Schriftarten
- Einfache Schrifteinstellungen
-
- Öffnen Sie Ihr Widget zur Bearbeitung (oder erstellen Sie ein neues)
- Gehen Sie im Einstellungsbildschirm zu einem der Abschnitte "Allgemein/Titel/Inhalt", je nachdem, welche Schriftart Sie gestalten möchten
- Wählen Sie eine Schriftart aus dem Dropdown-Liste
- Geben Sie eine Schriftgröße ein und/oder wählen Sie Schriftfarben
- Prüfen Sie im Vorschau, ob Ihr Widget richtig angezeigt wird
- Klicken Sie auf die Schaltfläche Speichern & Code abrufen, um Ihre Änderungen zu speichern
Easy Steps
Anpassen der Schriftarten in Ihrem FeedWind-Widget
In diesem Tutorial geht es um Schriftarten und Sie erfahren, wie Sie das Styling der Schriftarten, die im FeedWind-RSS-Widget verwendet werden, ändern können. Schnellzugriff:- Wählen Sie eine Schriftfamilie
- Festlegen einer benutzerdefinierten Schriftart durch Verwendung von benutzerdefiniertem CSS und @font-face
- Google Webfonts verwenden
- Schriftgröße des Feed-Titels
- Fettdruck des Feed-Titels
- Fettdruck des Feed-Artikel-Titels
- Schriftart des Feed-Artikel-Titels
- Schriftart des Inhalts
- Schriftfarbe
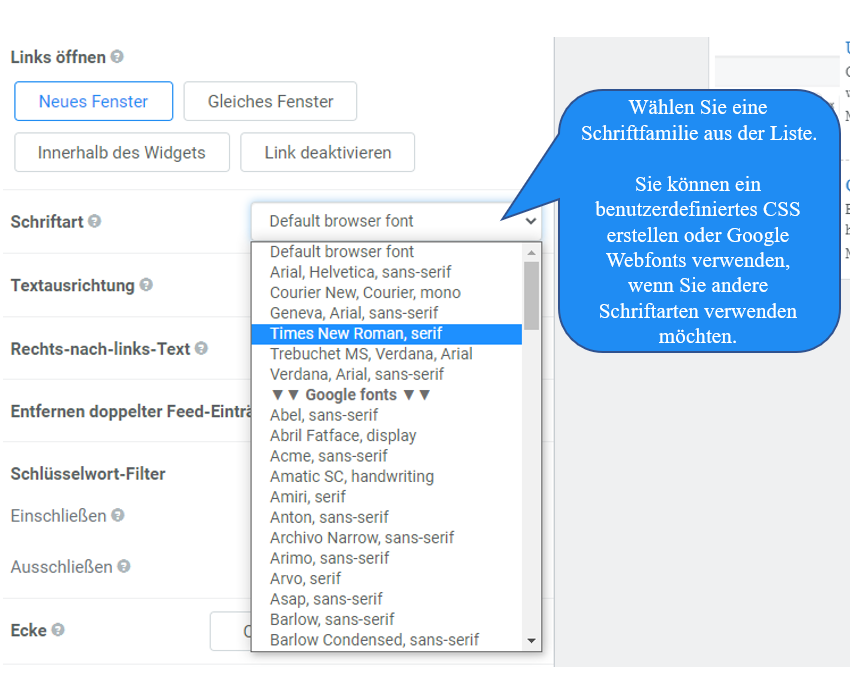
Wählen Sie eine Schriftfamilie
Sie können eine Schriftfamilie für FeedWind mit mehreren Methoden auswählen:Option 1. Auswahl von websicheren Schriftarten aus dem Einstellungsbilschirm
Es gibt eine Standardauswahl an websicheren Schriftarten in den Abschnitten Feed Titel und Feed-Inhalt ►Erweiterte Einstellungen des Einstellungsbildschirms. Nachfolgend finden Sie die von Internet-Browsern unterstützten Standard-Schriftfamilien, die zur Verfügung stehen:- Times New Roman
- Arial/Helvetica/Sans-Serif
- Courier
- Trebuchet MS
- Verdana
- Geneva
Hinweis: Hier, direkt unterhalb der Dropdown-Liste für den Schriftstil, können Sie auch die Größe und Farbe ändern.

