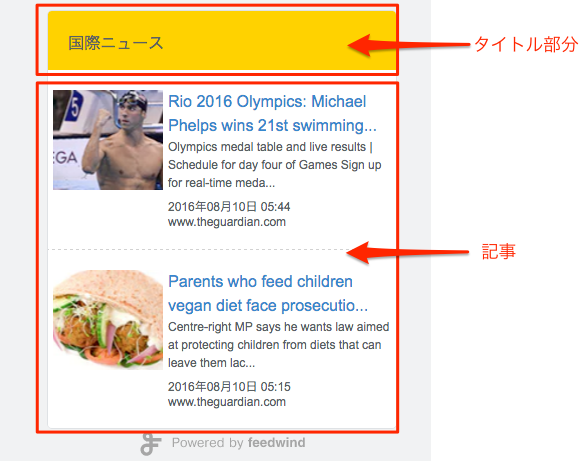
FeedWindでは、ブログパーツのタイトル部分とコンテンツ部分の背景を個別に設定することができます。
背景の色を指定できるだけでなく、画像を挿入することもできます(また、背景色の記入欄にtranparentと記載すると背景が透過になります)。

タイトル領域の背景色を設定する
「タイトル」の背景色5色の中から選択できます。

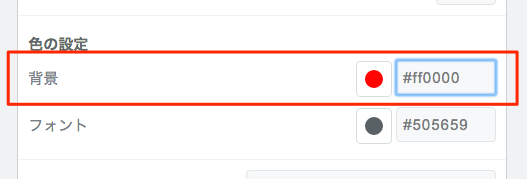
別の色を選択したい場合は「タイトル」の「詳細設定」をクリックし、「色の設定」で「背景」で設定ができます。カラーパレットから選ぶか、カラーコードを直接指定してください。背景色を透過にしたい場合は、背景色の入力欄にtransparentと記入します。

コンテンツ領域の背景を設定する
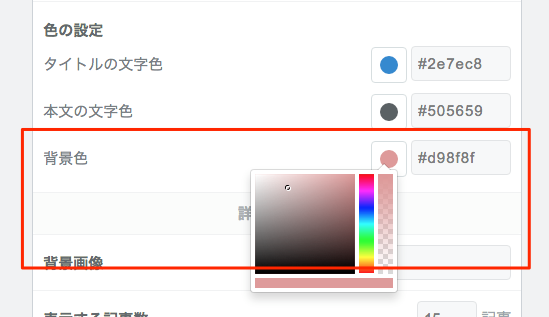
「コンテンツ」→「色の設定」の「背景色」で設定をします。カラーパレットから選ぶか、カラーコードを直接指定してください。背景色を透過にしたい場合は、背景色の入力欄にtransparentと記入します。

背景画像を設定する
タイトル領域とコンテンツ領域の背景に画像を設定することができます。
「タイトル」→「詳細設定」→「背景画像」、または「コンテンツ」→「詳細設定」→「背景画像」で背景画像のURLを入力します。背景画像を表示するには、事前にお客様が契約しているサーバ等に画像をアップして、外部からアクセス可能なURLを入手してください。
「背景画像サイズ」では、背景画像の表示サイズを指定できます。「自動」「Contains」「Cover」の3種類から選択できます。
- 自動:背景画像をオリジナルサイズで表示します
- Contains:縦横比を維持して、ウィジェットの背景領域に最大サイズでおさまるよう背景画像を拡大縮小します。
- Cover:縦横比を維持して、ウィジェットの背景領域に最小サイズで収まるよう背景画像を拡大縮小します。