Styling des Feed-Titels
- Hintergrund- und Schriftfarben des Haupttitels
-
- Öffnen Sie Ihr Widget zur Bearbeitung (oder erstellen Sie ein neues)
- Öffnen Sie die Erweiterten Einstellungen ▼ im Abschnitt Feed-Titel des Einstellungsbildschirms
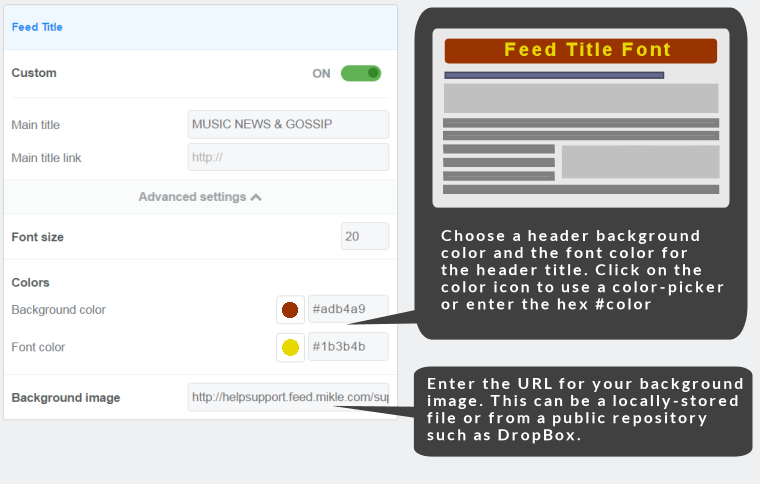
- Wählen Sie die Farben für den Feed-Titel und den Hintergrund in Hexadezimal oder aus einem Farbpicker
- Fügen Sie bei Bedarf eine URL für ein Hintergrundbild hinzu (transparente Bilder und animierte Gifs werden ebenfalls unterstützt)
- Klicken Sie auf die Schaltfläche Speichern & Code abrufen, um Ihre Änderungen zu speichern - Ihr Widget wird nach der Installation automatisch aktualisiert
Easy Steps

Anpassen der Haupttitelfarben
Hintergrundfarbe des Feed-Titels
Wenn Sie auf die Farbsymbole klicken, können Sie direkt im Hauptbereich des Feed-Titels Standardfarben auswählen. In den erweiterten Einstellungen sind anstatt der Standardoptionen vollständige Farbauswahlen verfügbar, wenn Sie auf die Farbsymbole klicken. Sie können auch einen hexadezimalen Farbcode in das Feld eingeben.
Wenn Sie die Farben Ihrer Webseite genauer gestalten möchten, verwenden Sie die Option unter Feed-Titel >Erweiterte Einstellungen und wählen Sie mithilfe des Farbwählers die genaue Farbe aus. Sie können auch den HTML code für die Farbe direkt eingeben.
Mit dem Farbwähler können Sie eine von Tausenden von Farben auswählen. Die Vorschau wird aktualisiert, wenn Sie den Farbbalken/Picker auswählen oder scrollen. Sie können die Grundfarbe mit der Scrollbar auf der rechten Seite und einen Farbton mit dem Hauptfarbwähler auswählen. Wenn Sie fertig sind, klicken Sie auf “OK” und der Picker wird geschlossen und Ihr Widget wird automatisch aktualisiert.
Schriftfarbe des Feed-Titels
Klicken Sie auf das Farbsymbol und wählen Sie mit dem Farbwähler eine Farbe aus, die Sie für die Schriftart des Feed-Titels wünschen. Sie können auch eine Farbe im Hexadezimalcode eingeben.
Entfernen des Links aus dem Haupttitel
Dies ist nicht im Einstellungsbildschirm möglich, aber es gibt eine Umgehungslösung.- Schalten Sie das Custom Titel auf “Off”
- Erstellen Sie ein <div> um Ihr Widget Codeschnipsel
- Fügen Sie einen neuen Haupttitel in dieses erstellte <div> ein
<div style="float:center; border:1px solid #dbdee1; width:600px; height:450px; text-align:center; margin-left:auto; margin-right:auto; margin-bottom:0;">
<h2 style="text-align:center; font-family:sans-serif; color:#237ffb;">This is the New Title</h2>
<!– start feedwind code –> <script type="text/javascript" src="https://feed.mikle.com/js/fw-loader.js" data-fw-param="1071/"></script><!– end feedwind code –></div>