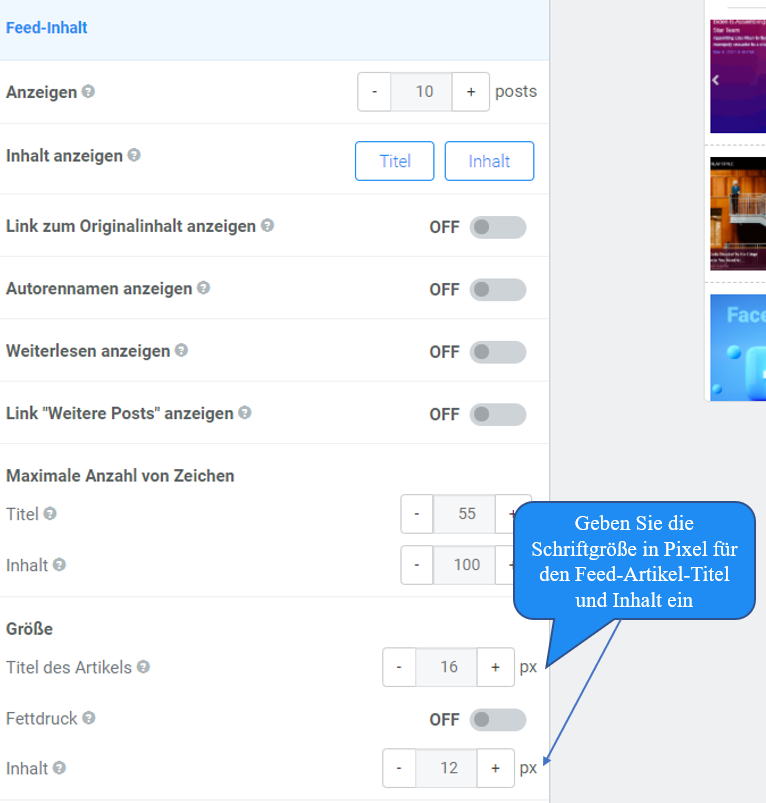
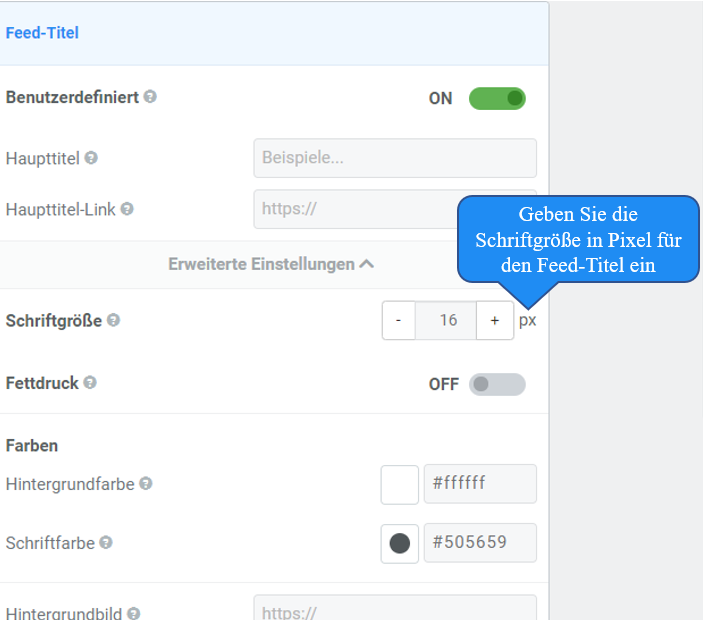
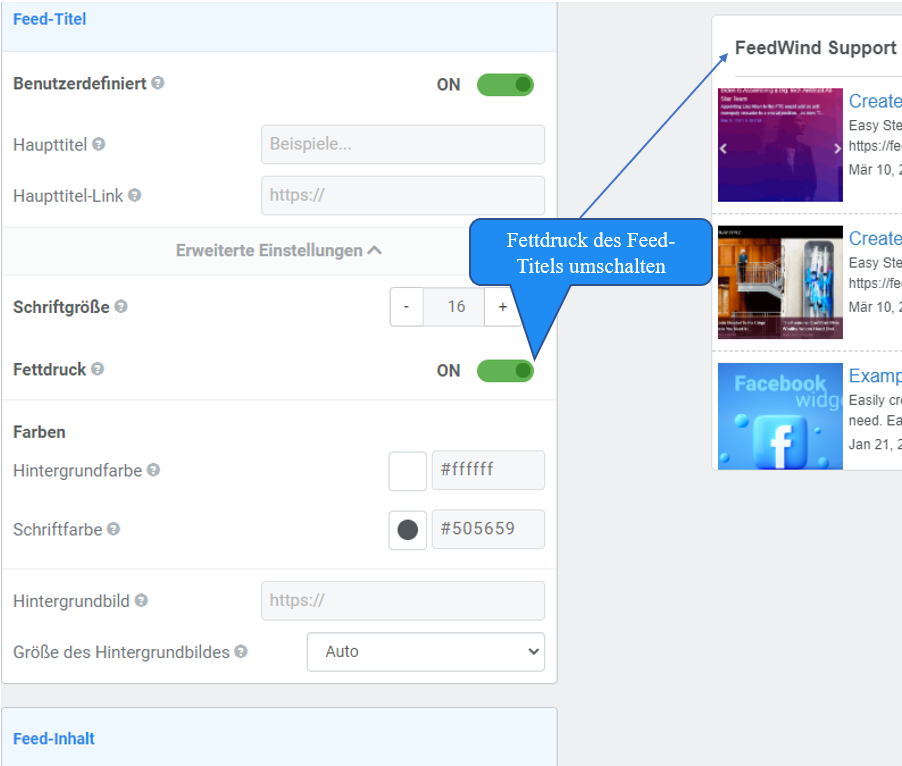
Schriftgröße des Feed-Titels
Im Abschnitt Feed-Titel können Sie eine Schriftgröße für den Titel Ihres Hauptwidgets wählen.
