Google Blogger RSS

Der Unterschied zwischen Blogger & BlogSpot
Die URLs für die RSS-Feeds von Google Blogger sind Subdomains von blogspot.com; Sie haben vielleicht gedacht, es seien blogger.com-Subdomains. Dies liegt daran, dass Google Blogger nur ein CMS ist und eine Host-Domain benötigt, um Inhalte an die Nutzer ausliefern zu können. Blogspot.com gehört ebenfalls zu Google, ist aber kein CMS, sondern ein Domain-Hosting-Service. Daher werden viele Blogger-Webseiten von einer BlogSpot-Subdomain aus aufgerufen und haben daher eine BlogSpot-URL. Dies ist weil BlogSpot zum Hosten der in Blogger erstellten Inhalte verwendet. Hier ist ein Link für eine bessere Erklärung, wie Blogger und Blogspot zusammenhängen. Beim FeedWind geht es um die Verwendung der RSS-Feed-URLs für Blogger, aber nicht für BlogSpot.Installieren eines Feed-Widgets in Ihrer Blogger-Seite
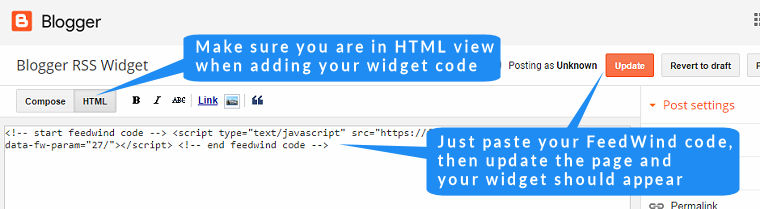
Blogger ist ein einfacher Blog-Builder mit einem HTML-Editor, der die Installation unseres Feed-Widgets sehr leicht macht! Egal ob Sie externe Feeds wie Facebook oder Google Calendar oder ein RSS-Feed (entweder ein Blogger-RSS-Feed oder den von einem anderen Anbieter) verwenden, Sie können ganz einfach ein FeedWind-Feed-Widget zu einer Blogger-Seite hinzufügen. Wenn Sie ein Widget auf der FeedWind-Einstellungsbildschirm erstellen, kopieren Sie den Code über die Schaltfläche Speichern & Code abrufen. Öffnen Sie Ihren Beitrag in Blogger zur Bearbeitung und wählen Sie die Option HTML, um unseren Code einzugeben. Wenn Sie den kopierten Code einfügen, sehen Sie etwas wie das Bild unten. Sobald Sie das Code-Snippet eingefügt haben, aktualisieren Sie Ihren Beitrag und veröffentlichen Sie Ihre Seite. Wenn Sie Ihre Blogger-Seite aktualisieren, können Sie Ihr neues Feed-Widget sehen.Beispiel für ein Blogger-Feed-Widget
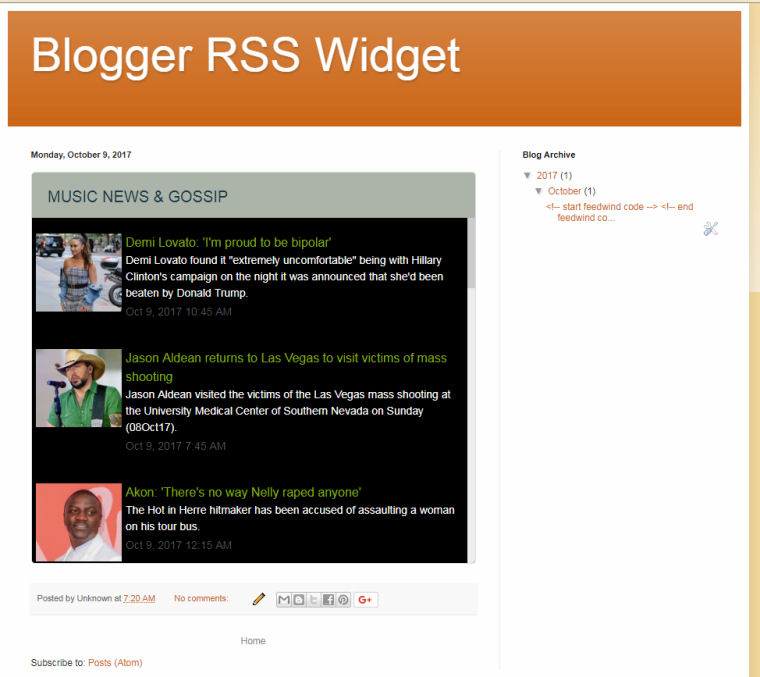
Im Folgenden sehen Sie ein Beispiel, wie unser Widget auf Ihrer Blogger-Seite aussehen könnte. Dies ist eine sehr einfache Version. Sie können die Optionen im Einstellungsbildschirm und benutzerdefinierte CSS verwenden, um das Widget zu gestalten, dass es zu Ihrer Seite passt, z. B. Farben und Styling.
