Einstellung der Dimension von Widget-Containern
- Breite und Höhe des Containers einstellen
-
- Öffnen Sie Ihr Widget zur Bearbeitung (oder erstellen Sie ein neues)
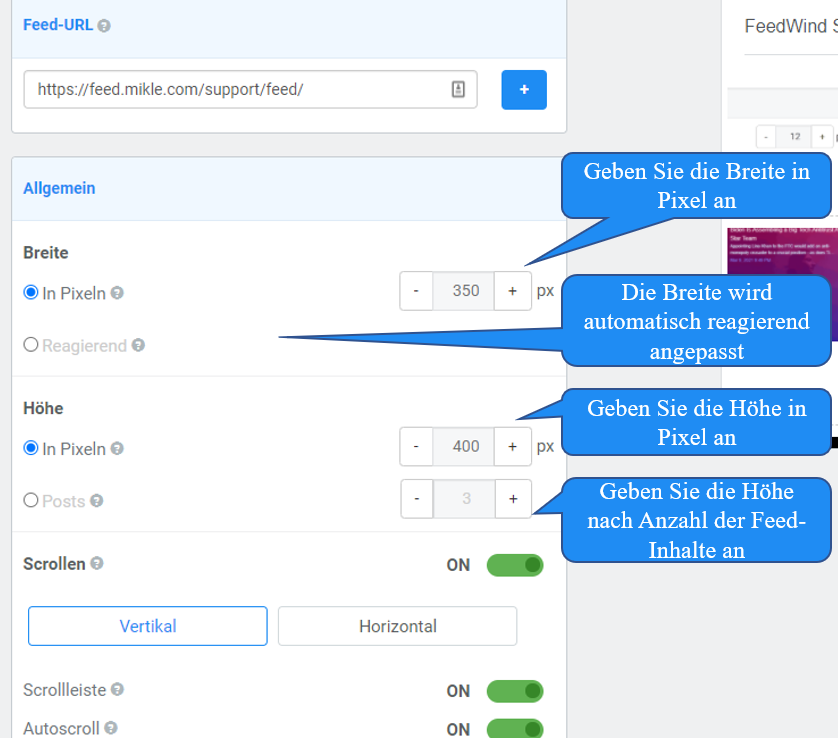
- Gehen Sie zum Abschnitt "Allgemein" des Einrichtungsbildschirms
- Geben Sie die Containerbreite in Pixel ein oder wählen Sie die reagierende (automatische) Breite
- Geben Sie die Höhe des Containers in Pixeln ein oder bestimmen Sie die Höhe durch die Anzahl der Beiträge, die Sie anzeigen möchten
- Klicken Sie auf die Schaltfläche Speichern & Code abrufen, um Ihre Änderungen zu speichern - Ihr Widget wird nach der Installation automatisch aktualisiert
Easy Steps

Einstellung der Dimension von Widget-Containern
Containerbreite
Sie können die Breite des FeedWind-Widget-Containers mit zwei Methoden angeben:1. Feste Anzahl von Pixeln (px)
Sie können die Containerbreite mit einer bestimmten Pixelgröße einstellen.Hinweis: Wenn die Größe des Browserfensters geändert wird, kann sich ein Teil Ihres Widgets mit anderen Inhalten überlappen. Wenn dies der Fall ist, verwenden Sie bitte den reagierenden Modus in Option 2.
2. Reagierende (mobilfreundliche) Breite
Mit dieser Einstellung wird die Größe des Containers automatisch angepasst, wenn die Größe des Browserfensters geändert wird. Diese Option ist für die meisten Anwendungen am besten geeignet, da die meisten Webseiten eine reagierende Option erfordern (auch “mobilfreundlich” genannt, da mobile Browsers die Größe des Widgets automatisch an jede Bildschirmgröße anpassen können).Containerhöhe
Um maximale Flexibilität zu erreichen, bietet FeedWind zwei verschiedene Methoden zur Angabe der Containerhöhe:1. Feste Anzahl von Pixeln (px)
Sie können die Containerhöhe mit einer bestimmten Pixelgröße einstellen. Auf diese Weise kann die Größe Ihres Widget-Containers an die Dimension Ihres Webseite-Layouts angepasst werden. Sie können dies einfach tun, indem Sie die Anzahl der Pixel für die Höhe im Abschnitt “Allgemein” auf der FeedWind-Einstellungsbildschirm eingeben.2. Feste Anzahl von Feed-Inhalten
Oder Sie können die Anzahl der Feed-Inhalte angeben, die angezeigt werden sollen. Die Containerhöhe passt sich dann automatisch an die Länge und Anzahl der anzezeigenden Inhalte an.Hinweis: Wenn Feed-Inhalte unterschiedlich Größen haben, kann es sein, dass bei dieser Methode nicht jedes Mal die gleiche Anzahl von Inhalten angezeigt wird. Dies funktioniert am besten bei reinen Text-Feeds oder im Thumbnail-Modus, wo die Textmenge und die Bildabmessungen festgelegt sind. Sie können dies einfach tun, indem Sie die Anzahl der anzuzeigenden Inhalte in der Option “Höhe” im Abschnitt “Allgemein” des FeedWind-Einstellungsbildschirms eingeben.
Benutzerdefinierte Containergröße mit CSS
Um den gewünschten Container genauer zu erstellen, könnte unser fortgeschrittenes Tutorial zum Anpassen Ihres RSS-Widgets mithilfe von CSS hilfreich sein.Anpassen von Containern mit prozentualen Abmessungen (Responsive Sizing)
Wenn Sie Widgets beispielsweise für mobile Geräte erstellen, wäre es besser, eine Container-Dimensionierung zu verwenden, die im Verhältnis zur Containergröße steht. FeedWind unterstützt die prozentuale Größenanpassung (Auto-Sizing), die unter der Einstellung Responsive (mobile friendly) > Allgemein ausgewählt werden kann (siehe Screenshot oben). Diese reagiert auf die Größe des verfügbaren Displays. Wenn Sie Standardbefehle verwenden, können HTML/CSS-Container auch prozentual angepasst werden. Sie können die prozentuale Dimensionirung erreichen, indem Sie das FeedWind RSS-Widget innerhalb von verschachtelten Containern (ein Container innerhalb eines anderen Containers) platzieren. Der erste Container kann die Seite selbst oder ein Container auf einer Seite sein, und der zweite wird einfach in den ersten geschachtelt. Wenn Sie einen Container innerhalb der Seite erstellen, werden zwei Container erstellt. Der erste hat die maximale Containergröße, in die Sie das RSS-Feed-Widget einfügen möchten. Der zweite wird als Prozentsatz des ersten definiert und wird daher in den inneren Container mit dem gewünschten Prozentsatz verschachtelt.Beispiel mit verschachteltem <div>:
*** Blue area is the outer container
*** Yellow is the Inner Container ***