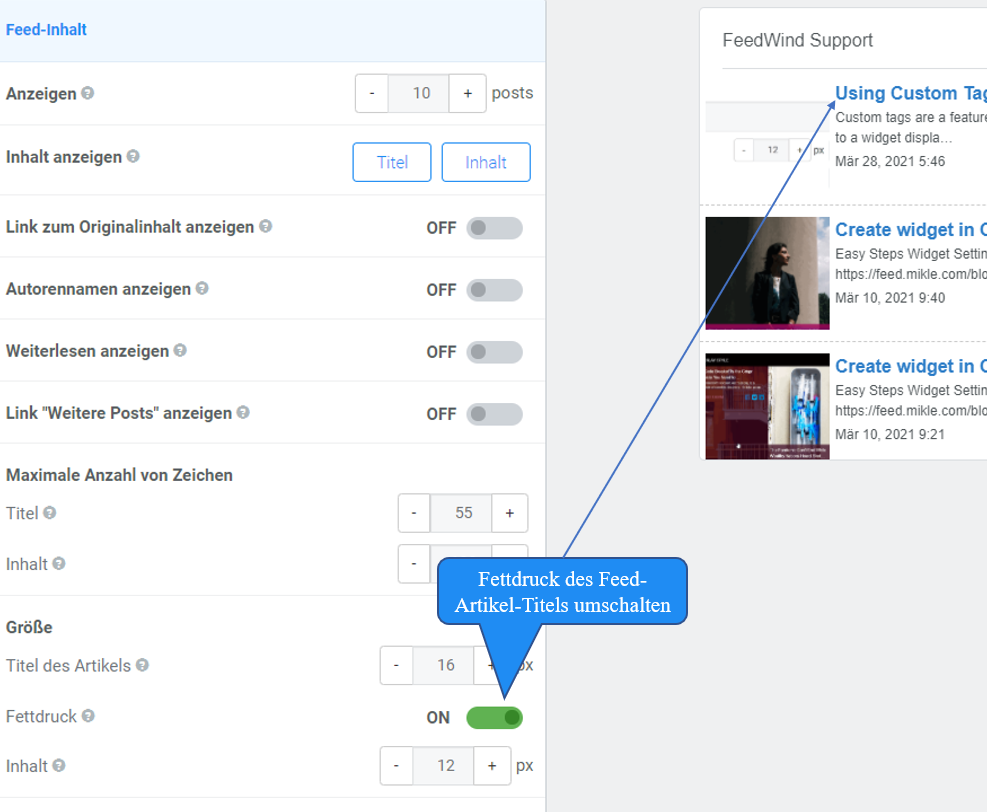
Schriftart des Feed-Artikel-Titels
Im Abschnitt Feed Inhalt können Sie die Schriftgröße für Ihren Feed-Inhalt wählen, sowohl für die Titel der Feed-Elemente als auch für den Feed-Inhalt.Fettdruck des Feed-Titels