ABRUFEN VON RSS-FEEDS VON EINER BLOGGER-SEITE
Blogger-RSS-Feed-URL-Format
Ersetzen Sie in den folgenden Beispielen einfach die korrekte Blog-Adresse für Blogname und das gewünschte Label für [label].
Hinweis: Seite-Feeds funktionieren nicht mit privaten Blogs.
Vollständiger Webseite-Feed:
- Atom 1.0: https://blogname.blogspot.com/feeds/posts/default
- RSS 2.0: https://blogname.blogspot.com/feeds/posts/default?alt=rss
Nur-Kommentar-Feed:
- Atom 1.0: https://blogname.blogspot.com/feeds/comments/default
- RSS 2.0: https://blogname.blogspot.com/feeds/comments/default?alt=rss
Label-spezifischer-Seite-Feed:
Um einen Feed für ein bestimmtes Label zu erhalten, ändern Sie [label].
- Atom 1.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]
- RSS 2.0: https://blogname.blogspot.com/feeds/posts/default/-/[label]?alt=rss
Individueller Beitragskommentar-Feed:
Hinweis: Sie können die postID eines individuellen Beitrags auf der Registerkarte Beiträge → ‘Edit posts (Beiträge bearbeiten)’ finden. Fahren Sie einfach mit der Maus über den Link “Bearbeiten” neben einem bestimmten Beitrag, und die postId wird in der Statusleiste Ihres Browsers angezeigt.
- Atom 1.0: https://blogname.blogspot.com/feeds/postId/comments/default
- RSS 2.0: https://blogname.blogspot.com/feeds/postId/comments/default?alt=rss
Anpassen des Blogger-Feeds
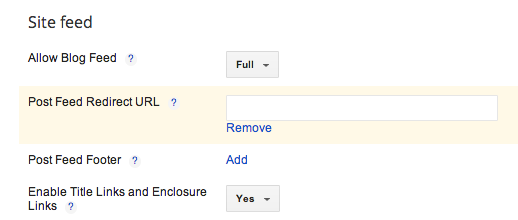
Um den/die Seite-Feed(s) für Ihren Blog zu aktivieren, gehen Sie zunächst auf die Registerkarte Settings (Einstellungen) > Other (Sonstiges). Sie können dort auswählen, wie viel von Ihrem Inhalt Sie syndizieren möchten:- Full stellt den gesamten Inhalt jedes Beitrags in Ihren Seite-Feed.
- Short enthält nur den Auszug vom Anfang jedes Beitrags.
- Until Jump Break zeigt den gesamten Beitragsinhalt vor dem Jump Break an.
- None schaltet Ihren Seite-Feed komplett aus. Für erweiterte Optionen können Sie “Custom (Benutzerdefiniert)” auswählen.
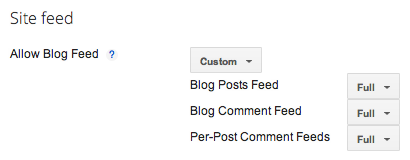
 Wenn “Custom (Benutzerdefiniert)” ausgewählt ist, sehen Sie Optionen für drei verschiedene Arten von Google Blogger-RSS-Feeds. Jede Option hat die gleichen Einstellungsmöglichkeiten “Full”, “Short” und “None”.
Wenn “Custom (Benutzerdefiniert)” ausgewählt ist, sehen Sie Optionen für drei verschiedene Arten von Google Blogger-RSS-Feeds. Jede Option hat die gleichen Einstellungsmöglichkeiten “Full”, “Short” und “None”.
- Full: Zeigt den gesamten Inhalt jedes Beitrags an.
- Short: Zeigt einen Auszug vom Anfang jedes Beitrags an.
- Until Jump Break: Zeigt den Inhalt vor dem Jump Break (Dies ist ein [Weiter…]-Link, der an Ihre RSS-Feed-Elemente angehängt wird).
- None: Schaltet den Seite-Feed komplett aus.
- Custom: Stellt erweiterte Optionen für Blog-Posts, Kommentar-Feed oder Pro-Post-Kommentar-Feed ein.
 Hinweise:
Hinweise:
- Nachdem Sie Ihre Seite-Feeds aktiviert haben, möchten Sie vielleicht, dass Ihre Lese sie finden. Wenn die von Ihnen verwendete Vorlage keine Links zu diesen Dateien anzeigt, können Sie mit den Tags der Webseite-Feed-Vorlage hinzufügen.
- Alle Seite-Feeds werden im Format Atom 1.0 verüffentlicht. Wenn Sie jedoch
?alt=rssan das Ende einer Seite-Feed-URL hinzufügen, können Sie denselben Feed im RSS 2.0-Format erhalten. - Feedburner hat eine eigene ‘Zusammenfassung’-Einstellung. Wenn diese aktiviert ist, kann sie die Anzeige Ihres Feeds für die Option Until Jump Break beeinflussen. Sie können dies korrigieren, indem Sie sich bei Feedburner anmelden und die Option Summary Burner auf der Registerkarte Optimize deaktivieren..