Google Sites RSS
Verwenden von FeedWind mit Google Sites
 Um FeedWind als Google Sites RSS-Widget zu verwenden, brauchen Sie nur die iFrame-Version des Code-Snippets zu benutzen. Wenn Sie nach dem Einrichten Ihres Widgets auf die Schaltfläche Speichern & Code abrufen klicken, gibt es eine Option zum Abrufen des Codes als iFrame-Version. Informationen dazu finden Sie auf unserer Support-Seite, auf der erklärt wird, wie Sie den iFrame-Code für Ihr RSS-Widget erhalten.
Google Sites unterstützt die Verwendung von HTML-Code als Gadget, doch FeedWind funktioniert in diesem Modus nicht richtig. Um ein FeedWind-Widget auf einer Google Site anzuzeigen, müssen Sie ein Gadget benutzen, das in der Auswahl “More gadgets..” des Insert Gadget modal aufgelistet ist. Das Gadget, das Sie benötigen, ist beschriftet: “Include gadget (iframe)”
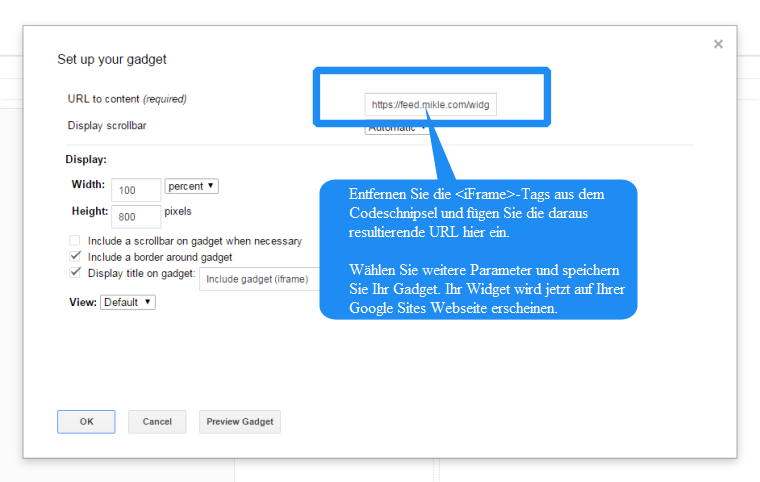
Bei Auswahl dieser Option wird ein Dialogfeld angezeigt. Klicken Sie auf die Schaltfläche [Select], und Sie erhalten ein weiteres Dialogfeld, in das SIe eine URL einfügen können.
In das Feld mit der Aufschrift:
“URL to content (required)”
können Sie die iFrame-URL einfügen
Hinweis: Unser iFrame-Code ist HTML und enthält die HTML-Tags für einen iFrame. Dieses Tag ist für Google Sites nicht erforderlich, benötigt wird nur die tatsächliche URL aus unserem Code.
Ein Beispiel für einen Code-Schnipsel eines iFrames sieht wie folgt aus:
Um FeedWind als Google Sites RSS-Widget zu verwenden, brauchen Sie nur die iFrame-Version des Code-Snippets zu benutzen. Wenn Sie nach dem Einrichten Ihres Widgets auf die Schaltfläche Speichern & Code abrufen klicken, gibt es eine Option zum Abrufen des Codes als iFrame-Version. Informationen dazu finden Sie auf unserer Support-Seite, auf der erklärt wird, wie Sie den iFrame-Code für Ihr RSS-Widget erhalten.
Google Sites unterstützt die Verwendung von HTML-Code als Gadget, doch FeedWind funktioniert in diesem Modus nicht richtig. Um ein FeedWind-Widget auf einer Google Site anzuzeigen, müssen Sie ein Gadget benutzen, das in der Auswahl “More gadgets..” des Insert Gadget modal aufgelistet ist. Das Gadget, das Sie benötigen, ist beschriftet: “Include gadget (iframe)”
Bei Auswahl dieser Option wird ein Dialogfeld angezeigt. Klicken Sie auf die Schaltfläche [Select], und Sie erhalten ein weiteres Dialogfeld, in das SIe eine URL einfügen können.
In das Feld mit der Aufschrift:
“URL to content (required)”
können Sie die iFrame-URL einfügen
Hinweis: Unser iFrame-Code ist HTML und enthält die HTML-Tags für einen iFrame. Dieses Tag ist für Google Sites nicht erforderlich, benötigt wird nur die tatsächliche URL aus unserem Code.
Ein Beispiel für einen Code-Schnipsel eines iFrames sieht wie folgt aus:
<iframe src=”https://feed.mikle.com/widget/v2/27/”></iframe>
Um ein Google Sites RSS-Widget zu erstellen, kopieren Sie einfach die URL und ignorieren Sie das iFrame-Tag. Unser Beispiel würde wie folgt aussehen:https://feed.mikle.com/widget/v2/27/