Sie können die fette Formatierung für den Feed-Titel umschalten.
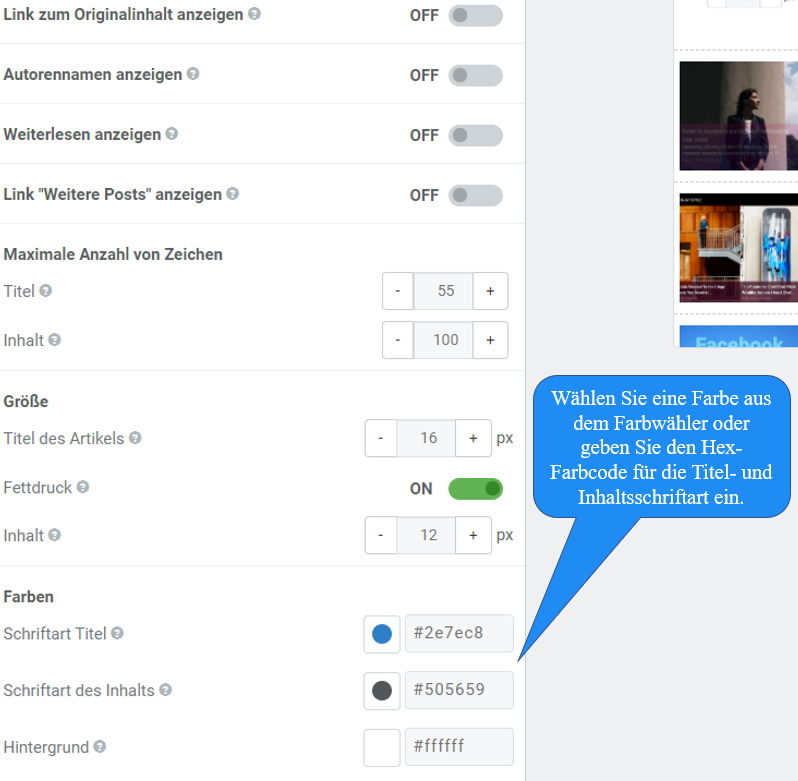
Fettdruck des Feed-Titels
Sie können die fette Formatierung für den Feed-Inhalt-Titel umschalten.
