CSS auf Google Drive hosten
Hinweis: Diese Funktion ist nur für FeedWind Plus- und Pro- Benutzer verfügber.
Wie man CSS-Dateien auf Google Drive für benutzerdefinierte Design-Widgets hostet
- Führen Sie nach dem Hochladen von CSS-Dateien auf Google Drive die folgenden Schritte aus:
-
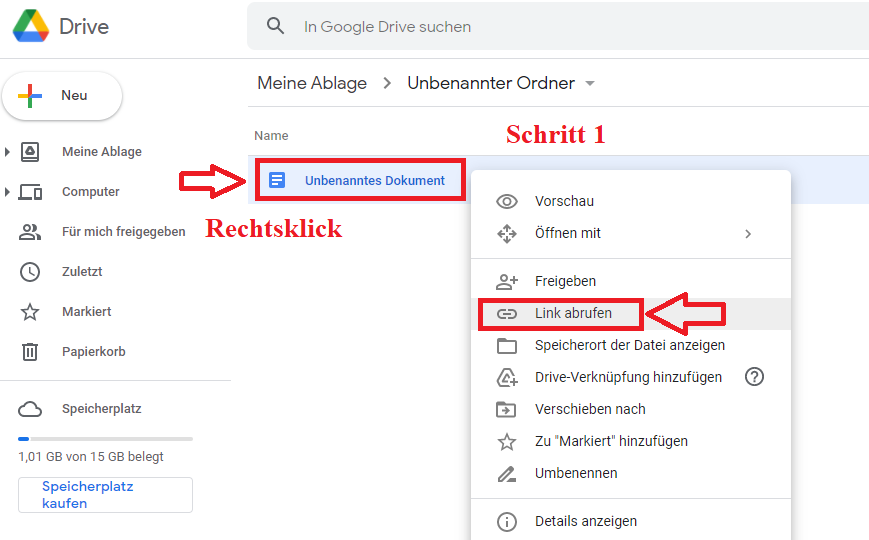
- Klicken Sie mit der rechten Maustaste auf Ihre Google Docs-CSS-Datei und wählen Sie "Link zum Teilen abrufen".
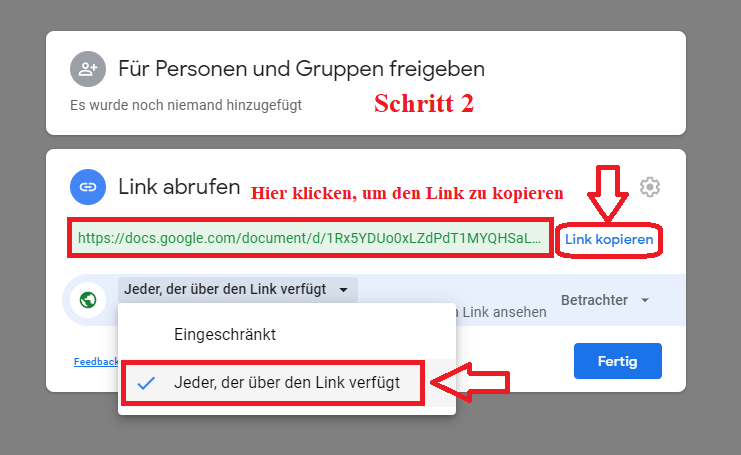
- Drücke den Link kopieren Möglichkeit.
- Ihre Google Drive CSS-Datei-URL https://drive.google.com/file/d/FILE_ID/view?usp=sharing
- Wandeln Sie die URL in die folgenden Muster um: https://drive.google.com/uc?id=FILE_ID&export=download
- Ändern /file/d/ zu /uc?id=
- Ändern /view?usp=sharing zu & export=download.
- Jetzt können Sie die URL eingeben zu Benutzerdefinierter CSS-Link unter Allgemein > Erweiterte Einstellungen: https://drive.google.com/uc?id=FILE_ID&export=download.
Easy Steps