Facebookウィジェットをカスタマイズして埋め込む方法
- Facebookページ ウィジェットの作成手順
-
- FeedWindにログインして「新規作成」をクリック
- ウィンドウが立ち上がるので「Facebookページ」をクリック
- 設定画面の「Facebook PageのURL」にFacebookページのURL(例:https://www.facebook.com/FeedWind/)を入力
- Facebookのログイン画面が表示されるので画面の指示に従いログイン
- 設定画面を変更してデザインやレイアウトを変更
- 「保存してコードを取得する」をクリックして貼り付けコードをコピー
- 貼り付けコードをサイト内の任意の場所に貼り付けて完成
Easy Steps
表示できるコンテンツについて
FeedWindではFacebookページの更新情報を表示することができます(Facebookの個人ページやグループ等は表示できません。)。もちろん、色やサイズ、画像の表示の方法など、ウィジェットのデザインを自由にカスタマイズすることができます。レスポンシブ対応なので、様々なデバイスに最適化された形で埋め込みが可能です。
Facebook認証の方法
コンテンツを表示するには、Facebookページの管理権限があるFacebookアカウントで認証する必要があります。管理者権限がないと、エラーメッセージが出力されてコンテンツが表示されません。Facebookウィジェットが表示されない場合、Facebookページの管理者に管理者権限の設定を依頼してください。
以下の動画ではFacebookの認証の手順について説明しています(日本語字幕)。
Facebookページのステイタスを「公開」に変更する
FeedWindでコンテンツを表示するには、ページのステイタスを「公開」にする必要があります。コンテンツが表示されない場合には、Facebookの「ページ設定」の「一般」で「公開の範囲」をクリックしステイタスを確認してください。公開の範囲を変更する方法についてはFacebookの公式ヘルプページをご確認ください。
(参考)自分のページを公開または非公開にするにはどうすればよいですか。(外部サイト)
Facebookトークンの有効期限について
Facebook認証を行うと60日間トークンが有効になります。その後は自動更新されるため、そのままFeedWindでFacebookのコンテンツが表示されます。ただし、その60日の間にお客様のFeedWindウィジェットが一度も表示されない(Facebook APIに要求が一度もなされない状態)場合、トークンの有効期限が切れて、再びFacebookの認証が必要になります。
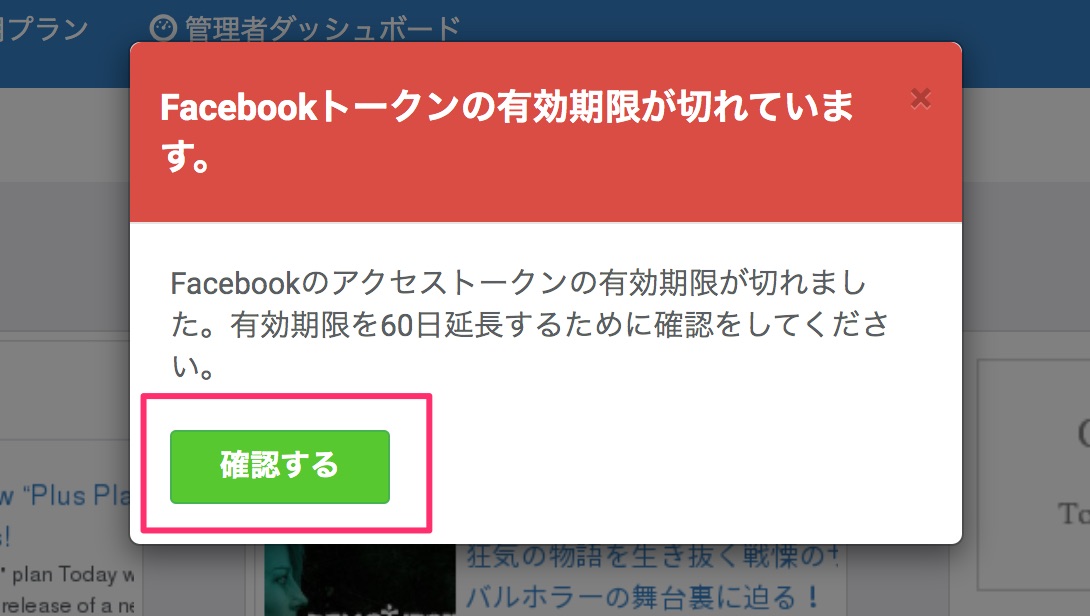
有効期限が切れるとエラーメッセージがでて、FeedWind上でコンテンツが表示されない状態になります。表示を再開するにはFeedWindにログインして再認証手続きを行ってください。「Facebookトークンの有効期限が切れています。」というメッセージが表示されますので、「確認する」ボタンをクリックするとFacebookの認証画面が表示されます。