Schriftfarbe
Klicken Sie auf den Farbwähler ● oder geben Sie den hexadezimalen Farbcode ein, um Schriftfarben für die Feed-Artikel-Titel und den Feed-Inhalt zu wählen.Option 2: Ändern der Schriftart in FeedWind mit CSS
Erstellen Sie zunächst eine benutzerdefinierte CSS-Datei und fügen Sie deren URL zu Ihrem FeedWind-Einstellungsbildschirm hinzu. Fügen Sie @font-face zu der CSS-Datei hinzu, um eine benutzerdefinierte Schriftart in Ihrem Widget zu verwenden. Sie können dann Ihre Schriftdatei in einem der verbreiteten Formate für Schriftarten (TTF, EOT, OTF usw.) hochladen und FeedWind erlauben, diese zu finden und zu verwenden.
Hinweis: 1) Die Schriftdatei muss auf einem öffentlich zugänglichen Server abgelegt sein.
2) Wenn Sie die benutzerdefinierte Schriftart in Ihrem Widget verwenden möchten, müssen Sie die Fontfamilie für die entsprechenden Elemente (Klassen) angeben, in denen die Schriftart angezeigt werden soll. Diese Klassen sind in unserem Artikel über benutzerdefiniertes CSS beschrieben.
Nachfolgend finden Sie ein Beispiel für das CSS, das erforderlich ist, um eine TFF-Schriftart “SuperBoldRegular” in Ihrem Widget zu verwenden.
@font-face {
font-family: "SuperBoldRegular";
src: url("SuperBoldRegular.ttf") format("truetype");
font-weight: normal;
Option 3: Verwendung von Google Fonts
 Sie müssen ein benutzerdefiniertes CSS erstellen, um ein RSS-Widget mit Google Fonts zu erstellen.Um eine Vorlage für Ihre benutzerdefinierte CSS-Datei zu erhalten, können Sie das am Ende dieses Artikels angegebene Beispiel kopieren und verwenden. Sie können ein Feed-Widget zum Einbetten in eine Webseite erstellen, das bei Bedarf an das Design der Webseite angepasst wird, oder einfach ein gut aussehendes und beeindruckendes benutzerdefiniertes RSS-Widget erstellen. Die Kombination von Google Fonts und CSS gibt Ihnen alle Möglichkeiten, die Sie benötigen, um ein WIdget mit beliebigem Stil und Design zu erstellen. Suche Sie auf der Google fonts Webseite nach der/den gewünschten Schriftart(en).
Sie müssen ein benutzerdefiniertes CSS erstellen, um ein RSS-Widget mit Google Fonts zu erstellen.Um eine Vorlage für Ihre benutzerdefinierte CSS-Datei zu erhalten, können Sie das am Ende dieses Artikels angegebene Beispiel kopieren und verwenden. Sie können ein Feed-Widget zum Einbetten in eine Webseite erstellen, das bei Bedarf an das Design der Webseite angepasst wird, oder einfach ein gut aussehendes und beeindruckendes benutzerdefiniertes RSS-Widget erstellen. Die Kombination von Google Fonts und CSS gibt Ihnen alle Möglichkeiten, die Sie benötigen, um ein WIdget mit beliebigem Stil und Design zu erstellen. Suche Sie auf der Google fonts Webseite nach der/den gewünschten Schriftart(en).
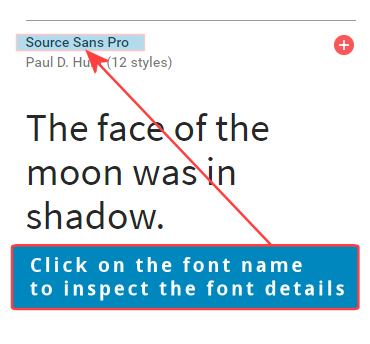
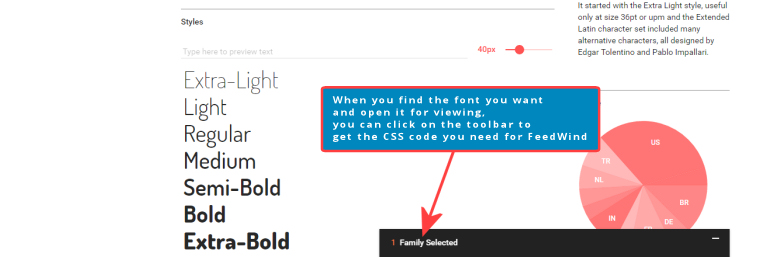
Führen Sie die folgenden Schritte aus, um Google Webfonts für ein oder mehrere Ihrer Widgets umzusetzen:
- Klicken Sie auf den Namen der gewählten Schriftart
- Öffnen Sie die Toolbox in der Symbolleiste am unteren Rand des Bildschirms
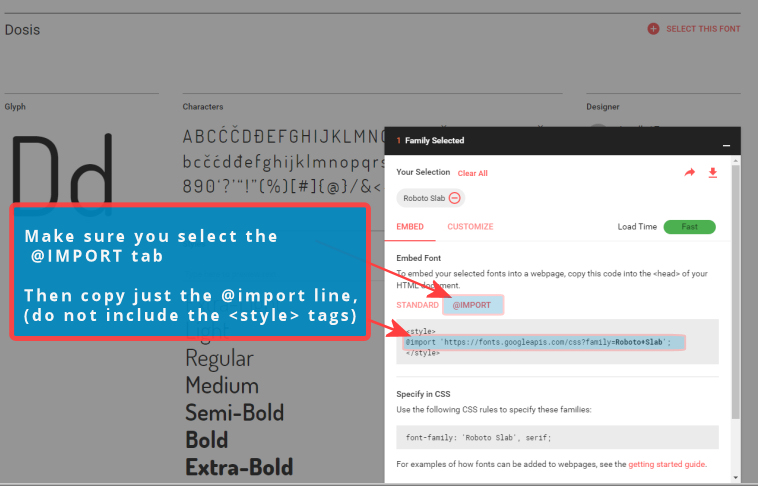
- Wählen Sie die Registerkarte @IMPORT tab
- Kopieren Sie die @import-Codezeile
- Fügen Sie diese Codezeile oben in Ihr benutzerdefiniertes FeedWind-CSS ein


 Sobald Sie Ihr CSS-Einstellung abgeschlossen und das Widget-HTML in eine Webseite platziert haben, wird der Zielbrowser Ihr CSS auschecken, die Schriftart bei Google nachschlagen und in den Stil Ihres Widgets integrieren. Im folgenden Beispiel sehen Sie eine Vorstellung davon, wie das CSS aussehen sollte und das resultierende Widget rechts vom CSS.
Sobald Sie Ihr CSS-Einstellung abgeschlossen und das Widget-HTML in eine Webseite platziert haben, wird der Zielbrowser Ihr CSS auschecken, die Schriftart bei Google nachschlagen und in den Stil Ihres Widgets integrieren. Im folgenden Beispiel sehen Sie eine Vorstellung davon, wie das CSS aussehen sollte und das resultierende Widget rechts vom CSS.
Hinweis: Die Einstellungen, die Sie mit Ihrem benutzerdefinierten CSS vornehmen, überschreiben die meisten Einstellungen aus dem FeedWind-Einstellungsbildschirm
Sie können mehrere Webfonts anwenden, indem Sie oben in der benutzerdefinierten CSS zusätzliche ‘@import’-Werte hinzufügen und diese Attribute auf die entsprechenden Widget-Elemente in der CSS anwenden. Im folgenden Beispiel werden mehrere Google Fonts im CSS verwendet.
Beispiel Widget mit Google Fonts [Noto Sans] |
|
|---|---|
| CSS-Code-Beispiel | |
Dies ist ein Beispiel für einer benutzerdefinierte CSS-Datei mit dem Google Font “Noto Sans”:
|
Tipp: Wenn Sie eine Online-Plattform verwenden oder Ihre CSS-Datei an einem anderen Ort speichern möchten, sehen Sie sich diesen Artikel über die Verwendung von Dropbox zum Hosten von CSS an.
Wenn Sie Hilfe zu CSS, Schriftarten oder andere Unterstützung benötigen, kontaktieren Sie uns bitte.